jQuery Mobile 导航栏创建事件
jQuery Mobile是一种基于 Web 的技术,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。
在本教程中,我们将学习jQuery Mobile 导航栏创建事件。创建导航栏小部件时触发创建事件。每当创建导航栏时,都会调用带有事件和 UI 的回调函数。
语法:创建事件回调函数调用如下。
$("#gfgnavbar").navbar({
create: function (event, ui){}
});将事件侦听器绑定到 navbarcreate 事件:
$( ".selector" ).on( "navbarcreate", function( event, ui ) {} );
CDN 链接:为您的 jQuery Mobile 项目使用以下 CDN 链接。
示例:在以下示例中,我们使用create Event在控制台中记录了一条消息和事件。
HTML
GeeksforGeeks
jQuery Mobile Navbar create Event
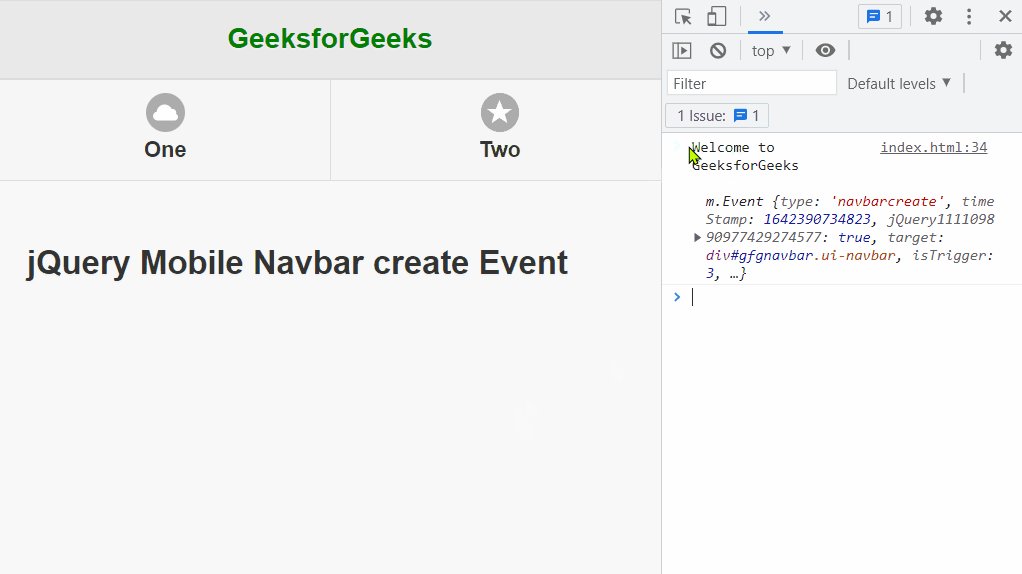
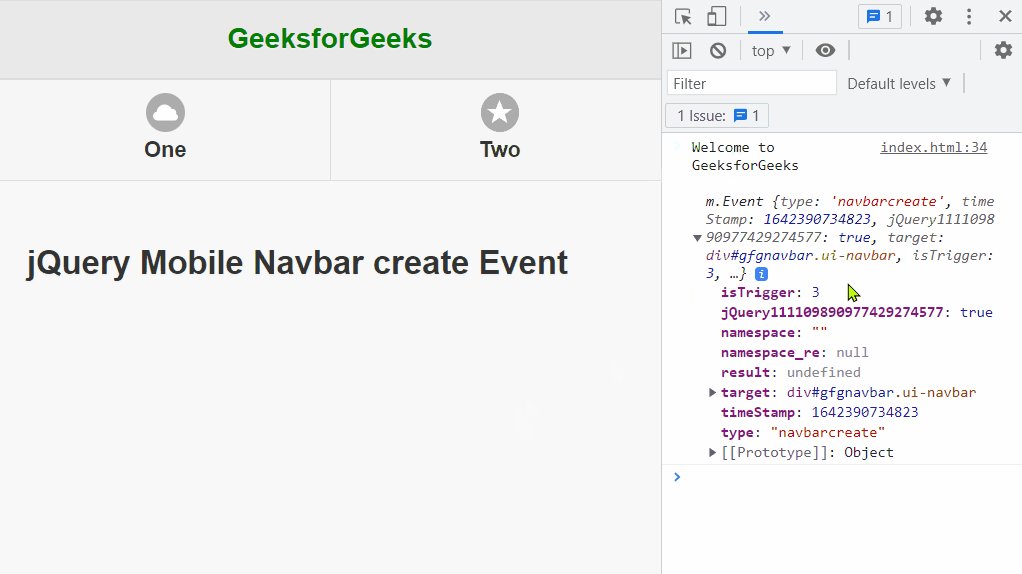
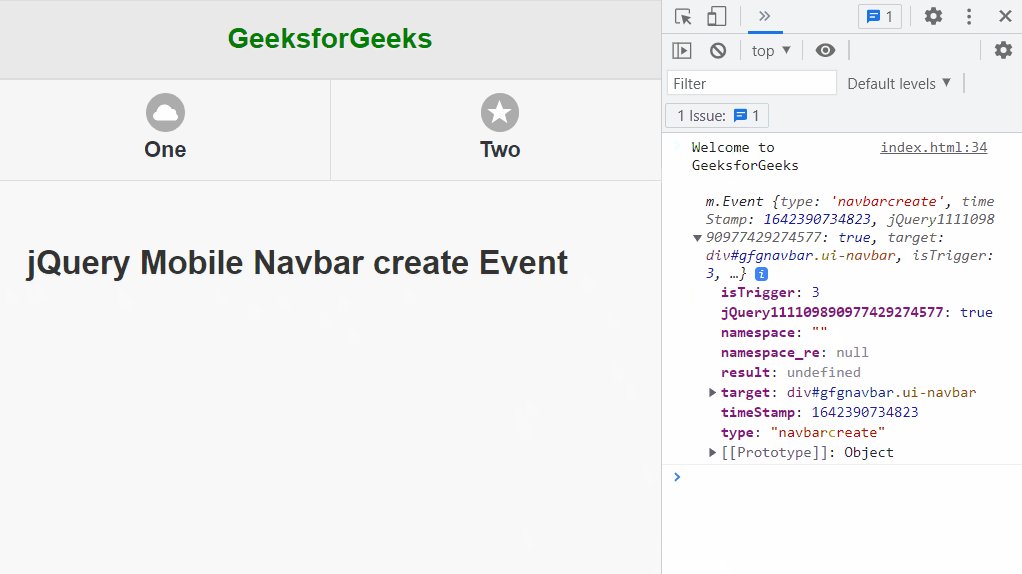
输出:

jQuery Mobile 导航栏创建事件
参考: https://api.jquerymobile.com/navbar/#event-create