当我们在元素区域中向左滑动时,会触发jQuery Mobile swipeleft 事件。我们可以将此事件用于不同的目的。
句法:
jQuery( ".selector" ).on( "swipeleft", function( event ) { } )方法:首先,添加项目所需的jQuery移动脚本。
示例 1:
HTML
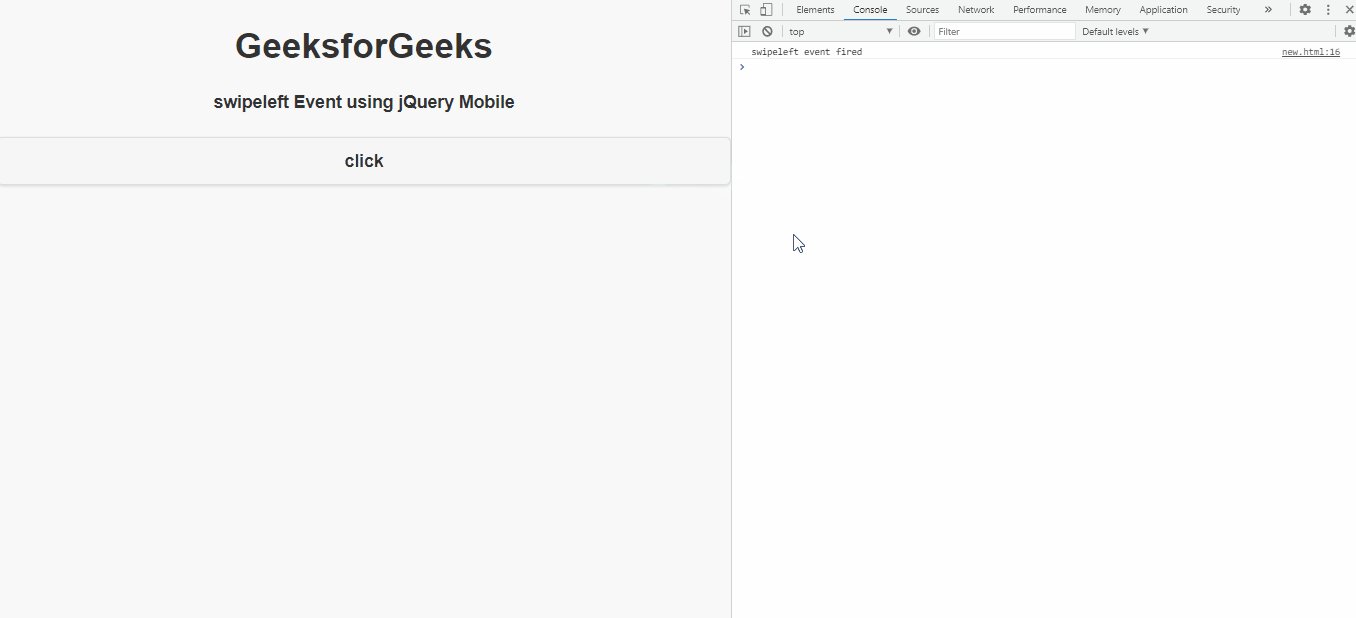
GeeksforGeeks
swipeleft Event using jQuery Mobile
click
HTML
GeeksforGeeks
swipeleft Event using jQuery Mobile
click
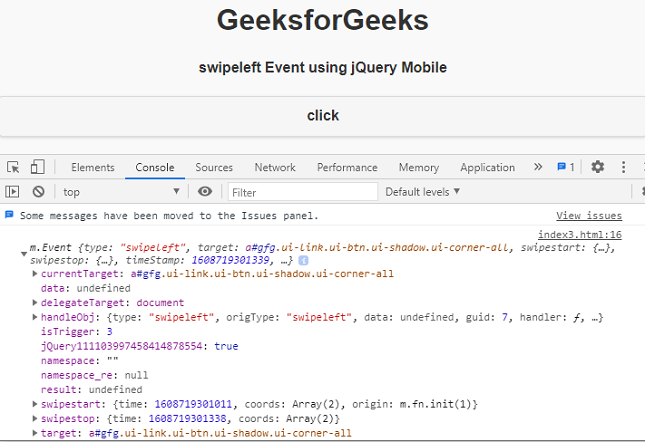
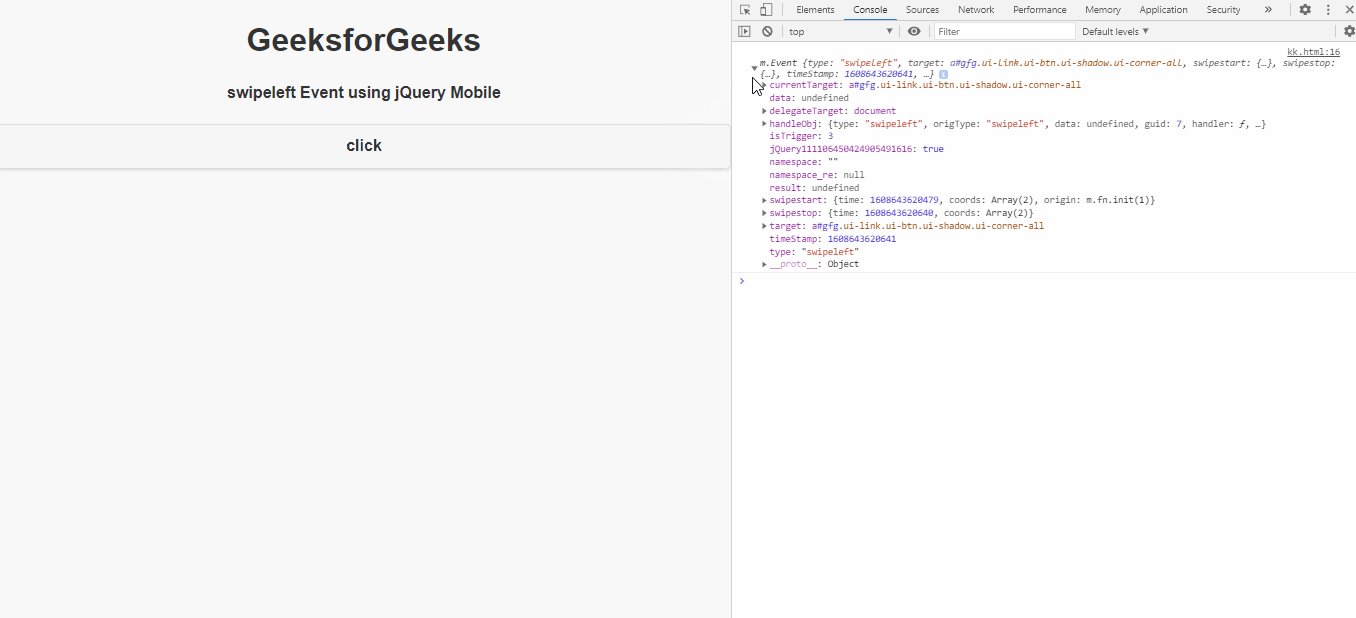
输出:


示例 2:
HTML
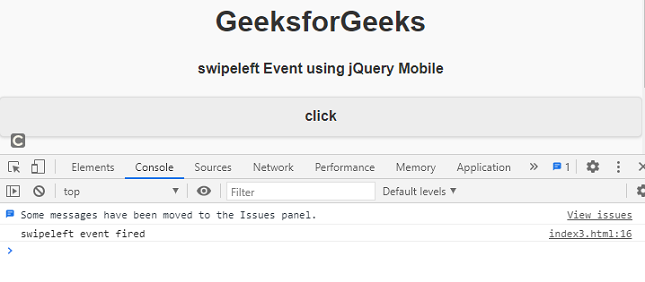
GeeksforGeeks
swipeleft Event using jQuery Mobile
click
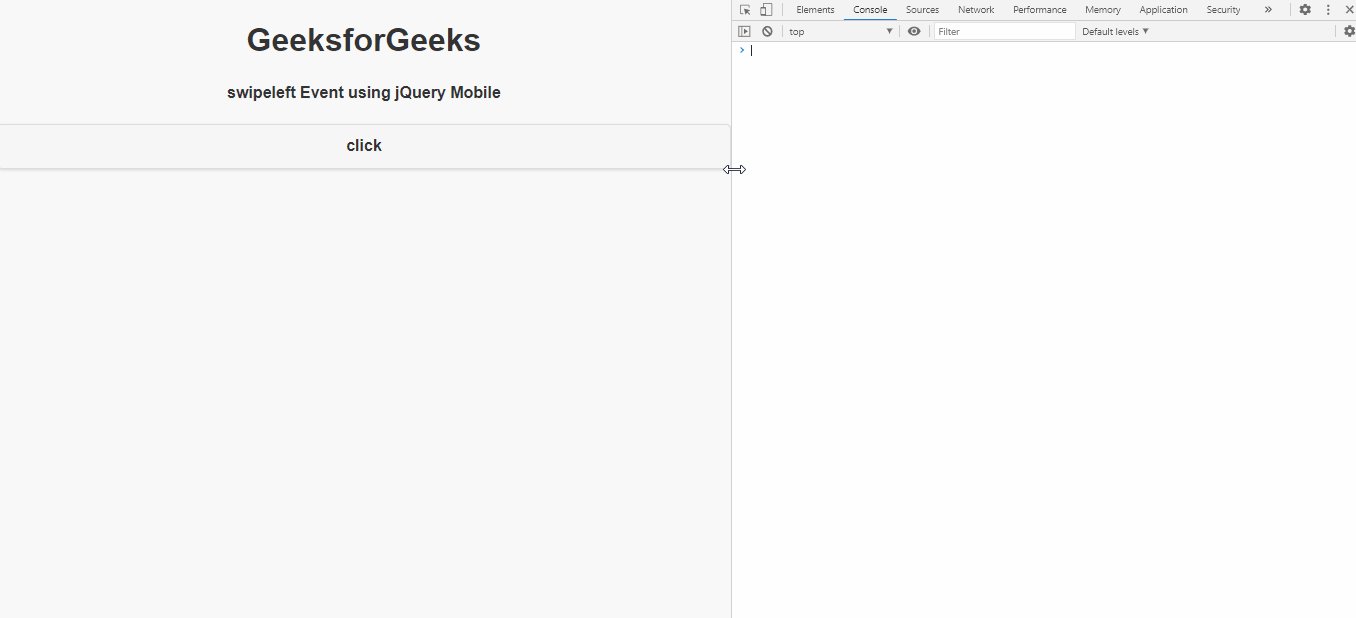
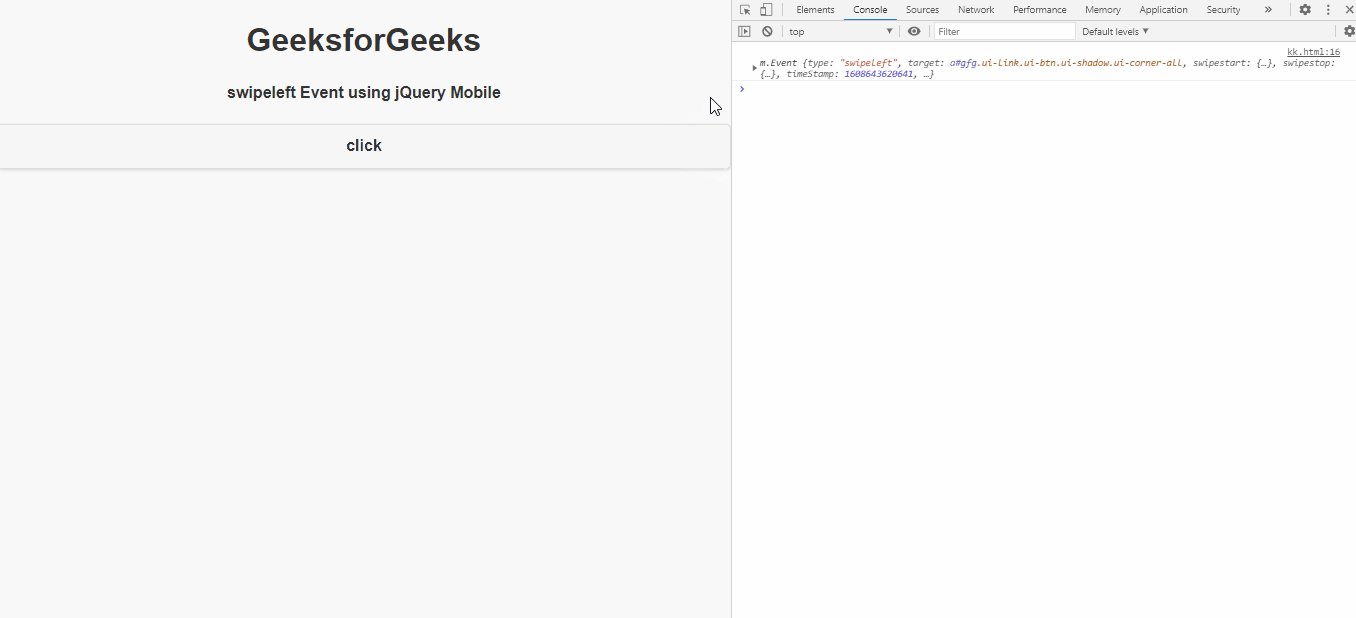
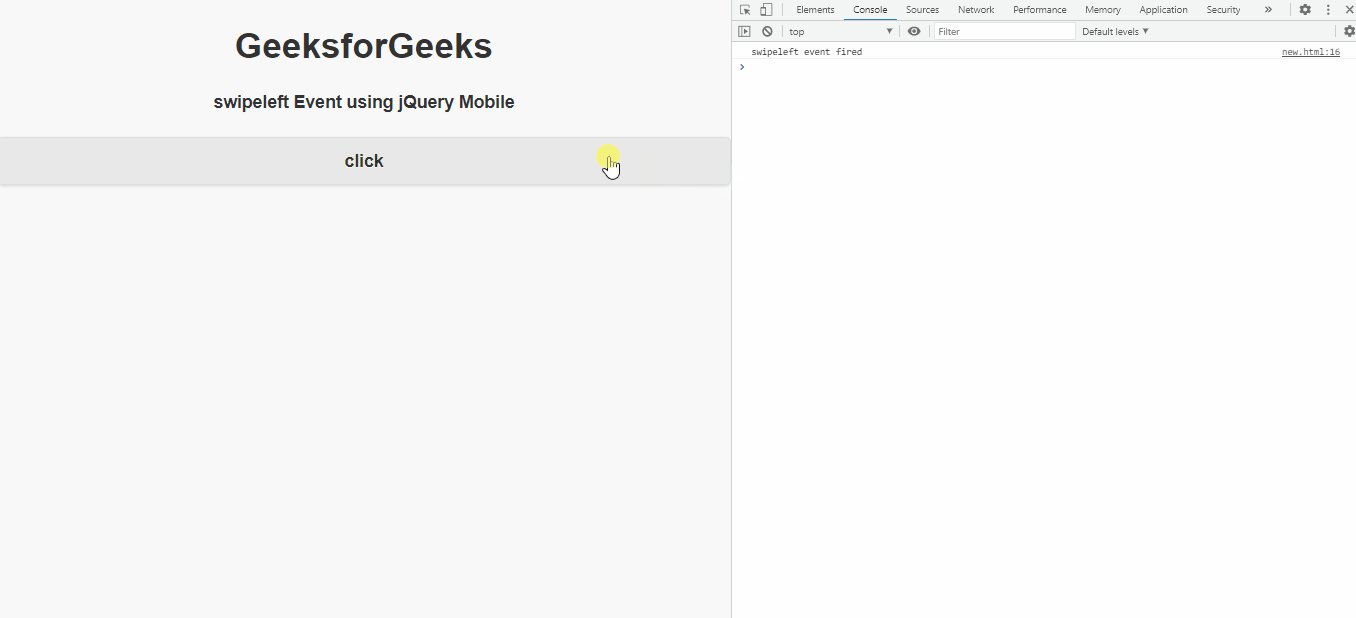
输出: