HTML 中的value属性用于指定与其一起使用的元素的值。它对不同的 HTML 元素有不同的含义。
用法:它可以与以下元素一起使用:、
- 当出现在“button”、“reset”和“submit”中时,它指定了按钮上的文本。
- 当出现在“text”、“password”和“hidden”中时,它指定输入字段的初始值。
- 当出现在“checkbox”、“radio”和“image”中时,它指定与输入关联的值。
- 句法:
- 示例 1:
HTML value Attribute GeeksforGeeks
HTML value Attribute
Input: - 输出:

- 示例 2:
HTML value Attribute GeeksforGeeks
HTML value Attribute
- 输出:

当 value 属性存在时,它指定按钮元素的初始值。
- 句法:
- 例子:
HTML value Attribute GeeksforGeeks
HTML value Attribute
- 输出:
点击按钮前:
点击按钮后:
: 它指定仪表的当前值。该值必须介于 min 和 max 属性之间。 - 句法:
- 例子:
HTML value Attribute GeeksforGeeks
HTML value Attribute
Health:
- 输出:

- :
当 value 属性存在时,它指定列表项的初始值。它仅适用于有序列表。 - 句法:
- list item
- number:指定列表项的值。
- 例子:
HTML value Attribute GeeksforGeeks
HTML value Attribute
Sorting Algorithms
- Merge sort
- Quick sort
- Insertion sort
- 输出:

当 value 属性存在时,它指定 option 元素的值。
- 句法:
- 例子:
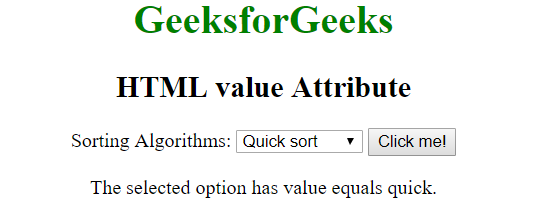
HTML value Attribute GeeksforGeeks
HTML value Attribute
Sorting Algorithms: - 输出:
点击按钮前:
点击按钮后:
当value 属性存在时,它指定progress 元素的值。
- 句法:
- number指定进度元素的初始值。
- 例子:
HTML value Attribute GeeksforGeeks
HTML value Attribute
Progress: - 输出:

支持的浏览器: value 属性 in progress 元素支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器
:当 value 属性存在时,它指定 input 元素的初始值。
对于不同的输入类型,它有不同的含义: