什么是 HTML?
HTML(超文本标记语言)用于设计网页的结构及其内容。从技术上讲,HTML 实际上不是 C++、 Java或Python 之类的编程语言。它是一种标记语言,最终会向浏览器提供声明性指令。当网页加载时,浏览器首先读取 HTML 并从中构建 DOM(文档对象模型)树。 HTML 由一系列元素组成。
什么是模板引擎?
模板引擎是一种工具,使开发人员能够使用纯 JavaScript 编写 HTML 标记。模板引擎有自己定义的语法或标签,它们将在运行时插入变量或运行一些编程逻辑,并在将其发送到浏览器进行显示之前生成最终的 HTML。
EJS是什么?
EJS 仅代表嵌入式 JavaScript。它是一种简单的模板语言或引擎。 EJS 有自己定义的语法和标签。它提供了一种更简单的方法来动态生成 HTML。
HTML 和 EJS 的关系:
我们实际上在 EJS 语法中定义了 HTML,并指定各种数据将如何以及在页面上的位置。然后模板引擎结合这些数据并运行编程逻辑以生成最终的 HTML 页面。因此,EJS 的任务是根据您定义模板的方式获取您的数据并将其插入到网页中并生成最终的 HTML。
例如,您可能有一个来自数据库的动态数据表,并且您希望 EJS 根据您的显示规则生成数据表。
何时使用 HTML/EJS?
它根据您的应用程序而有所不同。如果要呈现静态页面,则选择 HTML 文件,如果要呈现数据来自各种来源的动态页面,则必须选择 EJS 文件。
index.ejs 和 index.html 的区别:
| HTML file | EJS file |
| Good for the static web page. | Good for the dynamic web page. |
| HTML makup language is used to write HTML file. | JavaScript is used to write EJS files. |
| Written in HTML language. | HTML markup generates dynamically using JavaScript. |
| It could not bind dynamic data before sending it to the browser. | Dynamic data will bind with the template then the final output will send to the browser. |
| Extension of HTML file is .html | Extension of EJS file is .ejs |
示例:假设您有一个网页来显示员工的工资。如果您创建了一个静态 HTML 文件,那么您需要在每次添加新员工或更改工资时重新编写它。但是,使用 EJS 将动态数据插入其中变得太容易了。
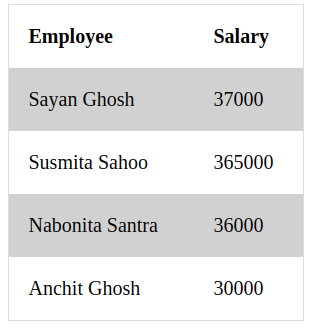
HTML 版本代码:
index.html
Employee Salary
Employee
Salary
Sayan Ghosh
37000
Susmita Sahoo
365000
Nabonita Santra
36000
Anchit Ghosh
30000
index.js
var express = require('express');
var app = express();
// Set EJS as templating engine
app.set('view engine', 'ejs');
// Employees data
const empSalary = [
{
name: "Sayan Ghosh",
salary: 37000
},
{
name: "Susmita Sahoo",
salary: 365000
},
{
name: "Nabonita Santra",
salary: 36000
},
{
name: "Anchit Ghosh",
salary: 30000
}
]
app.get('/employee/salary', (req, res) => {
// Render method takes two parameter
// first parameter is the ejs file to
// render second parameter is an
// object to send to the ejs file
res.render('index.ejs', { empSalary: empSalary });
})
// Server setup
app.listen(3000, function (req, res) {
console.log("Connected on port:3000");
});index.ejs
Employee Salary
Employee
Salary
<% empSalary.forEach(emp => { %>
<%= emp.name %>
<%= emp.salary %>
<% }); %>
输出:

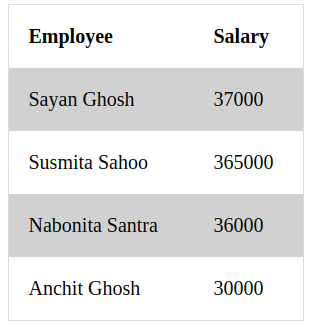
EJS 版本代码:
第 1 步:首先,创建一个 NodeJS 应用程序并安装所需的模块,例如express.js 和ejs模块。
注意:请参阅 https://www.geeksforgeeks.org/how-to-use-ejs-in-javascript/ 以开始使用 EJS。
第 2 步:使用以下代码创建一个index.js文件,它是我们的基本服务器。
索引.js
var express = require('express');
var app = express();
// Set EJS as templating engine
app.set('view engine', 'ejs');
// Employees data
const empSalary = [
{
name: "Sayan Ghosh",
salary: 37000
},
{
name: "Susmita Sahoo",
salary: 365000
},
{
name: "Nabonita Santra",
salary: 36000
},
{
name: "Anchit Ghosh",
salary: 30000
}
]
app.get('/employee/salary', (req, res) => {
// Render method takes two parameter
// first parameter is the ejs file to
// render second parameter is an
// object to send to the ejs file
res.render('index.ejs', { empSalary: empSalary });
})
// Server setup
app.listen(3000, function (req, res) {
console.log("Connected on port:3000");
});
第三步:创建一个index.ejs文件,并将其放入views文件夹中,代码如下。
索引.ejs
Employee Salary
Employee
Salary
<% empSalary.forEach(emp => { %>
<%= emp.name %>
<%= emp.salary %>
<% }); %>
第 4 步:使用以下命令运行服务器:
node index.js输出:现在打开浏览器并转到http://localhost:3000/employee/salary ,您将看到以下输出: