在本文中,我们将学习使用 HTML、CSS 和PHP创建一个基本的联系表单。
我们正在创建一个简单的 HTML 表单,它包含三个字段名称、电子邮件地址和一条消息。设计部分使用 CSS 实现。使用PHP将任何功能添加到表单中。我们可以根据应用程序的需要添加我们自己的详细信息,例如地址、电话号码、电子邮件地址等。我们可以在多个部分和 HTML div 中创建表单,以便以后添加样式更容易。
示例:在下面的示例中,使用了几个 Font Awesome 图标。我们创建了一个带有标题的不同部分。除了修改后的表单,我们还添加了图标和其他联系信息。
HTML代码:
HTML
HTML
#last{
width: 100%;
height: auto;
justify-content: center;
background-color: #ffb3b3;
}
.full{
width: 80%;
display: inline-block;
margin:2%;
margin-left: 10%;
text-align: center;
background-color: black;
color: white;
border:15px solid orange;
border-radius: 5px;
margin-bottom: 8%;
margin-top: 8%;
}
.full h3{
font-size: 2rem;
display:block;
margin: 2%;
margin-bottom: 0;
}
.lt{
padding: 2%;
margin: 2%;
}
.rt{
padding: 2%;
margin: 2%;
}
.lt textarea{
width: 94%;
margin-left: 2.8%;
}
button{
margin: 2%;
}
.btn-primary{
background-color: black;
border: 2px solid white;
border-radius: 5%;
}
.list-item{
margin-bottom: 2%;
list-style-type: none;
}
.list-item span{
margin-left: 10px;
font-size: 1.4rem;
}
.list-item a{
color: white;
display: inline-block;
}
.list-item a:hover{
text-decoration: underline;
}
.form-control{
background-color: black;
}
@media screen and (min-width: 770px){
.full{
width: 70%;
margin-left: 15%;
}
.lt textarea{
width: 95%;
margin-left: 2.4%;
}
}
@media screen and (min-width: 1100px){
.full{
width: 65%;
margin-left: 17%;
margin-top: 5%;
}
.lt{
width: 55%;
display: inline-block;
float: left;
margin-right: 0;
}
.rt{
width: 35%;
display: inline-block;
margin-left: 0;
}
.list-item{
margin-bottom: 10%;
}
.contact-list{
margin-top: 22%;
padding-right: 8%;
}
.fa-envelope, .gmail{
display: inline-block;
width: auto;
}
}PHP
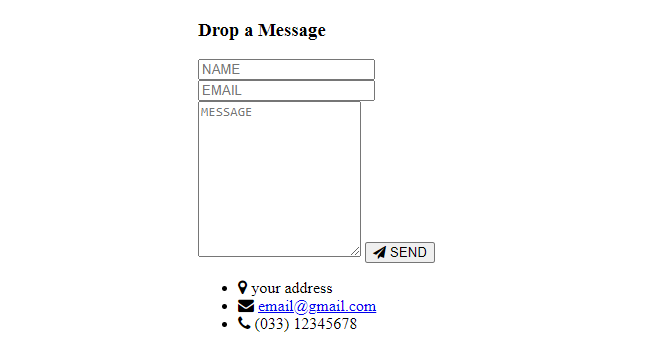
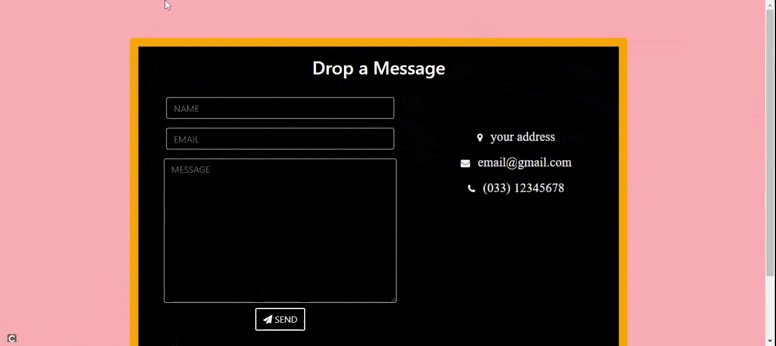
输出:

CSS 代码:创建 HTML 文件后,我们必须添加 CSS 以改善其外观。一旦我们将样式添加到代码中,我们就必须处理另一件事。我们的网站应该能够适应不同的屏幕尺寸和分辨率。所以我们必须添加媒体查询。以下 CSS 代码是上述 HTML 代码中使用的文件“style.css”的内容。
样式文件
HTML
#last{
width: 100%;
height: auto;
justify-content: center;
background-color: #ffb3b3;
}
.full{
width: 80%;
display: inline-block;
margin:2%;
margin-left: 10%;
text-align: center;
background-color: black;
color: white;
border:15px solid orange;
border-radius: 5px;
margin-bottom: 8%;
margin-top: 8%;
}
.full h3{
font-size: 2rem;
display:block;
margin: 2%;
margin-bottom: 0;
}
.lt{
padding: 2%;
margin: 2%;
}
.rt{
padding: 2%;
margin: 2%;
}
.lt textarea{
width: 94%;
margin-left: 2.8%;
}
button{
margin: 2%;
}
.btn-primary{
background-color: black;
border: 2px solid white;
border-radius: 5%;
}
.list-item{
margin-bottom: 2%;
list-style-type: none;
}
.list-item span{
margin-left: 10px;
font-size: 1.4rem;
}
.list-item a{
color: white;
display: inline-block;
}
.list-item a:hover{
text-decoration: underline;
}
.form-control{
background-color: black;
}
@media screen and (min-width: 770px){
.full{
width: 70%;
margin-left: 15%;
}
.lt textarea{
width: 95%;
margin-left: 2.4%;
}
}
@media screen and (min-width: 1100px){
.full{
width: 65%;
margin-left: 17%;
margin-top: 5%;
}
.lt{
width: 55%;
display: inline-block;
float: left;
margin-right: 0;
}
.rt{
width: 35%;
display: inline-block;
margin-left: 0;
}
.list-item{
margin-bottom: 10%;
}
.contact-list{
margin-top: 22%;
padding-right: 8%;
}
.fa-envelope, .gmail{
display: inline-block;
width: auto;
}
}
PHP代码:为了向表单添加功能,我们使用了 phpmailer。一个单独的PHP文件“contact. PHP”被创建,文件名被添加到表单操作字段的 HTML 文件中。
在以下代码中,我们从联系表单中获取姓名、电子邮件和消息。单击“发送”按钮时,将从网站向PHP代码中指定的电子邮件地址发送一封电子邮件,主题行“这是主题行”。
PHP
在上面的例子中,重定向位置被指定为“last.html”。我们可以重定向到任何文件名。以上代码无法在网页浏览器或直播服务器中测试。为了测试电子邮件的工作,需要付费主机服务器。
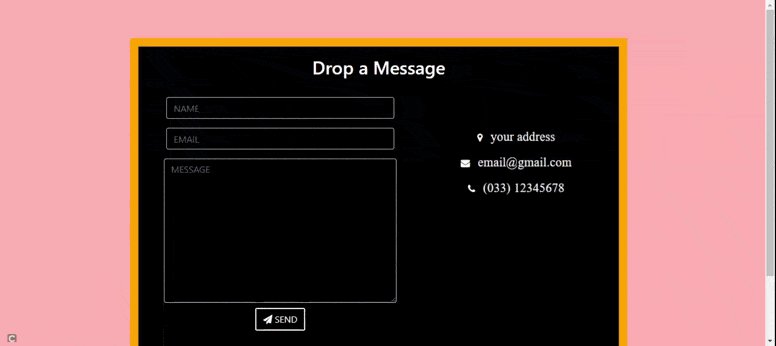
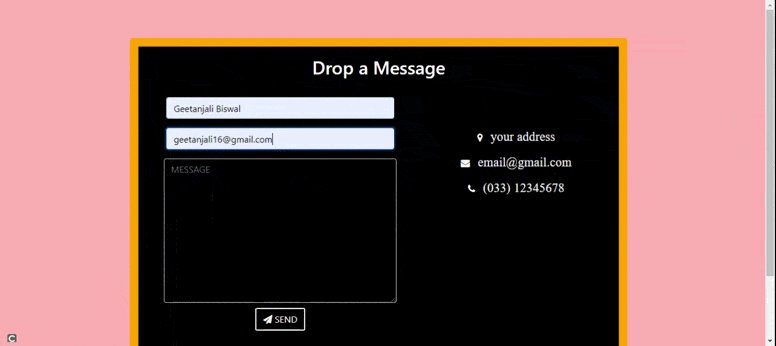
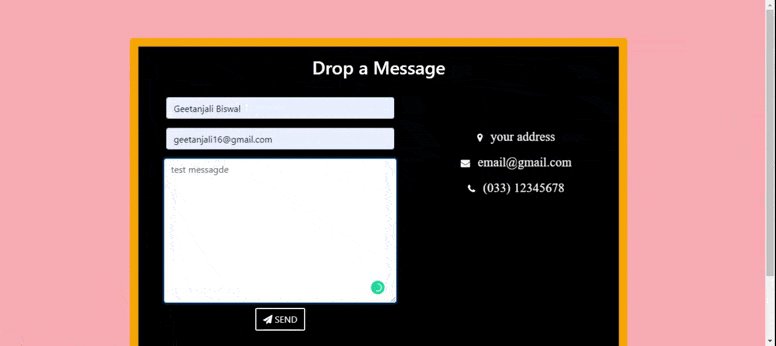
输出:

联系表格示例