HTML 的内联元素和块元素是 Web 开发人员经常感到困惑的重要领域之一,因为他们无法知道哪些是内联元素和块元素,如果他假设某些元素是块但它可能会导致网页笨拙是一个内联元素,它导致下一个元素在它旁边。
那么让我们看看 HTML 中的内联和块元素之间的区别,以及不同的常用内联和块 HTML 元素。
块元素:无论它们是否足够,它们都会消耗整个可用宽度。它们总是从一个新行开始,并有顶部和底部的边距。它旁边不包含任何其他元素。
块元素示例:
-
-
:此元素用于包含从 1 到 6 的不同大小的标题。 - :这是一个容器标签,用于在网页上对内容进行单独的划分。
:这是一个空标签,用于通过水平线分隔内容。- :此标签用于包含有序或无序列表的列表项。
- :此标签用于包含网页中的内容段落。
:当需要表格数据时,该标签用于在网页中包含表格。
HTML 5 语义块元素:
-
:该标签用于包含网页的所有主要内容,如导航栏、徽标和网页标题。 - :此标签通过在网页中包含不同的超链接块来帮助浏览不同的部分。
- :这包含有关网页的授权、联系方式和版权详细信息的所有信息。
- :网页的主要内容驻留在这个标签中。
- :这在网页中用于单独的不同部分。
- :该标签用于在网页上包含不同的独立文章。
- :此标签用于提及主要内容的详细信息。
例子:
HTML
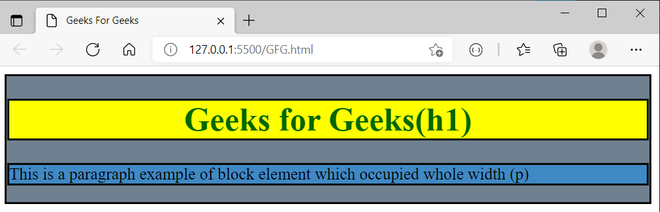
Geeks For Geeks Geeks for Geeks(h1)
This is a paragraph example of block element which occupied whole width (p)
HTML
Geeks for Geeks
This is a span element and this is a link which are examples of inline elements which occupy only sufficient width.
输出:从上面的输出中,使用了 3 个不同背景颜色和边框的块元素来显示块元素如何占据整个宽度和它们留下的边距。上面的输出中使用了三块元素
,
,