HTML DOM 中的DOM Input Time value 属性用于设置或返回Time 字段的 value 属性的值。这个值属性用于定义时间字段的时间。
句法:
- 它返回 value 属性。
timeObject.value- 它用于设置 value 属性。
timeObject.value = hh:mm:ss.ms属性值:
- hh:mm:ss.ms用于指定时间字段的时间。
- hh –它指定小时。
- mm-它指定分钟。
- ss-它指定秒。
- ms-它指定毫秒。
返回值:它返回一个表示时间的字符串值。
下面的程序说明了时间价值属性的使用。
示例 1:此示例说明如何返回属性。
html
DOM Input Time value Property
GeeksForGeeks
DOM Input Time value Property
html
DOM Input Time value Property
GeeksForGeeks
DOM Input Time value Property
输出:
点击按钮前:

点击按钮后:

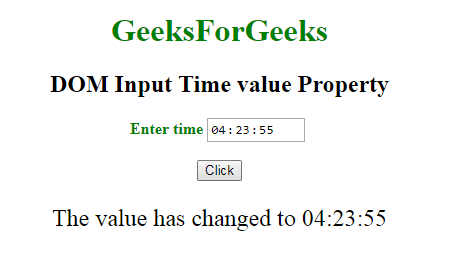
示例 2:此示例说明如何设置属性。
html
DOM Input Time value Property
GeeksForGeeks
DOM Input Time value Property
输出:
点击按钮前:

点击按钮后:

支持的浏览器: DOM 输入时间值属性支持的浏览器如下:
- 谷歌浏览器
- 浏览器 10.0 +
- 火狐
- 歌剧
- 苹果浏览器