与之前的 iframe 不同,它是一个非标准标签,在 HTML 5 中标准化。无可否认,所有主要浏览器都实现了它。 embed 元素为外部(通常是非 HTML)应用程序或交互式内容提供集成目的。 HTML 标签用于将外部应用程序或交互式内容嵌入到 HTML 文档中。
基本标签是这样写的,嵌入资源的 URL 添加到 src 属性(即双引号之间)。
type 属性接受嵌入资源的 MIME 类型。
调整高度和宽度
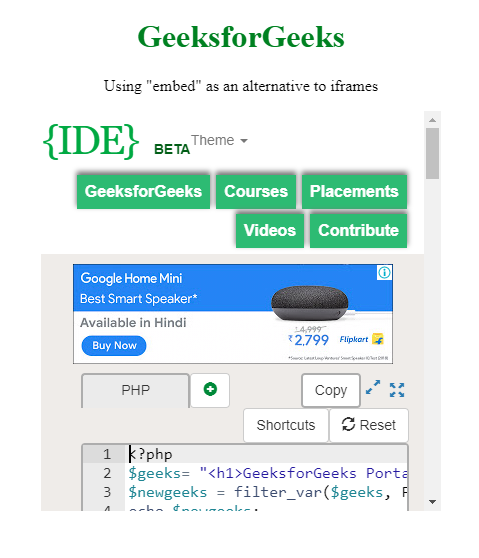
GeeksforGeeks
Using "embed" as an alternative to iframes
输出:使用高度和宽度与嵌入
使用无边界嵌入。
默认情况下,嵌入周围没有边框。但是我们也可以通过使用 style 属性并使用 CSS border 属性来移除边框。
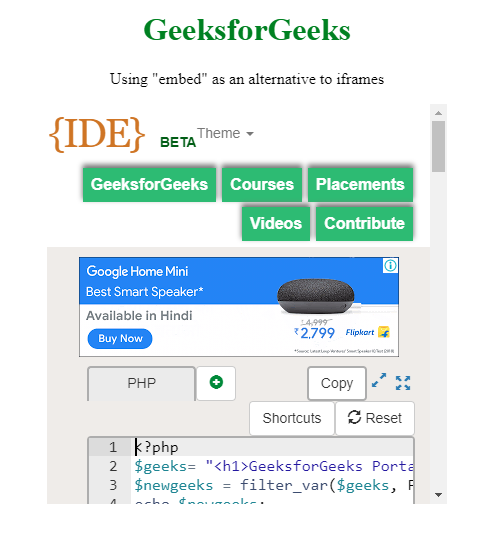
GeeksforGeeks
Using "embed" as an alternative to iframes
输出:使用没有任何边框的嵌入
在嵌入标签中,我们还可以应用不同颜色的边框。
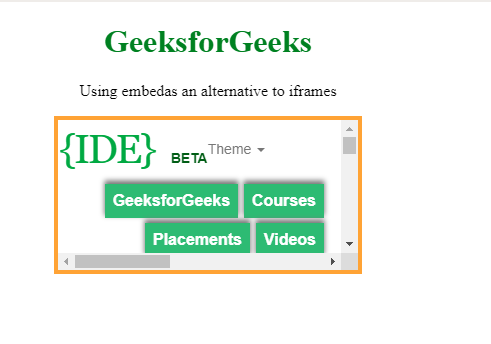
GeeksforGeeks
Using embedas an alternative to iframes
输出:使用带有纯橙色边框的嵌入
支持的浏览器: Embed支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 苹果Safari
- 歌剧