SVG 代表可缩放矢量图形。它可以用来制作图形和动画,就像在 HTML 画布中一样。 SVG 的
句法:
属性:
- 点:绘制形状所需的点对
- pathLength:它告诉路径的总长度。
为了更好地理解
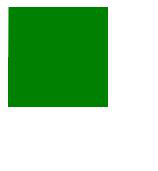
示例 1:
Document
输出:

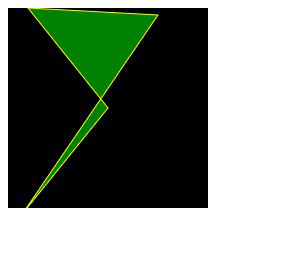
示例 2:
Document
输出:

支持的浏览器:下面给出了这个 svg 元素支持的浏览器。
- 铬合金
- 边缘
- 歌剧
- IE浏览器
- 苹果浏览器
- 火狐
📅 最后修改于: 2021-11-06 11:29:47 🧑 作者: Mango
SVG 代表可缩放矢量图形。它可以用来制作图形和动画,就像在 HTML 画布中一样。 SVG 的
句法:
属性:
为了更好地理解
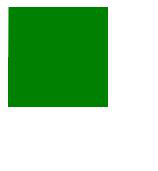
示例 1:
Document
输出:

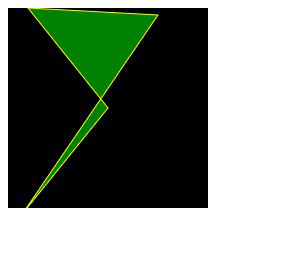
示例 2:
Document
输出:

支持的浏览器:下面给出了这个 svg 元素支持的浏览器。