页面布局是图形设计的一部分,处理页面上视觉元素的排列。页面布局用于使网页看起来更好。它建立了整体外观、相对重要性以及图形元素之间的关系,以实现信息和眼球运动的流畅流动,以实现最大的效果或影响。

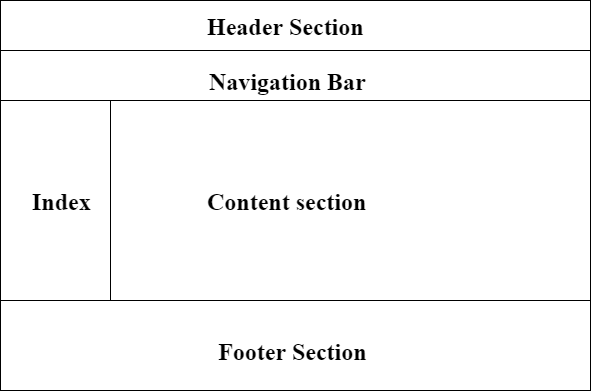
页面布局信息:
- 页眉:在页面顶部使用的前端部分。
标签用于在网页中添加标题部分。 - 导航栏:导航栏与菜单列表相同。它用于使用超链接显示内容信息。
- 索引/侧边栏:它包含附加信息或广告,并不总是需要添加到页面中。
- 内容部分:内容部分是显示内容的主要部分。
- 页脚:页脚部分包含与网页相关的联系信息和其他查询。页脚部分总是放在网页的底部。
例子:
html
Page Layout
GeeksforGeeks
A computer science portal for geeks
Content section
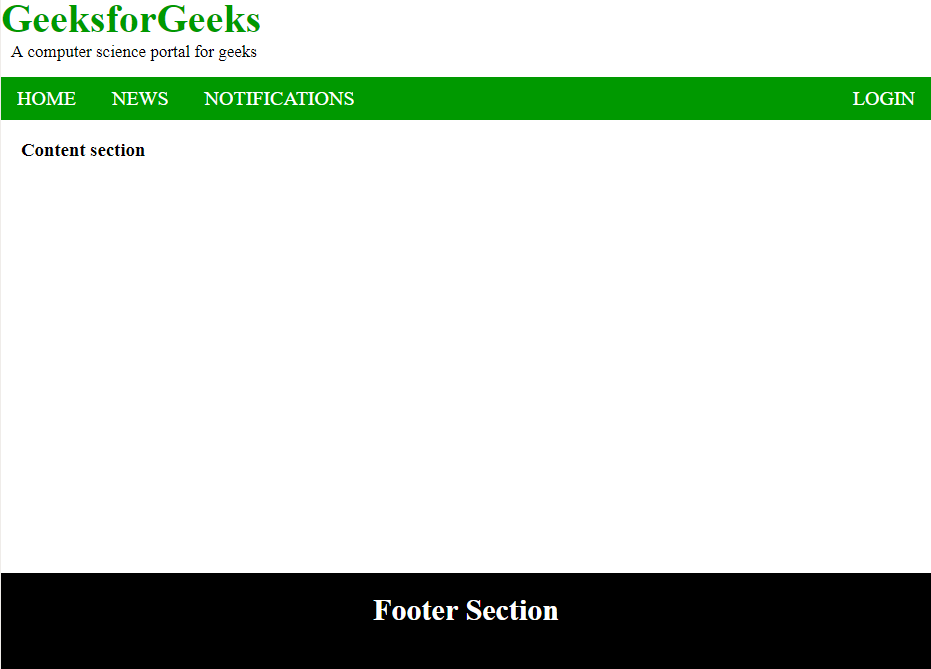
输出:

支持的浏览器:
- 谷歌浏览器
- 微软边缘
- 火狐
- 歌剧
- 苹果浏览器
HTML 是网页的基础,用于通过构建网站和 Web 应用程序进行网页开发。您可以按照此 HTML 教程和 HTML 示例从头开始学习 HTML。
CSS 是网页的基础,用于通过样式化网站和 Web 应用程序进行网页开发。您可以按照此 CSS 教程和 CSS 示例从头开始学习 CSS。