HTML DOM ondrop 事件在可拖动元素被放置在有效放置目标上时发生。
在拖放操作的不同阶段使用和发生了一些事件:
- 在可拖动目标上触发的事件:
- ondragstart:开始拖动元素时发生。
- ondrag:在元素拖动时发生。
- ondragend:在元素拖动完成时发生。
- 在放置目标上触发的事件:
- ondragenter:当被拖动的元素进入放置目标时发生。
- ondragover:当被拖动的元素在放置目标上时发生。
- ondragleave:当被拖动的元素离开放置目标时发生。
- ondrop:当被拖动的元素被放置在放置目标上时发生。
句法:
- 在 HTML 中:
- 在 JavaScript 中:
object.ondrop = function(){myScript}; - 在 JavaScript 中,使用 addEventListener() 方法:
object.addEventListener("drop", myScript);
注意:默认情况下,链接和图像是可拖动的。
示例 1:
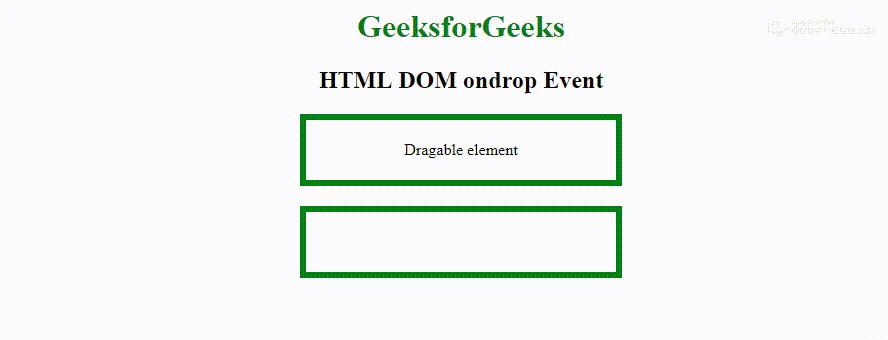
HTML DOM ondrop Event
GeeksforGeeks
HTML DOM ondrop Event
Dragable element
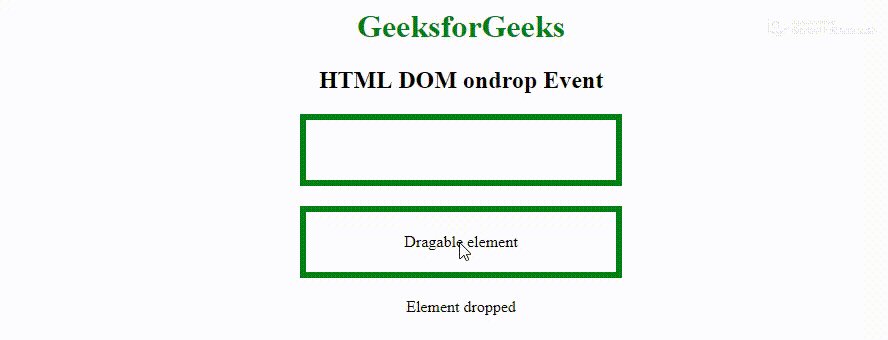
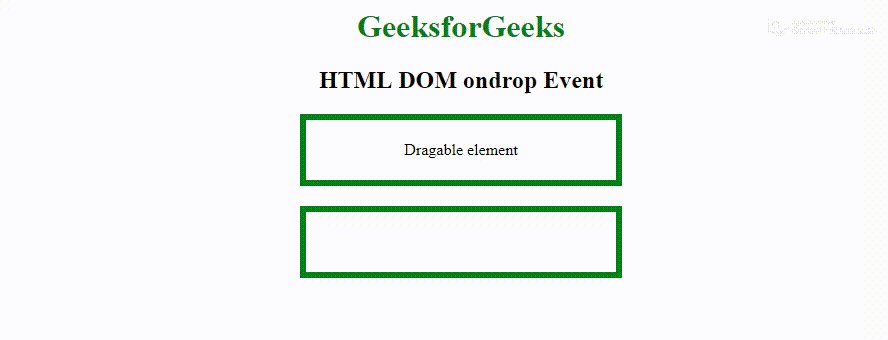
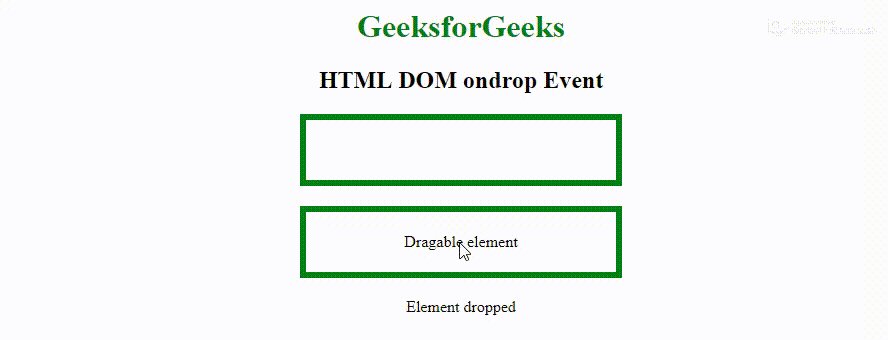
输出: 
示例 2:
HTML DOM ondrop Event
GeeksforGeeks
HTML DOM ondrop Event
Dragable element
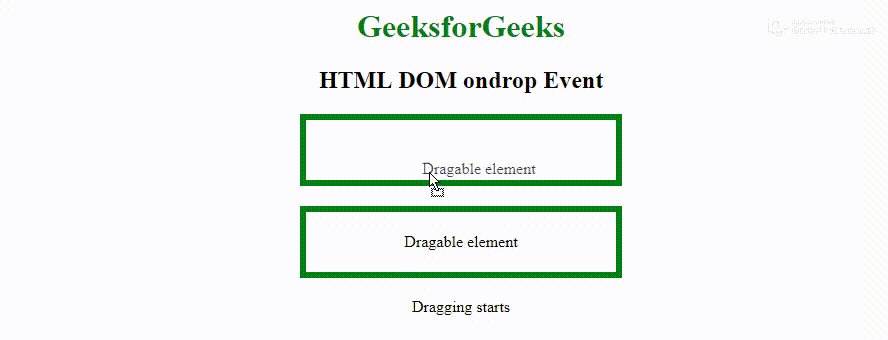
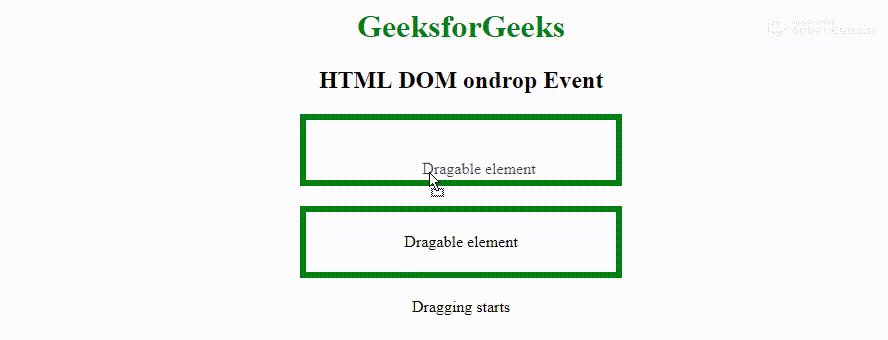
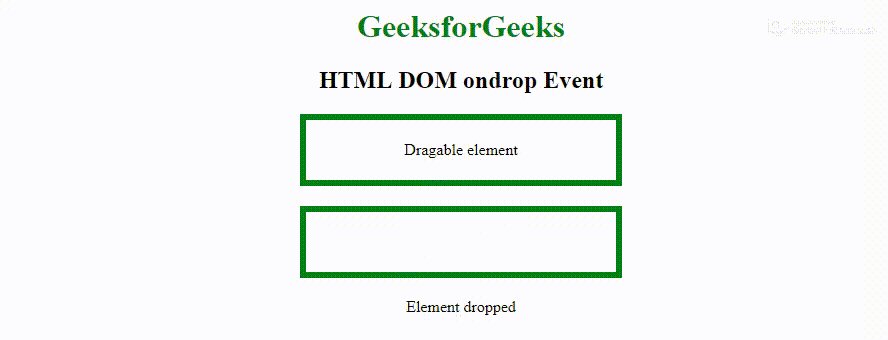
输出: 
示例 3:
HTML DOM ondrop Event
GeeksforGeeks
HTML DOM ondrop Event
Dragable element
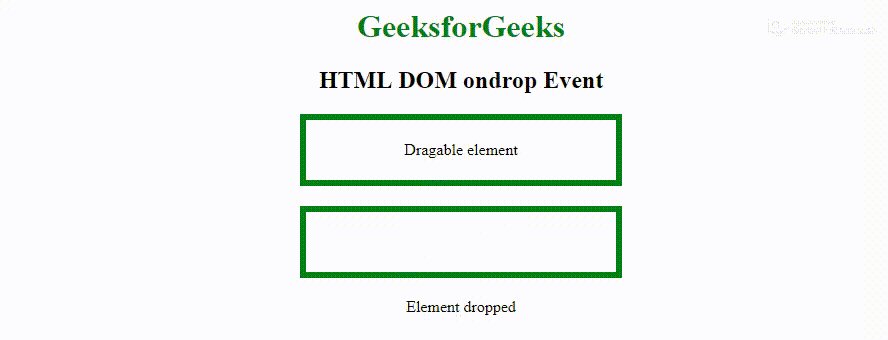
输出: 
支持的浏览器: HTML DOM ondrop事件支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 苹果Safari
- 歌剧