DOM 样式颜色属性用于设置或返回文本的颜色。
句法:
- 它用于设置颜色属性。
object.style.color- 它用于返回颜色属性。
object.style.color = "color|initial|inherit"属性值:
返回值:它返回一个字符串值,表示元素的文本颜色。
例子:
html
DOM Style color Property
GeeksforGeeks
DOM Style color Property
GeeksforGeeks: A computer science portal
html
DOM Style color Property
GeeksforGeeks
DOM Style color Property
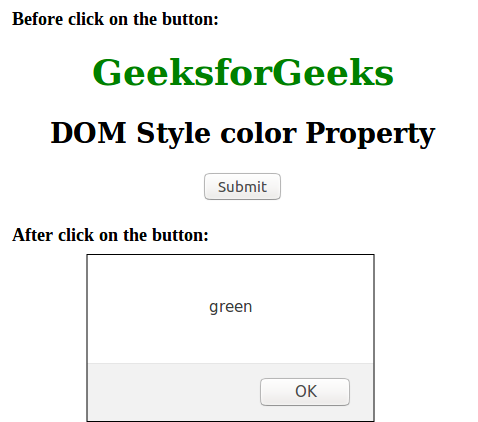
输出:
点击按钮前:

点击按钮后:

示例:2
html
DOM Style color Property
GeeksforGeeks
DOM Style color Property
输出:

支持的浏览器: DOM Style color 属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果Safari