HTML DOM 样式的字体属性用于更改元素的字体属性。它可用于更改字体样式、粗细、大小和系列。
句法:
- 设置字体样式:
node.style.font = "font-properties font-size font-family;" - 要获取当前字体样式:
node.style.font;
属性值:它是一个字符串,具有字体属性、字体大小和字体系列等值。
这些属性按以下顺序需要:
- 字体样式
- 字体变体
- 字体粗细
- 字体大小
- 字体高度
- 字体系列
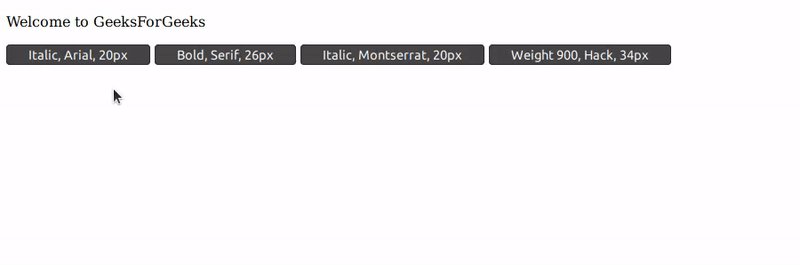
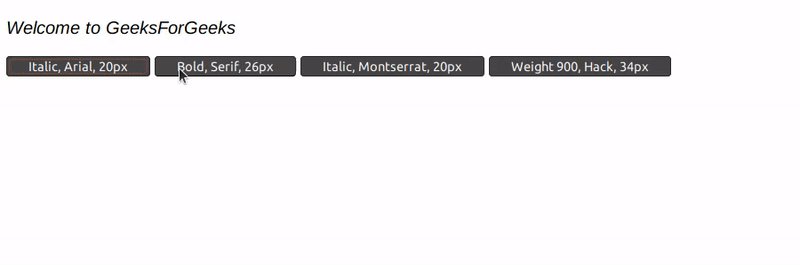
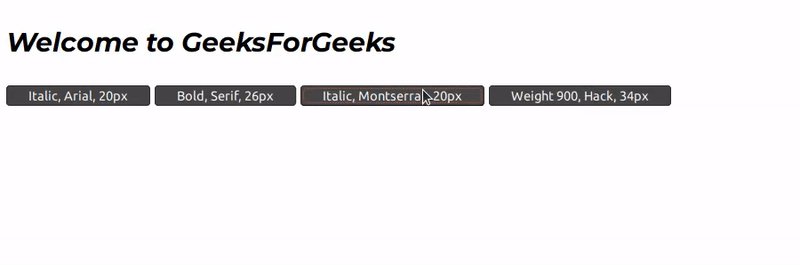
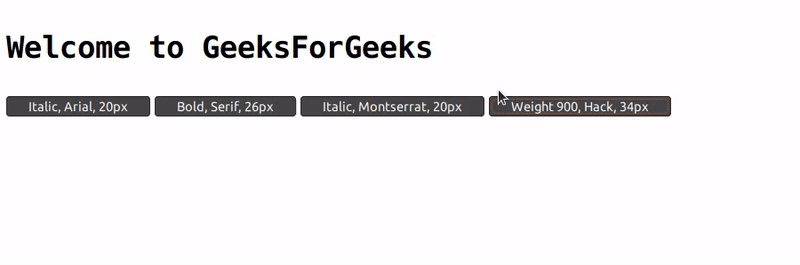
方法:我们有一个段落元素,ID 为text 。我们在 JavaScript 中创建了一个函数,它将变量gfg中的字符串值作为参数,并将“ text ” ID 元素的style.font属性设置为“ gfg ”。我们从按钮调用这个函数,并适当地提供属性值。
例子:
HTML DOM | Style font property
Welcome to GeeksForGeeks
输出: 
支持的浏览器: DOM style.font属性支持的浏览器如下:
- 谷歌浏览器
- Internet Explorer/边缘
- 火狐
- 歌剧
- 苹果浏览器