使用 JavaScript 和文档对象模块 (DOM) 的概念可以非常轻松地创建棋盘模式。使用这种方法,您可以根据需要通过调整几个参数来创建具有任意数量的行和列的棋盘。此外,使用这种方法编写的代码行也将比使用纯 HTML 和 CSS 创建相同的代码行少得多,尤其是当行和列的数量非常大时。
方法:创建一个嵌套的 for 循环。我们称外循环为“i”,内循环为“j”。外循环将用于创建行,内循环将用于在每列中创建单元格。通过这样做,将创建 N*M 个单元格,其中 N 是行数,M 是列数。内循环中的 i 和 j 值的组合可用于区分如此形成的每个单元格。在循环结束时,我们将创建一个表。此外,我们需要用适当的颜色为单元格着色。如果 i 和 j 的总和产生偶数,则单元格必须为白色,否则必须为黑色。这将创建在棋盘中看到的白色和黑色替代颜色的单元格。表格和表格单元格的创建可以使用 DOM 完成,单元格的着色可以使用 CSS 完成。
下面是上述方法的实现。
index.html
Chess board
GeeksforGeeks
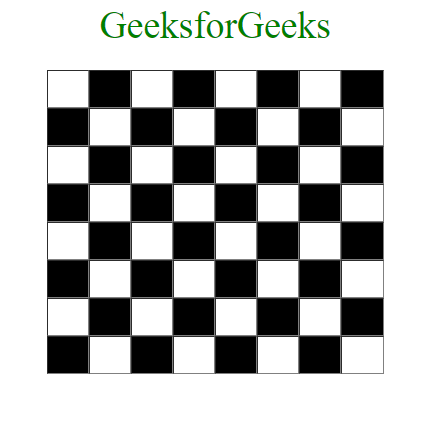
输出:

输出
代码说明:上面的代码会创建一个8 x 8的棋盘。但是,只需修改 i 和 j 的终止条件,我们就可以轻松创建 N x M 棋盘。使用 Javascript DOM 最初使用 createElement() 创建表格元素。我们知道 i 循环用于创建行,因此在每次迭代期间都会创建一个行元素。同样,j 循环负责创建单元格。因此,在每次迭代期间都会创建表格单元格。如前所述,每个单元格的颜色可以由 i 和 j 值的总和决定。如果和是偶数,则单元格必须着色为白色,如果是奇数,则单元格必须着色为黑色。这是通过使用 setAttribute() 为每个单元格创建和分配适当的类属性并根据需要使用 CSS 分配正确的颜色、大小和其他属性来完成的。最后,所有元素都附加在 HTML 文档的正文中。因此,我们能够非常轻松地使用 javascript 和 DOM 创建一个简单的棋盘模式。