在本文中,我们将实现一个货币转换器,它可以简单地将货币转换为任何其他国家的货币。
先决条件:
- 基本的 HTML、CSS、JavaScript 。
方法:
- HTML 代码是为 GUI 实现的,用于用户输入金额和两种货币。
- 选择货币,转换按钮显示转换的金额。
- 重置按钮重置数据。
- JavaScript 函数和自定义方法用于实现货币转换,如 addEventListener()。
- 脚本文件中使用了货币兑换 API。
HTML 代码:以下 HTML 代码为用户条目(如金额和需要转换的货币)实现了 GUI。
index.html
Currency Converter
Currency Converter
From
To
Converted Amount :
style.css
body {
background-color: aliceblue;
background-position: center;
background-size: cover;
background-attachment: fixed;
background-repeat: no-repeat;
}
.heading {
font-family: 'Pacifico', cursive;
margin: 35px auto 20px;
}
hr {
border-top: 2px solid black;
width: 40%;
margin-bottom: 55px;
}
.main {
width: 50vw;
margin: auto;
padding: 30px;
border-radius: 5px;
background-color: rgba(0, 0, 0, 0.5);
color: white;
}
label {
font-size: 20px;
}
.btn {
width: 200px;
}
#finalAmount {
font-family: 'Lobster', cursive;
display: none;
margin: 50px auto;
}
#finalAmount h2 {
font-size: 50px;
}
.finalValue {
font-family: 'Amiri', serif;
}
@media (max-width: 768px) {
hr {
width: 60%;
}
.main {
width: 100%;
}
}
@media (max-width: 400px) {
.heading {
font-size: 60px;
}
hr {
width: 75%;
}
#finalAmount h2, .finalValue {
font-size: 40px;
}
}Javascript
// include api for currency change
const api = "https://api.exchangerate-api.com/v4/latest/USD";
// for selecting different controls
var search = document.querySelector(".searchBox");
var convert = document.querySelector(".convert");
var fromCurrecy = document.querySelector(".from");
var toCurrecy = document.querySelector(".to");
var finalValue = document.querySelector(".finalValue");
var finalAmount = document.getElementById("finalAmount");
var resultFrom;
var resultTo;
var searchValue;
// Event when currency is changed
fromCurrecy.addEventListener('change', (event) => {
resultFrom = `${event.target.value}`;
});
// Event when currency is changed
toCurrecy.addEventListener('change', (event) => {
resultTo = `${event.target.value}`;
});
search.addEventListener('input', updateValue);
// function for updating value
function updateValue(e) {
searchValue = e.target.value;
}
// when user clicks, it calls function getresults
convert.addEventListener("click", getResults);
// function getresults
function getResults() {
fetch(`${api}`)
.then(currency => {
return currency.json();
}).then(displayResults);
}
// display results after convertion
function displayResults(currency) {
let fromRate = currency.rates[resultFrom];
let toRate = currency.rates[resultTo];
finalValue.innerHTML =
((toRate / fromRate) * searchValue).toFixed(2);
finalAmount.style.display = "block";
}
// when user click on reset button
function clearVal() {
window.location.reload();
document.getElementsByClassName("finalValue").innerHTML = "";
};CSS 代码:以下是上述 HTML 文件中使用的文件“style.css”的内容。
样式文件
body {
background-color: aliceblue;
background-position: center;
background-size: cover;
background-attachment: fixed;
background-repeat: no-repeat;
}
.heading {
font-family: 'Pacifico', cursive;
margin: 35px auto 20px;
}
hr {
border-top: 2px solid black;
width: 40%;
margin-bottom: 55px;
}
.main {
width: 50vw;
margin: auto;
padding: 30px;
border-radius: 5px;
background-color: rgba(0, 0, 0, 0.5);
color: white;
}
label {
font-size: 20px;
}
.btn {
width: 200px;
}
#finalAmount {
font-family: 'Lobster', cursive;
display: none;
margin: 50px auto;
}
#finalAmount h2 {
font-size: 50px;
}
.finalValue {
font-family: 'Amiri', serif;
}
@media (max-width: 768px) {
hr {
width: 60%;
}
.main {
width: 100%;
}
}
@media (max-width: 400px) {
.heading {
font-size: 60px;
}
hr {
width: 75%;
}
#finalAmount h2, .finalValue {
font-size: 40px;
}
}
JavaScript 代码:以下是上述 HTML 代码中使用的文件“script.js”的内容。
Javascript
// include api for currency change
const api = "https://api.exchangerate-api.com/v4/latest/USD";
// for selecting different controls
var search = document.querySelector(".searchBox");
var convert = document.querySelector(".convert");
var fromCurrecy = document.querySelector(".from");
var toCurrecy = document.querySelector(".to");
var finalValue = document.querySelector(".finalValue");
var finalAmount = document.getElementById("finalAmount");
var resultFrom;
var resultTo;
var searchValue;
// Event when currency is changed
fromCurrecy.addEventListener('change', (event) => {
resultFrom = `${event.target.value}`;
});
// Event when currency is changed
toCurrecy.addEventListener('change', (event) => {
resultTo = `${event.target.value}`;
});
search.addEventListener('input', updateValue);
// function for updating value
function updateValue(e) {
searchValue = e.target.value;
}
// when user clicks, it calls function getresults
convert.addEventListener("click", getResults);
// function getresults
function getResults() {
fetch(`${api}`)
.then(currency => {
return currency.json();
}).then(displayResults);
}
// display results after convertion
function displayResults(currency) {
let fromRate = currency.rates[resultFrom];
let toRate = currency.rates[resultTo];
finalValue.innerHTML =
((toRate / fromRate) * searchValue).toFixed(2);
finalAmount.style.display = "block";
}
// when user click on reset button
function clearVal() {
window.location.reload();
document.getElementsByClassName("finalValue").innerHTML = "";
};
输出:
- 点击前:

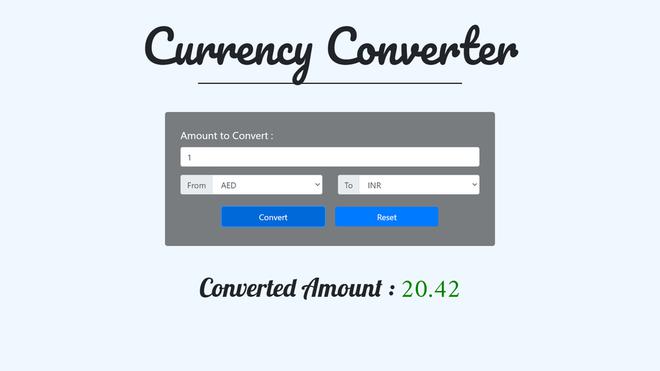
- 点击后:

转换后