Input Datetime value 属性用于设置或返回日期时间字段的 value 属性的值。
输入日期时间值属性可用于指定日期时间字段的日期和时间。
句法:
- 返回 value 属性:
datetimeObject.value- 用于设置 value 属性:
datetimeObject.value = YYYY-MM-DDThh:mm:ssTZD适当的价值:
- YYYY-MM-DDThh:mm:ssTZD:用于指定日期和/或时间。
- YYYY:指定年份。
- MM:指定月份。
- DD:它指定一个月中的哪一天。
- T:如果还输入了时间,则指定分隔符。
- hh:指定小时。
- mm:指定分钟。
- ss:指定秒数。
- TZD:它指定时区指示符。
返回值:它返回一个字符串值,表示日期时间字段的日期和时间值。
下面的程序说明了日期时间值属性:
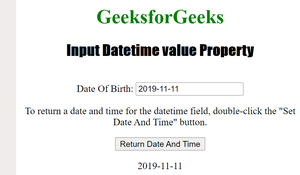
示例 1:返回日期时间字段的日期和时间值。
HTML
Input Datetime value Property in HTML
GeeksforGeeks
Input Datetime value Property
Date Of Birth:
To return a date and time for the datetime field,
double-click the "Set Date And Time" button.
HTML
Input Datetime value Property in HTML
GeeksforGeeks
Input Datetime value Property
Date Of Birth:
To set a date and time for the datetime field,
double-click the "Set Date And Time" button.
前:

后:

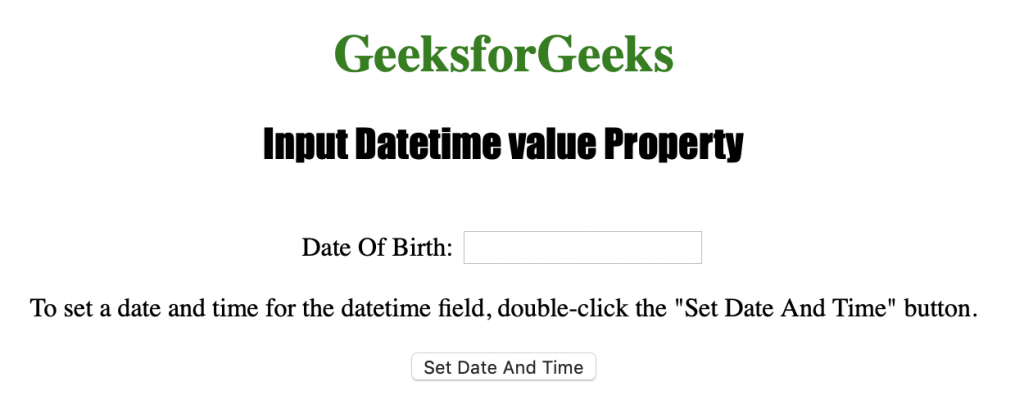
示例 2:为日期时间字段设置日期和时间。
HTML
Input Datetime value Property in HTML
GeeksforGeeks
Input Datetime value Property
Date Of Birth:
To set a date and time for the datetime field,
double-click the "Set Date And Time" button.
输出:

点击按钮后

支持的网络浏览器:
- 苹果Safari
- IE浏览器
- 火狐
- 谷歌浏览器
- 歌剧