- HTML |高属性
- HTML |行属性
- HTML-属性(1)
- HTML |属性
- HTML |低属性(1)
- HTML |高属性(1)
- HTML |值属性
- HTML |低属性
- HTML-属性
- HTML 是属性(1)
- HTML |行属性(1)
- HTML |行属性
- HTML 是属性
- HTML |类属性(1)
- HTML属性(1)
- HTML |类属性
- HTML 挂起属性
- HTML |属性(1)
- HTML 挂起属性(1)
- html 值属性 - Html (1)
- html 值属性 - Html 代码示例
- HTML |方法属性(1)
- HTML |方法属性
- html 更改属性 - Html (1)
- HTML | DOM 属性 属性
- HTML | DOM 属性 属性(1)
- css 类属性 - Html (1)
- html 更改属性 - Html 代码示例
- HTML |列表属性
📅 最后修改于: 2020-11-01 03:58:39 🧑 作者: Mango
HTML属性
- HTML属性是特殊的单词,可提供有关元素的附加信息,或者属性是HTML元素的修饰符。
- 每个元素或标签都可以具有属性,这些属性定义了该元素的行为。
- 属性应始终与开始标记一起应用。
- 属性应始终与名称和值对一起应用。
- 属性名称和值区分大小写,W3C建议仅将其写为小写。
- 您可以在一个HTML元素中添加多个属性,但是需要在两个属性之间留出空格。
句法
content
例
This is Style attribute
It will add style property in element
It will change the color of content
输出:

以上示例说明:
It will add style property in element
在上面的语句中,我们使用了应用了style属性的段落标签。此属性用于将CSS属性应用于任何HTML元素。它为50px的段落元素提供高度,并将其颜色变为蓝色。
It will change the color of content
在上面的语句中,我们再次在段落标记中使用了style属性,该属性将其颜色变为红色。
注意:下面列出了一些常用的属性,HTML属性列表中给出了所有属性的完整列表和说明。
HTML中的title属性
描述:title属性在大多数浏览器中用作文本工具提示。当用户将光标移到链接或任何文本上时,它将显示其文本。您可以将其与任何文本或链接一起使用以显示有关该链接或文本的描述。在我们的示例中,我们将其与段落标签和标题标签一起使用。
例
用
标签:
Example of title attribute
Example of title attribute
用
标签:
Move the cursor over the heading and paragraph, and you will see a description as a tooltip
码:
Example of title attribute
Move the cursor over the heading and paragraph, and you will see a description as a tooltip
输出:

HTML中的href属性
说明:href属性是锚标记的主要属性。此属性提供在该链接中指定的链接地址。 href属性提供了超链接,如果为空,则它将保留在同一页面中。
例
带有链接地址:
没有链接地址:

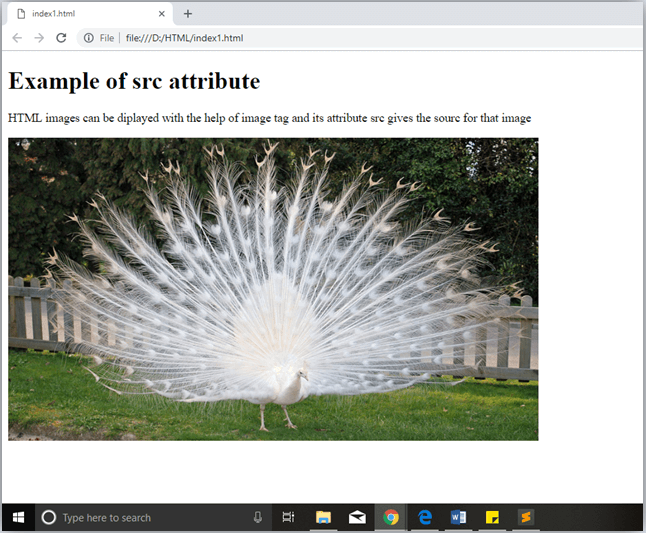
src属性
src属性是以下属性的重要和必需属性之一元件。它是需要在浏览器上显示的图像的源。此属性可以包含同一目录或另一个目录中的图像。图片名称或来源应正确,否则浏览器将不会显示图片。
例

注意:上面的示例还具有height和width属性,用于定义网页上图像的高度和宽度。
输出:

引号:单引号还是双引号?
在本章中,您已经看到,我们使用带双引号的属性,但是有些人可能在HTML中使用单引号。因此,也可以使用带有HTML属性的单引号。以下两个陈述绝对正确。
在HTML5中,您还可以省略属性值周围的引号。