解释 Redux 中的 Action
在本文中,我们将学习 Redux 中的 Action。动作是包含信息的纯 JavaScript 对象。 Action 是 Redux 的构建块之一。
Redux是 JavaScript 应用程序中使用的状态管理库。它用于管理应用程序的数据和状态。
Redux 的使用:借助 redux,可以轻松管理状态和数据。随着我们应用程序的复杂性增加。一开始很难理解,但它确实有助于构建复杂的应用程序。一开始,感觉工作量很大,但确实很有帮助。
这是关于 redux 的简短介绍。现在,我们将讨论 Action 对象。
动作:动作是包含信息的 JavaScript 对象。操作是商店的唯一信息来源。它基本上将信息的有效负载从应用程序传送到商店。它只告诉我们发生了什么。动作有一个类型属性,它们必须包括在内,因为类型属性告诉我们要执行什么样的动作。动作还可以包含有效载荷(动作中的数据字段)来描述动作。
句法:
const Actions = {
type: '',
payload: ''
}在语法中,Action 对象有两个属性。第一个属性是“类型属性”,它应该在字符串约束中定义,并且必须在对象中包含类型属性。第二个是“有效负载”,有效负载存储有关发生的事情的附加信息。在对象中包含“有效负载”并不是强制性的。这完全取决于您,但我们应该始终尝试仅将必要的信息传递给操作对象,并尽量使其保持轻便。
如上所述,动作是商店唯一的信息来源。现在,我们将讨论商店。
存储:存储是保存应用程序状态的对象。看,它包含需要传递给其他组件的组件的状态。存储使这种传递变得更加容易,因为我们不再需要在父组件内维护状态以便将其传递给其子组件。
与商店相关的功能:
createStore():此方法用于创建商店。下面是它的语法。
const store = createStore()dispatch(action):要改变状态,我们需要调用 store.dispatch() 并传入一个 action 对象。下面是它的语法。
store.dispatch({ type: 'Action' })getState():此方法用于获取商店的当前状态。基本上,在 dispatch action 之后,store 会运行它的 reducer函数(一个纯函数,它获取当前 state 和 action 并返回新的 state,并告诉 store 如何去做)。并将新值保存在其中。然后我们将调用 getState() 方法来检索应用程序的更新值。
动作创作者
动作创建者是创建动作的函数。所以动作是信息(对象),动作创建者是返回这些动作的函数。这些功能有助于实现可重用性。例如,待办事项列表将具有此操作创建者。
Javascript
// Creating Action creator
function AddToDo(task) {
return { type: 'ADD_TASK', task: task }
}
// Dispatching
store.dispatch(AddToDo('anything'));Javascript
const boundToDoActions = bindActionCreators(
{
add: AddToDo,
remove:RemoveToDo,
clear:ClearToDos
},
store.dispatch
)Javascript
import React from 'react';
import './index.css';
import { useSelector, useDispatch } from 'react-redux';
import { incNum, decNum } from './actions/index';
function App() {
const mystate = useSelector((state) => state.change);
const dispatch = useDispatch();
return (
<>
Increment/Decrement the number by 2, using Redux.
{mystate}
);
}
export default App;index.js
export const incNum = () => {
return { type: "INCREMENT" }
}
export const decNum = () => {
return { type: "DECREMENT" }
}func.js
const initialState = 0;
const change = (state = initialState, action) => {
switch (action.type) {
case 'INCREMENT':
return state + 2;
case 'DECREMENT':
if (state == 0) {
return state;
}
return state - 2;
default:
return state;
}
};
export default change;index.js
import change from './func'
import { combineReducers } from 'redux';
const rootReducer = combineReducers({
change
});
export default rootReducer;Javascript
import { createStore } from 'redux';
import rootReducer from './reducers/index';
const store = createStore(rootReducer,
window.__REDUX_DEVTOOLS_EXTENSION__ &&
window.__REDUX_DEVTOOLS_EXTENSION__());
export default store;index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import { Provider } from 'react-redux';
import App from './App.jsx';
import store from './store';
ReactDOM.render(
,
document.getElementById('root'),
);但是如果我们有多个动作创建者,我们将如何绑定多个动作创建者来存储。对于那个 redux 有bindActionCreators() 方法。这是一个实用函数,它接受一个动作创建者或整个动作创建者对象,并将它们全部绑定到我们从商店获得的调度函数。例如,一个待办事项列表将有多个动作创建者。
Javascript
const boundToDoActions = bindActionCreators(
{
add: AddToDo,
remove:RemoveToDo,
clear:ClearToDos
},
store.dispatch
)
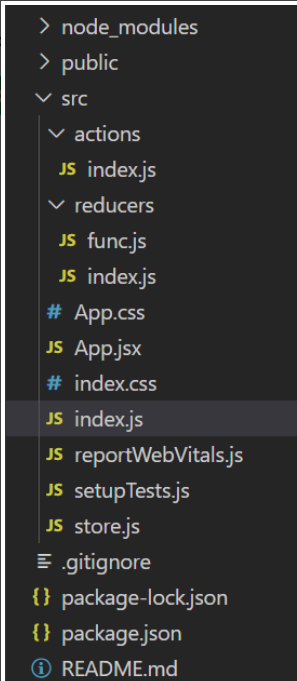
创建 React 应用程序和模块安装:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app MyApp第 2 步:创建项目文件夹(即 MyApp)后,使用以下命令移动到该文件夹:
cd MyApp第 3 步:创建 ReactJS 应用程序后,使用以下命令安装redux和react-redux :
npm install redux react-redux项目结构:它将如下所示:

GFG
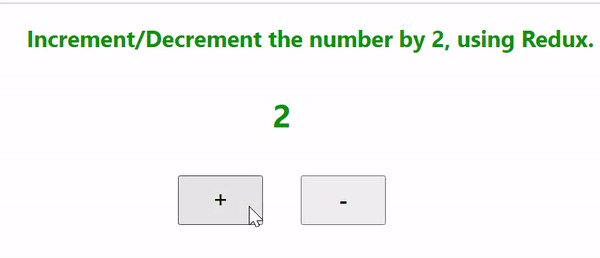
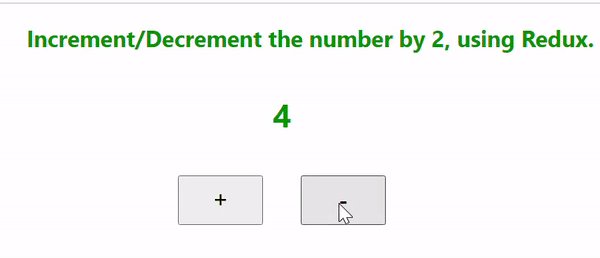
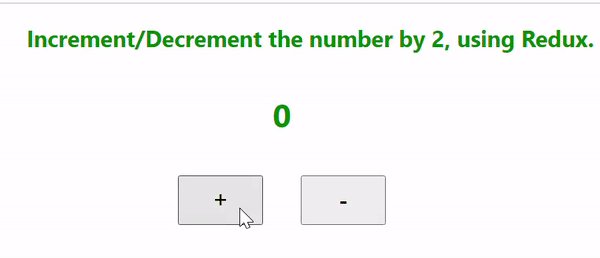
示例:在此示例中,我们创建了两个按钮,一个将值递增 2,另一个将值递减 2,但如果值为 0,则它不会递减,我们只能递增它。使用 Redux,我们可以管理状态。
文件名:App.js
Javascript
import React from 'react';
import './index.css';
import { useSelector, useDispatch } from 'react-redux';
import { incNum, decNum } from './actions/index';
function App() {
const mystate = useSelector((state) => state.change);
const dispatch = useDispatch();
return (
<>
Increment/Decrement the number by 2, using Redux.
{mystate}
);
}
export default App;
文件名:index.js
index.js
export const incNum = () => {
return { type: "INCREMENT" }
}
export const decNum = () => {
return { type: "DECREMENT" }
}
文件名:src/reducers/func.js
函数.js
const initialState = 0;
const change = (state = initialState, action) => {
switch (action.type) {
case 'INCREMENT':
return state + 2;
case 'DECREMENT':
if (state == 0) {
return state;
}
return state - 2;
default:
return state;
}
};
export default change;
文件名:src/reducer/index.js
index.js
import change from './func'
import { combineReducers } from 'redux';
const rootReducer = combineReducers({
change
});
export default rootReducer;
文件名:Store.js
Javascript
import { createStore } from 'redux';
import rootReducer from './reducers/index';
const store = createStore(rootReducer,
window.__REDUX_DEVTOOLS_EXTENSION__ &&
window.__REDUX_DEVTOOLS_EXTENSION__());
export default store;
文件名:src/index.js
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import { Provider } from 'react-redux';
import App from './App.jsx';
import store from './store';
ReactDOM.render(
,
document.getElementById('root'),
);
运行应用程序的步骤:打开终端并键入以下命令。
npm start输出:

参考: https://www.geeksforgeeks.org/introduction-to-react-redux/