表单在网站中必不可少,可以为各种目的收集数据或信息。使用纯 CSS,我们可以创建不同类型的表单。
纯 CSS 表单类:
- 默认表格
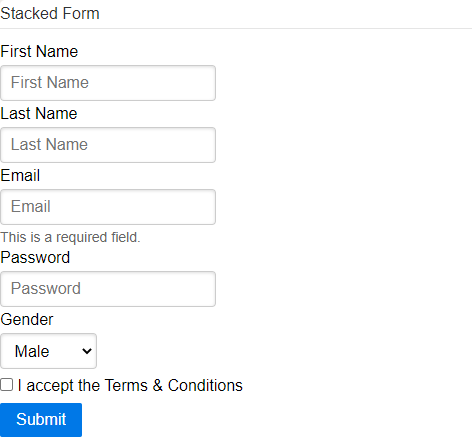
- 堆叠形式
- 对齐形式
- 分组输入
默认表单:将类“pure-form”添加到任何
句法:
... 例子:
HTML
输出:

对齐表单:在
句法:
... 例子:
HTML
输出:

分组输入表单:如果您想为移动设备创建注册表单,此表单是最佳选择。使用“pure-group”类名将一组基于文本的输入元素包装在