- 吐司吐司 - Dart (1)
- 吐司吐司 - Dart 代码示例
- 引导吐司 - Html (1)
- 角材料-吐司(1)
- 角材料-吐司
- 引导程序 4 |吐司(1)
- 引导程序4 |吐司(1)
- 引导程序4 |吐司
- 引导程序 4 |吐司
- ionic 4与ionic 3
- ionic 段(1)
- ionic 4与ionic 3(1)
- ionic (1)
- ionic 段
- 引导吐司 - Html 代码示例
- 颤振吐司 - 任何代码示例
- 角度吐司 - Shell-Bash (1)
- 吐司不在底部 - Javascript (1)
- 角度吐司 - Shell-Bash 代码示例
- 吐司不在底部 - Javascript 代码示例
- 幽灵吐司(1)
- 幽灵吐司
- 颤振吐司 - Dart (1)
- 吐司重复的角度 - Javascript(1)
- 如何在 android 中制作吐司 - Java (1)
- 颤振吐司 - Dart 代码示例
- 吐司重复的角度 - Javascript代码示例
- 如何在 android 中制作吐司 - 任何代码示例
- 如何在 android 中制作吐司 - Java 代码示例
📅 最后修改于: 2021-01-03 05:01:04 🧑 作者: Mango
ionic 吐司
敬酒是现代应用程序中常用的一种通知。您可以使用它来显示系统消息,也可以使用它来提供有关操作的反馈。吐司通知显示在应用程序内容的顶部。该应用可以将其关闭,以恢复用户与该应用的交互。
吐司控制器
Toast控制器是一个组件,用于创建Toast组件。 Toast控制器使用两种方法来创建Toast通知。这些方法是:
- 创造
- 解雇
创造
它用于创建吐司覆盖层。所有的Toast选项都应在create方法内传递。用于显示消息的message属性。如果要在烤面包上显示关闭按钮,请将showCloseButton选项设置为true 。
例
以下示例使用Toast控制器方法create()来显示Toast通知。在HTML文件中,按钮组件调用openToast()函数以显示Toast通知。函数的逻辑在应用程序的ts文件中创建。 openToast()函数还包含属性的消息和duration 。 message属性将显示通知消息,duration属性会在指定时间后取消通知。
Home.page.html
Ionic Toast
Toast Notification
Show Toast
主页
import { Component } from '@angular/core';
import { ToastController } from '@ionic/angular';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
constructor(public toastCtrl: ToastController) { }
async openToast() {
const toast = await this.toastCtrl.create({
message: 'It is a Toast Notification',
duration: 5000
});
toast.present();
}
}
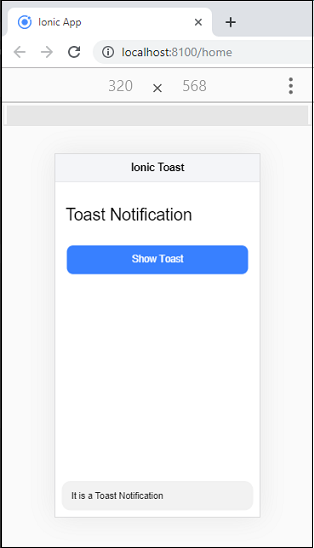
输出:
当您执行该应用程序时,它将给出以下输出。

现在,单击Show Toast按钮,您将收到通知消息。五秒钟后,通知消息消失。

解雇
可以通过设置在Toast选项的持续时间内显示的毫秒数,在指定的时间后自动关闭Toast通知。如果将“ showCloseButton ”设置为true ,则关闭按钮将关闭吐司。如果要在创建后消除烤面包,请调用dismiss()方法。
例
主页
在此文件中,我们将使用dismiss方法。单击“隐藏”按钮后,dismiss方法便会删除烤面包通知。
import { Component } from '@angular/core';
import { ToastController } from '@ionic/angular';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
constructor(public toastCtrl: ToastController) { }
async openToast() {
const toast = await this.toastCtrl.create({
message: 'It is a Toast Notification',
showCloseButton: true,
closeButtonText: 'hide',
});
toast.present();
toast.onDidDismiss().then((val) => {
console.log('Toast Dismissed');
});
}
}
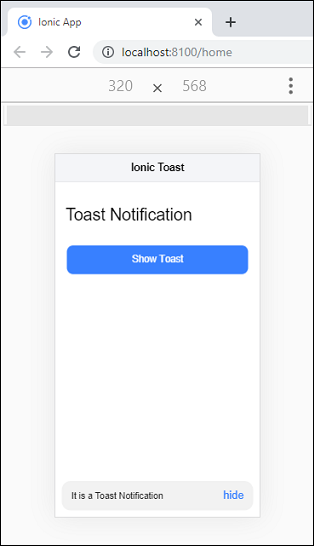
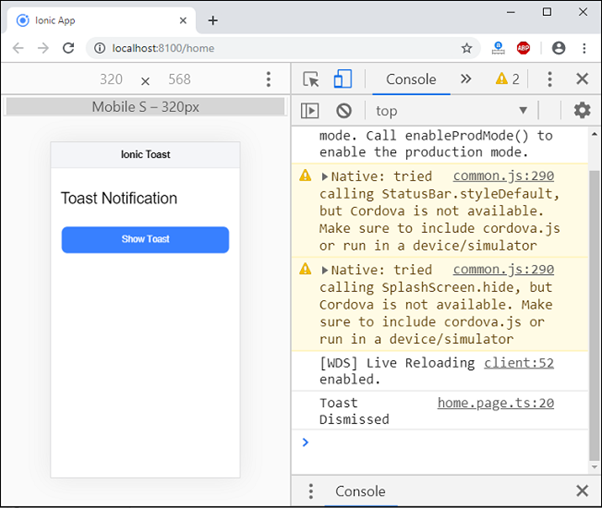
输出:
当您执行上面的Ionic应用程序时,它将提供以下输出。现在,单击Show Toast按钮,通知消息将显示在底部。单击“隐藏”按钮,烤面包通知将消失,相应的消息显示在控制台中。


定位
您可以将Toast通知放置在视口的顶部,底部,中间。位置属性的值可以在create方法内设置。位置值为top, bottom和middle 。默认情况下,祝酒通知的位置显示在视口的底部。
例
在下面的示例中,我们将看到position属性的使用。在此,吐司通知的位置设置在中间。
import { Component } from '@angular/core';
import { ToastController } from '@ionic/angular';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
constructor(public toastCtrl: ToastController) { }
async openToast() {
const toast = await this.toastCtrl.create({
message: 'It is a Toast Notification',
animated: false,
showCloseButton: true,
closeButtonText: 'hide',
position: 'middle',
});
toast.present();
toast.onDidDismiss().then((val) => {
console.log('Toast Dismissed');
});
}
}
输出:
当您运行上述代码片段时,将获得输出。接下来,单击按钮,您将获得以下屏幕。在这里,您可以看到烤面包通知显示在中间。
