HTML 中的 Quotation 元素用于在网页中插入引用文本,即网页中与普通文本不同的部分文本。
下面是一些最常用的 HTML 引用元素:
-
元素:
元素用于设置引号内的一组文本。它有开始和结束标签。
示例:
HTML
Quotations
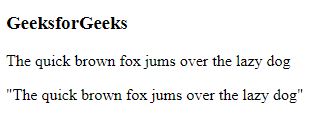
GeeksforGeeks
The quick brown fox jumps over the lazy dog
The quick brown fox jumps over the lazy dog
HTML
Blockquote
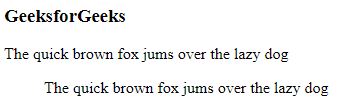
GeeksforGeeks
The quick brown fox jumps over the lazy dog
The quick brown fox jumps
over the lazy dog
HTML
Address
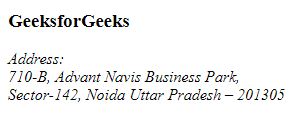
GeeksforGeeks
Address:
710-B, Advant Navis Business Park,
Sector-142, Noida Uttar Pradesh – 201305
HTML
Abbreviations
GeeksforGeeks
Welcome to GfG
HTML
Bidirectional
GeeksforGeeks
The quick brown fox jumps over the lazy dog
The quick brown fox jumps
over the lazy dog
HTML
Cite
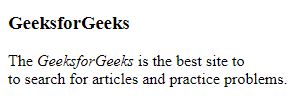
GeeksforGeeks
The GeeksforGeeks is the best site to
to search for articles and practice problems.
- 输出:

-
元素:
元素也以不同的方式用于引用。它不是将文本放在引号中,而是更改对齐方式以使其与其他文本不同。它有开始和结束标签。
示例:
HTML
Blockquote
GeeksforGeeks
The quick brown fox jumps over the lazy dog
The quick brown fox jumps
over the lazy dog
- 输出:

- <地址> 元素:
使用 元素,我们可以在网页中定义一个地址,地址标签内的文本将被强调。它有开始和结束标签。
示例:
HTML
Address
GeeksforGeeks
Address:
710-B, Advant Navis Business Park,
Sector-142, Noida Uttar Pradesh – 201305
- 输出:

- 元素:
元素用于将文本定义为首字母缩写词或缩写词。当您将鼠标悬停在 元素上时,title 属性可用于显示缩写/首字母缩略词的完整版本。它有开始和结束标签。这对浏览器和搜索引擎很有用。
示例:
HTML
Abbreviations
GeeksforGeeks
Welcome to GfG
- 输出:

- 元素:
元素用于定义双向覆盖,这意味着文本从右到左或从左到右书写。它有开始和结束标签。它用于覆盖当前文本方向。它需要一个属性“rtl”从右到左显示文本。
示例:
HTML
Bidirectional
GeeksforGeeks
The quick brown fox jumps over the lazy dog
The quick brown fox jumps
over the lazy dog
- 输出:

- 元素:
此元素用于定义作品的标题并强调文本。
示例:
HTML
Cite
GeeksforGeeks
The GeeksforGeeks is the best site to
to search for articles and practice problems.
- 输出:

支持的浏览器:
- 谷歌浏览器
- 微软边缘
- 火狐
- 歌剧
- 苹果浏览器