CSS 中的resize属性用于根据用户要求调整元素的大小。它不适用于内联元素或可见溢出的块元素。
句法:
resize: none|both|horizontal|vertical|initial;适当的价值:
- 没有任何
- 两个都
- 水平的
- 垂直的
- 最初的
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器
none:用户无法调整元素的大小。它是一个默认值。
例子:
resize property GeeksForGeeks
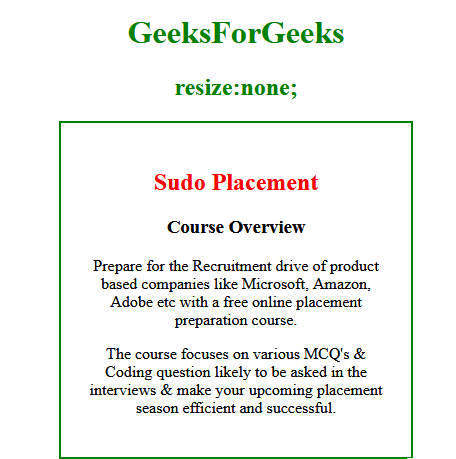
resize: none;
Sudo Placement
Course Overview
Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course.
The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful.
输出:

两者:元素应该在两侧调整大小,即高度和宽度。
例子:
resize property GeeksForGeeks
resize:both;
Sudo Placement
Course Overview
Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course.
The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful.
输出:

水平:它仅用于由用户调整元素的宽度。
例子:
tesize property GeeksForGeeks
resize:horizontal;
Sudo Placement
Course Overview
Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course.
The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful.
输出:

垂直:仅用于根据用户的要求调整元素的高度。
例子:
resize property GeeksForGeeks
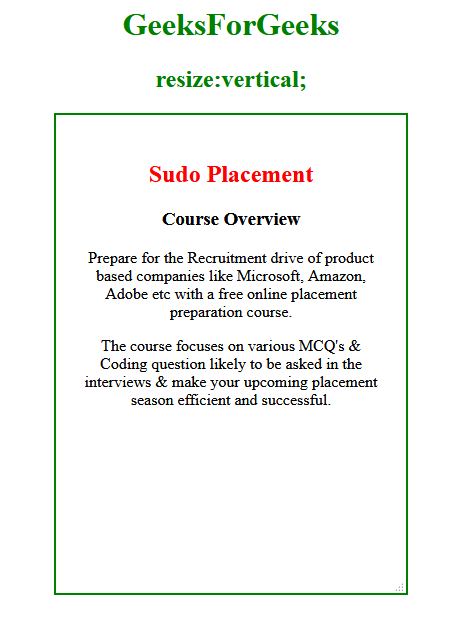
resize:vertical;
Sudo Placement
Course Overview
Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course.
The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful.
输出:

初始:将属性设置为其默认值。它与无属性相同。
例子;
resize property GeeksForGeeks
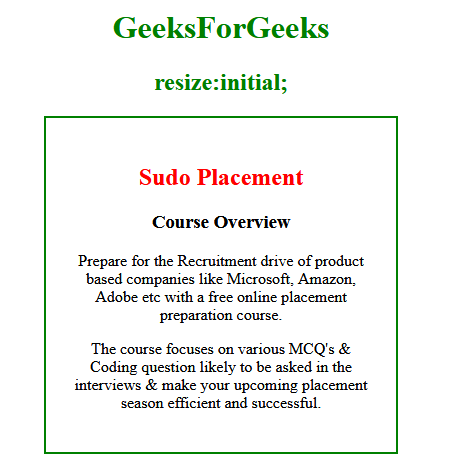
resize:initial;
Sudo Placement
Course Overview
Prepare for the Recruitment drive of product based companies like Microsoft, Amazon, Adobe etc with a free online placement preparation course.
The course focuses on various MCQ's & Coding question likely to be asked in the interviews & make your upcoming placement season efficient and successful.
输出:

支持的浏览器: resize 属性支持的浏览器如下: