表单始终是用于收集用户输入信息的任何项目的重要组成部分。在本文中,我们将使用 HTML 和 CSS 创建 GeeksforGeeks 的调查表。在这种形式中,用户提出了几个问题。在这里,我们将使用 HTML 来设计表单的基本布局,CSS 将为我们的布局提供漂亮的设计,如文本装饰、文本颜色、背景颜色、文本对齐、边距、填充等。
先决条件: HTML 和 CSS 的基本概念,如标签、ID、颜色、边距、填充、字体、文本字段、复选框、单选按钮等。
方法:
- 在表单元素中,为用户提供不同的选项,如姓名、电子邮件、年龄等。在 HTML 中,我们为不同的任务提供不同的输入元素。因此,我们根据问题提供了相应的输入类型(用于接收电子邮件输入的电子邮件,用于接收大消息的文本区域,用于名称输入的名称等)。
- 我们还使用了单选按钮(让用户选择提供的选项)、检查按钮(让用户选择提供的选项中的零个或多个选项)和提交按钮(用于提交表单数据的按钮)到表单处理程序)。
例子:
HTML
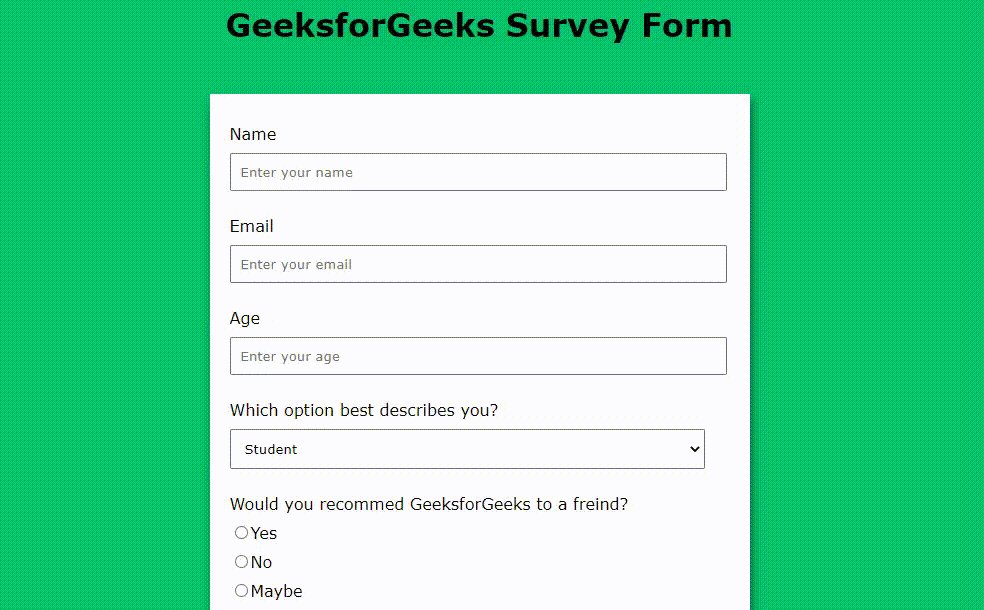
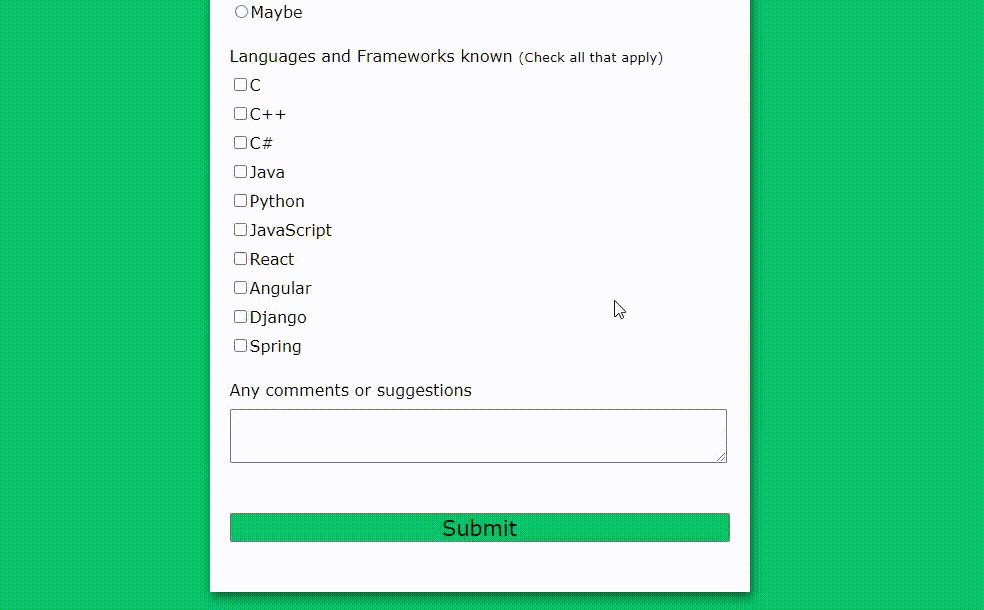
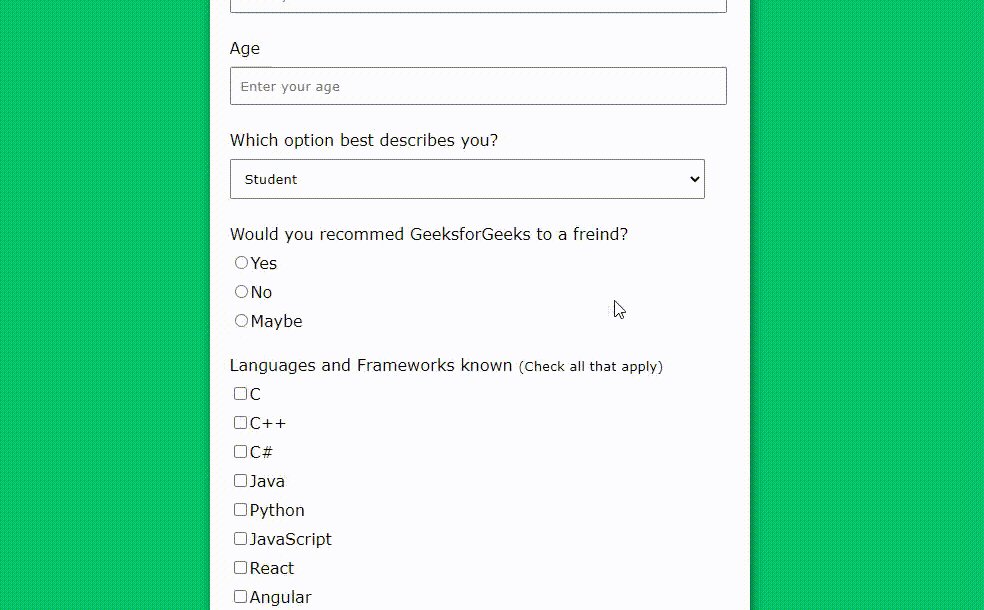
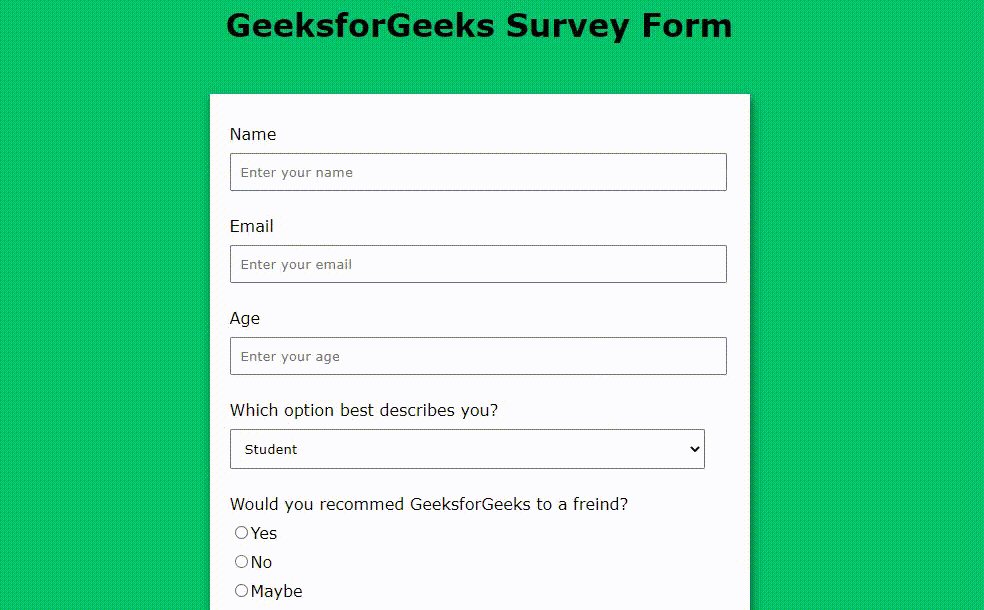
Build a Survey Form using HTML and CSS
GeeksforGeeks Survey Form
输出: