使用HTML和CSS在任何网站上创建粘性社交媒体栏。如果你想用粘性社交媒体附加图标,那么你需要一个字体很棒的 CDN 链接。如今,社交媒体是宣传您的东西的最佳平台。社交媒体,您可以轻松地向客户或用户通知您的产品,如果用户喜欢您的产品,他们可以在他们的社交媒体帐户上分享产品的详细信息。因此,创建粘性社交媒体栏有时会使您的网站变慢(如果您为粘性社交媒体栏使用 jQuery 插件)。在本文中,您将了解如何在您的网站上附加粘性社交媒体栏。本文分为创建结构和设计结构两部分。
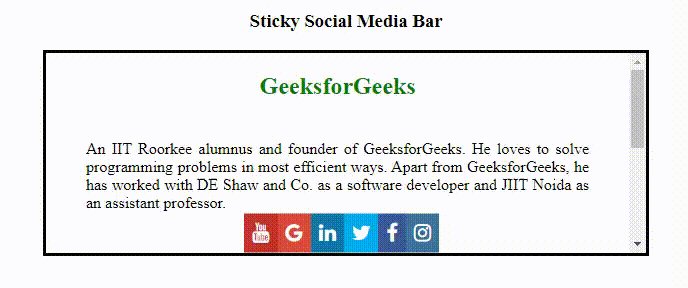
完整的粘性社交媒体栏一瞥: 
创建结构:在本节中,我们将创建一个基本的站点结构,并为将用作粘性社交媒体栏的图标附加 Font-Awesome 的 CDN 链接。
- Font Awesome 中图标的 CDN 链接:
- 用于制作结构的 HTML 代码:
Sticky Social Media Bar Sticky Social Media Bar
GeeksforGeeks
An IIT Roorkee alumnus and founder of GeeksforGeeks. He loves to solve programming problems in most efficient ways. Apart from GeeksforGeeks, he has worked with DE Shaw and Co. as a software developer and JIIT Noida as an assistant professor.
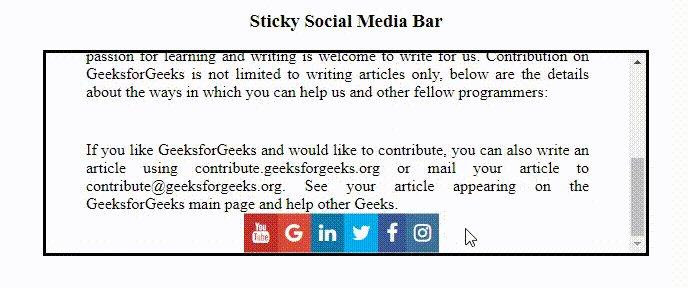
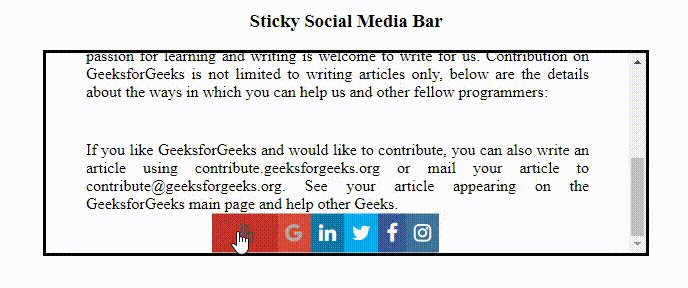
Only the zeal to learn and improve yourself is all we need. Anyone who has a passion for learning and writing is welcome to write for us. Contribution on GeeksforGeeks is not limited to writing articles only, below are the details about the ways in which you can help us and other fellow programmers:
If you like GeeksforGeeks and would like to contribute, you can also write an article using contribute.geeksforgeeks.org or mail your article to contribute@geeksforgeeks.org. See your article appearing on the GeeksforGeeks main page and help other Geeks.
设计结构:在上一节中,我们创建了基本网站的结构,我们将在其中使用粘性社交媒体栏。在本节中,我们将设计结构并附加社交媒体栏的粘性图标。
- 看起来不错的 CSS 代码结构:
合并 HTML 和 CSS 代码:这是合并以上两部分后的最终代码。它将创建一个网站的粘性社交媒体栏。
Sticky Social Media Bar
Sticky Social Media Bar
GeeksforGeeks
An IIT Roorkee alumnus and founder of GeeksforGeeks.
He loves to solve programming problems in most
efficient ways. Apart from GeeksforGeeks, he has
worked with DE Shaw and Co. as a software developer
and JIIT Noida as an assistant professor.
Only the zeal to learn and improve yourself is all
we need. Anyone who has a passion for learning and
writing is welcome to write for us. Contribution
on GeeksforGeeks is not limited to writing articles
only, below are the details about the ways in which
you can help us and other fellow programmers:
If you like GeeksforGeeks and would like to
contribute, you can also write an article using
contribute.geeksforgeeks.org or mail your article
to contribute@geeksforgeeks.org. See your article
appearing on the GeeksforGeeks main page and help
other Geeks.
输出: