绝对方向传感器:
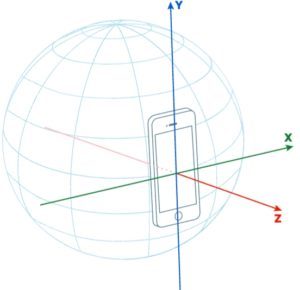
AbsoluteOrientationSensor是一种融合传感器,可测量设备相对于地球坐标系的旋转。
设备在世界坐标上的旋转基于真实的加速度计、陀螺仪和磁力计传感器。
AbsoluteOrientationSensor 构造函数:
为了描述设备相对于地球参考坐标系的物理方向,构造函数创建了一个新的AbsoluteOrientationSensor 对象
句法:
var absoluteOrientationSensor = new AbsoluteOrientationSensor([options])范围:
选项如下:
- 频率:
每秒调用 sensor.onreading的次数定义为其频率。
可以使用始终小于请求值的整数或十进制数。 - 参考范围:
‘device’或‘screen’ 。
默认值为‘device’ 。

特性:
无特定属性;从其祖先OrientationSensor和Sensor继承方法。
基本示例:
这个简单的演示说明了如何使用绝对方向传感器来修改 3D 模型的旋转四元数。该模型是一个具有四元数属性的three.js Object3D 类实例。
通用传感器验证它是相对还是绝对方向传感器并相应地启动传感器。
function initSensor() {
const options = { frequency: 60, coordinateSystem };
console.log(JSON.stringify(options));
sensor =
relative ? new RelativeOrientationSensor(options) :
new AbsoluteOrientationSensor(options);
sensor.onreading =
() => model.quaternion.fromArray(sensor.quaternion).inverse();
sensor.onerror = (event) => {
if (event.error.name == 'NotReadableError') {
console.log("Sensor is not available.");
}
}
sensor.start();
}
输出: 
权限示例:
方向传感器需要请求多个设备传感器的权限才能使用。 Promise.all是为所有必需的传感器请求许可的好方法。
const sensor = new AbsoluteOrientationSensor();
if (navigator.permissions) {
Promise.all(
[navigator.permissions.query({ name: "accelerometer" }),
navigator.permissions.query({ name: "magnetometer" }),
navigator.permissions.query({ name: "gyroscope" })])
.then(results => {
if (results.every(
result => result.state === "granted")) {
initSensor();
} else {
console.log("Permission to use sensor was denied.");
}
}).catch(err => {
console.log("Integration with Permissions API
is not enabled, still try to start app.");
initSensor();
});
} else {
console.log(
"No Permissions API, still try to start app.");
initSensor();
}
输出: 
浏览器兼容性:
- 绝对方向传感器
Chrome 69 Edge <=79 Opera 56 WebView Android 69 Chrome Android 69 Opera Android 48 Samsung Internet Android 10.0 - AbsoluteOrientationSensor() 构造函数
Chrome 69 Edge <=79 Opera 56 WebView Android 69 Chrome Android 69 Opera Android 48 Samsung Internet Android 10.0