解释 Redux 中的 Reducer
在本文中,我们将学习 Redux 中的 Reducer。 reducer 是一个纯函数,用于确定应用程序状态的更改。 Reducer 是Redux的构建块之一。
正如我们已经提到过 redux 所以在深入了解 reducer 函数的细节之前,让我们先了解一下 Redux 是什么? Redux 是 JavaScript 应用程序中使用的状态管理库。它用于管理应用程序的数据和状态。
REDUX 的用途:借助 redux,可以轻松管理状态和数据。随着我们应用程序的复杂性增加。一开始很难理解,但它确实有助于构建复杂的应用程序。一开始,感觉工作量很大,但确实很有帮助。
这是关于 redux 的简短介绍。现在,我们将讨论 reducer函数。
REDUCER:在 redux 中,reducers 是纯函数,包含需要对状态执行的逻辑和计算。这些函数接受正在使用的状态的初始状态和操作类型。它更新状态并以新状态响应。这个更新的状态被发送回反应的视图组件以进行必要的更改。基本上,简而言之,我们可以说 Reducer 的工作是返回更新后的状态,同时也描述了状态如何变化。
句法:
(State,action) => newState这是关于 reducer 语法及其定义的。现在我们将讨论我们之前使用过的术语纯函数。
纯函数:如果返回值仅由其输入值确定,并且对于相同的输入值或参数,返回值始终相同,则称该函数为纯函数。纯函数没有副作用。下面是一个纯函数的例子:
const multiply= (x, y) => x * y;
multiply(5,3);在上面的例子中,函数的返回值是基于输入的,如果我们传递 5 和 3,那么我们总是得到 15,只要输入的值相同,输出就不会受到影响。
众所周知,Reducers 是纯函数,因此它们不能做以下事情:-。
- 它不能更改或访问任何全局变量。
- 它不能进行任何 API 调用。
- 它不能在其中调用任何不纯函数,例如日期或随机函数
因此,这里有一个以状态和动作为参数的 reducer函数的示例。
const initialState = {};
const Reducer = (state = initialState, action) => {
// Write your code here
}现在,让我们定义reducer函数的参数,即状态和动作。
状态: reducer函数包含两个参数,其中一个是状态。 State 是一个对象,它包含一些可能在组件的生命周期内发生变化的信息。如果对象的状态发生变化,则组件必须重新渲染。在 redux 中,状态的更新发生在 reducer函数中。基本上,reducer函数通过对初始状态执行操作来返回新状态。下面是一个示例,说明我们如何声明应用程序的初始状态。
const INITIAL_STATE = {
userID: '',
name: '',
courses: []
}Actions: reducer函数的第二个参数是actions。动作是包含信息的 JavaScript 对象。操作是商店的唯一信息来源。 Actions 对象必须包含 type 属性,并且它还可以包含用于描述操作的有效负载(操作中的数据字段)。例如,教育应用程序可能具有以下操作:
{
type: 'CHANGE_USERNAME',
username: 'GEEKSFORGEEKS'
}
{
type: 'ADD_COURSE',
payload: ['Java with geeksforgeeks',
'Web Development with GFG']
}现在我们了解了状态和动作,让我们看看如何创建一个 reducer函数并更新应用程序的状态。
创建 React-Redux 应用程序的步骤:
第 1 步:最初,使用下面提到的命令创建一个 React 应用程序:
npx create-react-app MyApp第 2 步:使用适当的文件夹名称创建文件夹后 - MyApp - 并使用以下命令进行操作:
cd MyApp第 3 步:创建 ReactJS 应用程序后,安装 redux 和 react-redux
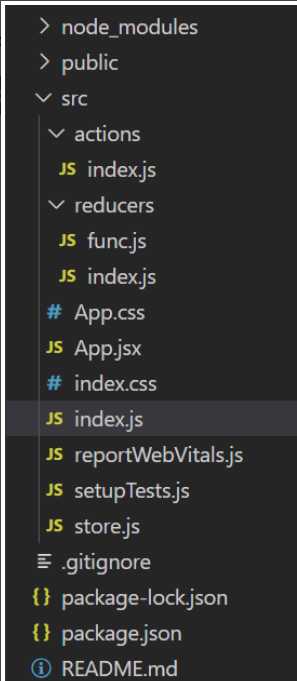
npm install redux react-redux项目结构:它将如下所示:

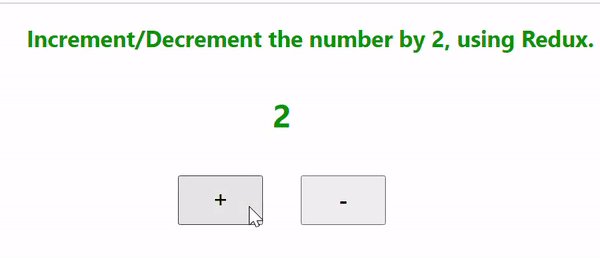
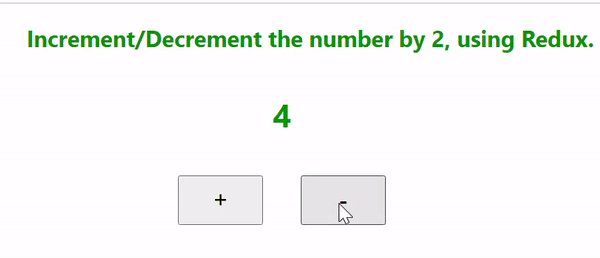
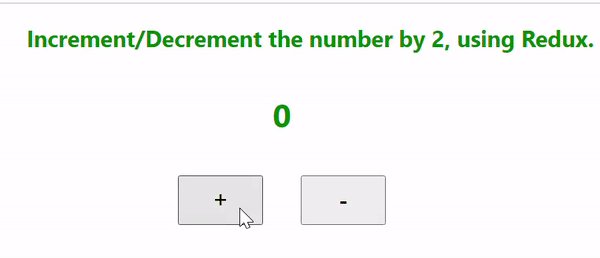
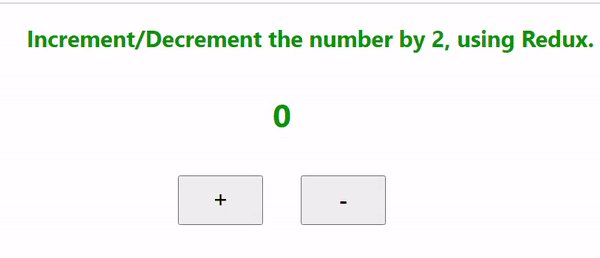
示例:在此示例中,我们创建了两个按钮,一个将值递增 2,另一个将值递减 2,但如果值为 0,则它不会递减,我们只能递增它。使用 Redux,我们可以管理状态。
App.jsx
import React from 'react';
import './index.css';
import { useSelector, useDispatch } from 'react-redux';
import { incNum, decNum } from './actions/index';
function App() {
const mystate = useSelector((state) => state.change);
const dispatch = useDispatch();
return (
<>
Increment/Decrement the number by 2,
using Redux.
{mystate}
);
}
export default App;index.js
export const incNum = () => {
return { type: "INCREMENT" }
}
export const decNum = () => {
return { type: "DECREMENT" }
}Javascript
const initialState = 0;
const change = (state = initialState, action) => {
switch (action.type) {
case "INCREMENT": return state + 2;
case "DECREMENT":
if (state == 0) {
return state;
}
else {
return state - 2;
}
default: return state;
}
}
export default change;Javascript
import change from './func'
import { combineReducers } from 'redux';
const rootReducer = combineReducers({
change
});
export default rootReducer;store.js
import { createStore } from 'redux';
import rootReducer from './reducers/index';
const store = createStore(rootReducer,
window.__REDUX_DEVTOOLS_EXTENSION__ &&
window.__REDUX_DEVTOOLS_EXTENSION__());
export default store;Javascript
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App.jsx'
import store from './store';
import { Provider } from 'react-redux';
ReactDOM.render(
, document.getElementById("root")
);index.js
export const incNum = () => {
return { type: "INCREMENT" }
}
export const decNum = () => {
return { type: "DECREMENT" }
}
- 文件路径: src/reducers/func.js
Javascript
const initialState = 0;
const change = (state = initialState, action) => {
switch (action.type) {
case "INCREMENT": return state + 2;
case "DECREMENT":
if (state == 0) {
return state;
}
else {
return state - 2;
}
default: return state;
}
}
export default change;
- 文件路径: src/reducer/index.js
Javascript
import change from './func'
import { combineReducers } from 'redux';
const rootReducer = combineReducers({
change
});
export default rootReducer;
store.js
import { createStore } from 'redux';
import rootReducer from './reducers/index';
const store = createStore(rootReducer,
window.__REDUX_DEVTOOLS_EXTENSION__ &&
window.__REDUX_DEVTOOLS_EXTENSION__());
export default store;
- 文件路径: src/index.js
Javascript
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App.jsx'
import store from './store';
import { Provider } from 'react-redux';
ReactDOM.render(
, document.getElementById("root")
);
运行应用程序的步骤:打开终端并键入以下命令。
npm start输出: