在本文中,我们将使用 HTML 中的表格概念、用于设置日历样式的 CSS 和PHP为给定月份创建一个假期日历。
我们还将显示给定月份中的所有假期,使用不同的颜色突出显示它们,并在鼠标悬停在突出显示的日期上时显示假期名称。我们将使用PHP迭代日期并检查它是否在假期列表中。如果鼠标悬停在假日单元格上,它将触发一个 JavaScript函数,该函数将在日历下方显示假日名称。
示例:我们将显示 2021 年 8 月的日历作为示例。我们将创建 2021 年 8 月所有假期的列表,使用 CSS背景颜色属性突出显示假期,并在鼠标悬停时显示假期名称。
HTML
August 2021
August 2021
Sun
Mon
Tue
Wed
Thu
Fri
Sat
"Independence Day",
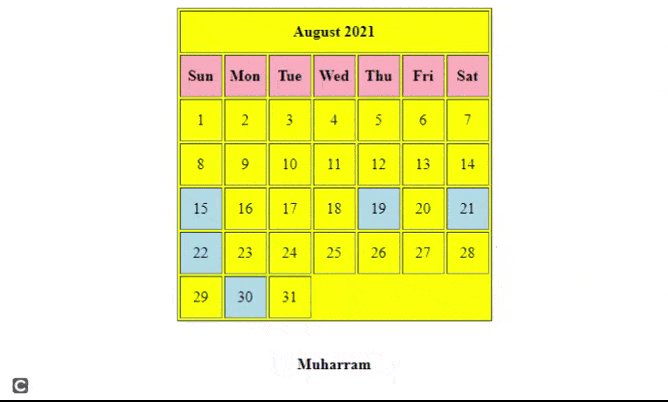
19 => "Muharram",
21 => "Onam",
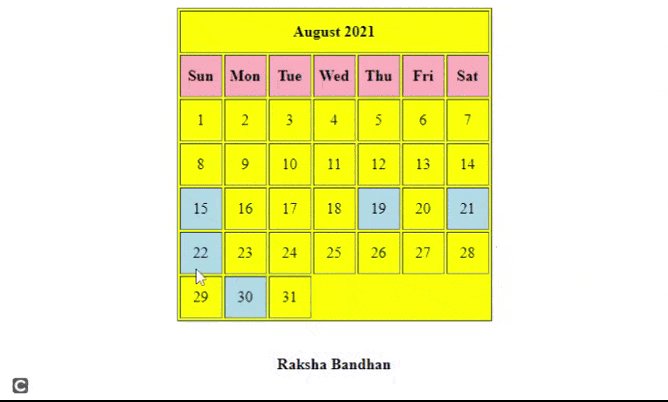
22 => "Raksha Bandhan",
30 => "Janmashtami"
);
for($i = 1; $i <= 31; $i++) {
if (in_array($i, array_keys($holidays))) {
$x = $holidays[$i];
echo "$i ";
} else {
echo "$i ";
}
if($i % 7 == 0) {
echo "";
}
}
?>
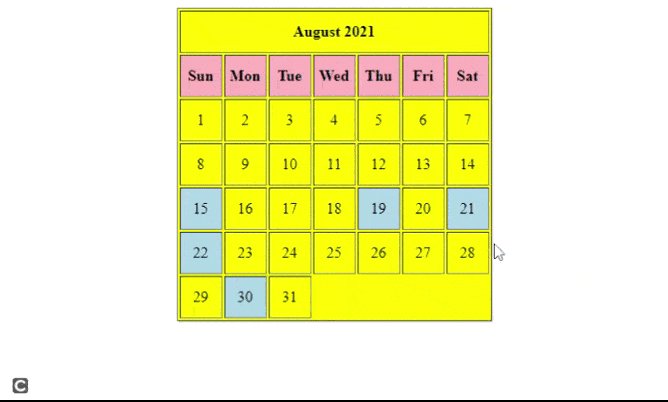
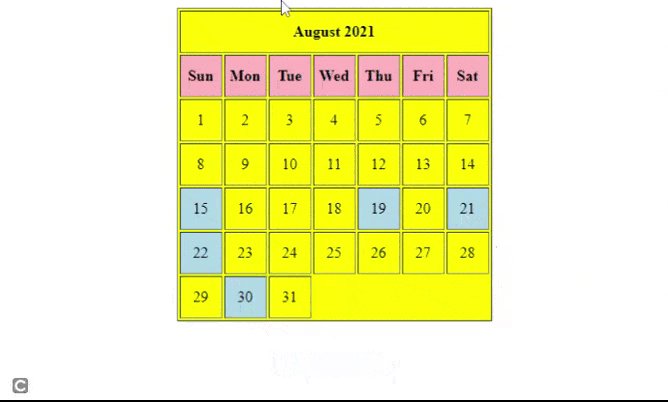
输出:在下面的输出中,当鼠标悬停在“30 August”单元格上时,假期名称显示为“Janmashtami”。

带鼠标悬停的假日日历