Toast 用于创建类似警报框的内容,当发生某些事情时,该警报框会显示一小段时间,例如几秒钟。就像用户单击按钮或提交表单和许多其他操作一样。
- .toast:有助于创建吐司
- .toast-header :它有助于创建吐司标题
- .toast-body :它有助于创建吐司主体
吐司方法:
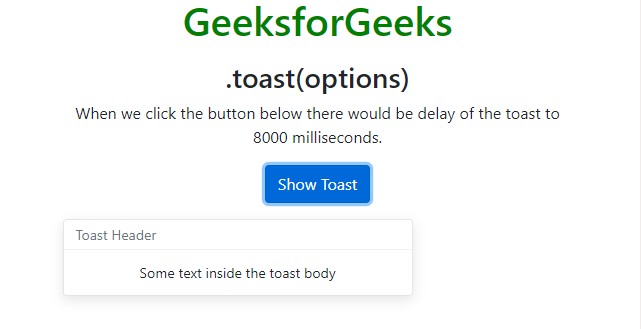
- .toast(options):它有助于使用选项参数激活吐司。在下面的实现中,我们从 Toast 中移除了淡入淡出的过渡效果,并且在显示时将 Toast 的隐藏延迟到 8000 毫秒。它有动画、自动隐藏、延迟三个选项。有关这些选项的更多信息,请参阅此链接。
例子:
html
Bootstrap Example
GeeksforGeeks
.toast(options)
When we click the button below there
would be delay of the toast to 8000
milliseconds.
Toast Header
Some text inside the toast body
html
Bootstrap Example
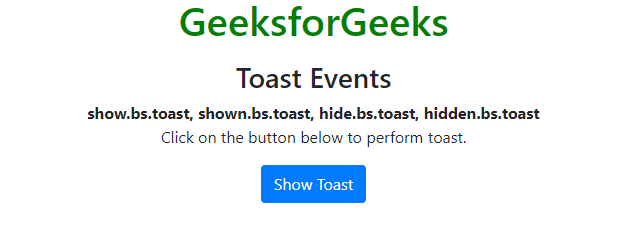
GeeksforGeeks
Toast Events
show.bs.toast,
shown.bs.toast,
hide.bs.toast,
hidden.bs.toast
Click on the button below to perform toast.
Toast Header
Some text inside the toast body
- 输出:

- .toast(“show”):显示吐司
- .toast(“hide”):隐藏吐司
- .toast(“dispose”):它处理吐司
吐司活动:
例子:
html
Bootstrap Example
GeeksforGeeks
Toast Events
show.bs.toast,
shown.bs.toast,
hide.bs.toast,
hidden.bs.toast
Click on the button below to perform toast.
Toast Header
Some text inside the toast body
输出:

show.bs.toast :当 Toast 即将显示时发生。

show.bs.toast :当显示吐司时发生。

hide.bs.toast :当 Toast 即将被隐藏时发生。

hidden.bs.toast :当吐司完全隐藏时发生。

支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器