HTML DOM 中的DOM Input Color value 属性用于设置或返回颜色选择器的 value 属性的值。 value 属性用于指定颜色选择器的颜色。它的默认值是#000000(黑色)。
句法
colorObject.valuecolorObject.value = #hexvalue属性值:它包含一个值,即#hexvalue ,它指定颜色选择器的颜色。
该值应为十六进制:3 个双位数,从# 符号开始。例如,黑色的十六进制值为#000000。
返回值:它返回一个字符串值,表示颜色选择器的颜色。
示例 1:此示例说明如何返回属性。
HTML DOM Input Color value Property
GeeksForGeeks
HTML DOM Input Color value Property
Select your favorite color:
输出:
单击按钮之前: 
点击按钮后: 
示例 2:此示例说明如何设置属性。
HTML DOM Input Color value Property
GeeksForGeeks
HTML DOM Input Color value Property
Select your favorite color:
输出 :
点击按钮前: 
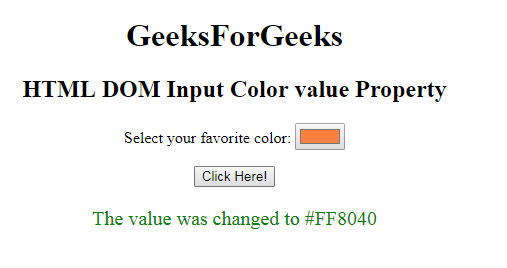
点击按钮后: 
支持的浏览器: DOM 输入颜色值属性支持的浏览器如下:
- 谷歌浏览器
- 浏览器 10.0 +
- 火狐
- 歌剧
- 苹果浏览器