Input Date readOnly 属性用于设置或返回日期字段是否应为只读。
一旦字段被声明为只读,就不能再修改。但是,只读字段可以被标签化、突出显示并且可用于复制文本。
HTML readonly 属性由 Input Date readOnly 属性反映。
句法:
- 返回 readOnly 属性:
inputdateObject.readOnly- 设置 readOnly 属性:
inputdateObject.readOnly = true|false适当的价值:
- true|false :用于指定日期字段是否为只读。
返回值:它返回一个布尔值,表示日期字段是否为只读。
下面的程序说明了 Date readOnly 属性:
示例 1:将日期字段设置为只读。
html
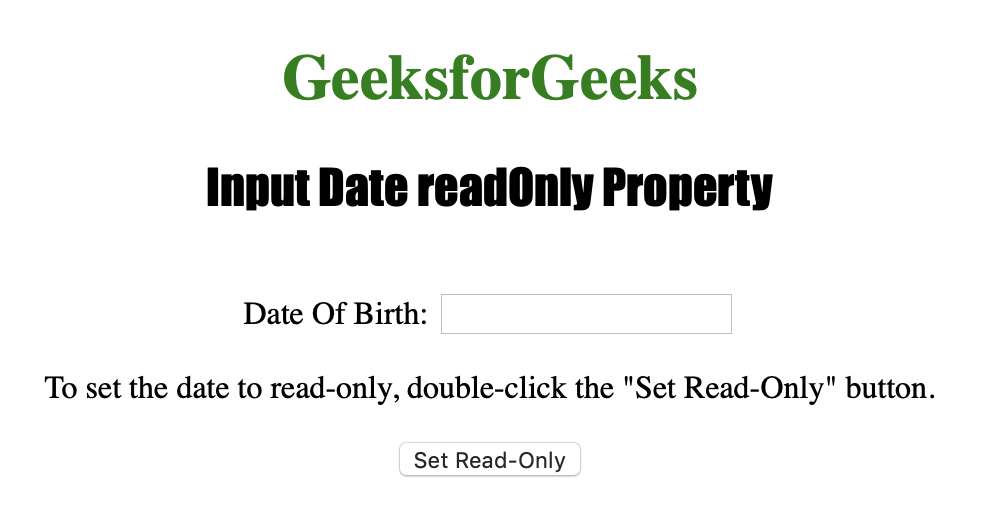
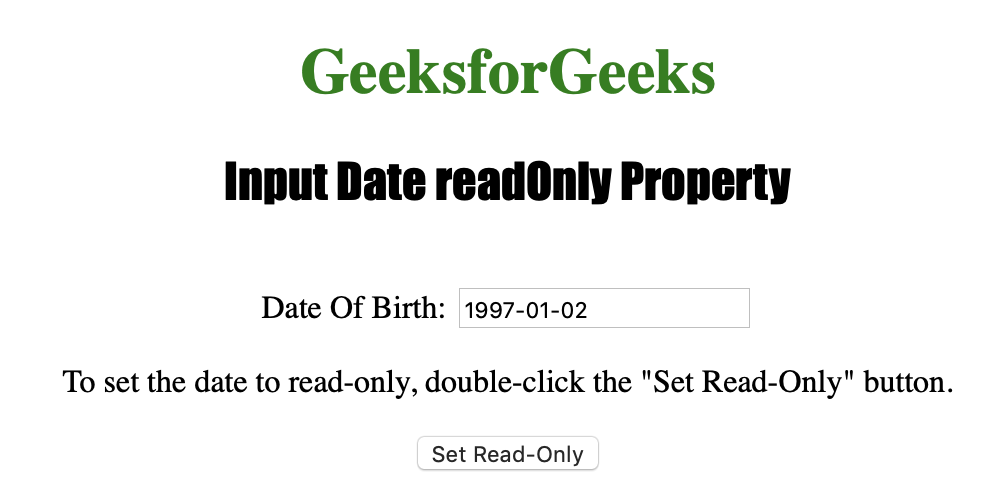
Input Date readOnly Property in HTML
GeeksforGeeks
Input Date readOnly Property
Date Of Birth:
To set the date to read-only,
double-click the "Set Read-Only" button.
HTML
Input Date readOnly Property in HTML
GeeksforGeeks
Input Date readOnly Property
Date Of Birth:
To return the date to read-only,
double-click the "Set Read-Only" button.
输出:
前:

点击按钮后:

示例 2:下面的代码返回日期只读属性。
HTML
Input Date readOnly Property in HTML
GeeksforGeeks
Input Date readOnly Property
Date Of Birth:
To return the date to read-only,
double-click the "Set Read-Only" button.
输出:
前:

点击按钮后:

支持的网络浏览器:
- 苹果Safari
- IE浏览器
- 火狐
- 谷歌浏览器
- 歌剧