音频循环属性用于设置或返回音频是否在完成后重新开始播放。
句法:
- 返回循环属性:
audioObject.loop - 设置循环属性:
audioObject.loop = true | false
属性值
- 真实| false:用于指定音频是否应该重新开始播放,每次播放完毕。
返回:音频循环属性返回布尔值 true,如果音频重新开始播放,每次播放结束,否则返回 false。
下面的程序说明了音频循环属性:
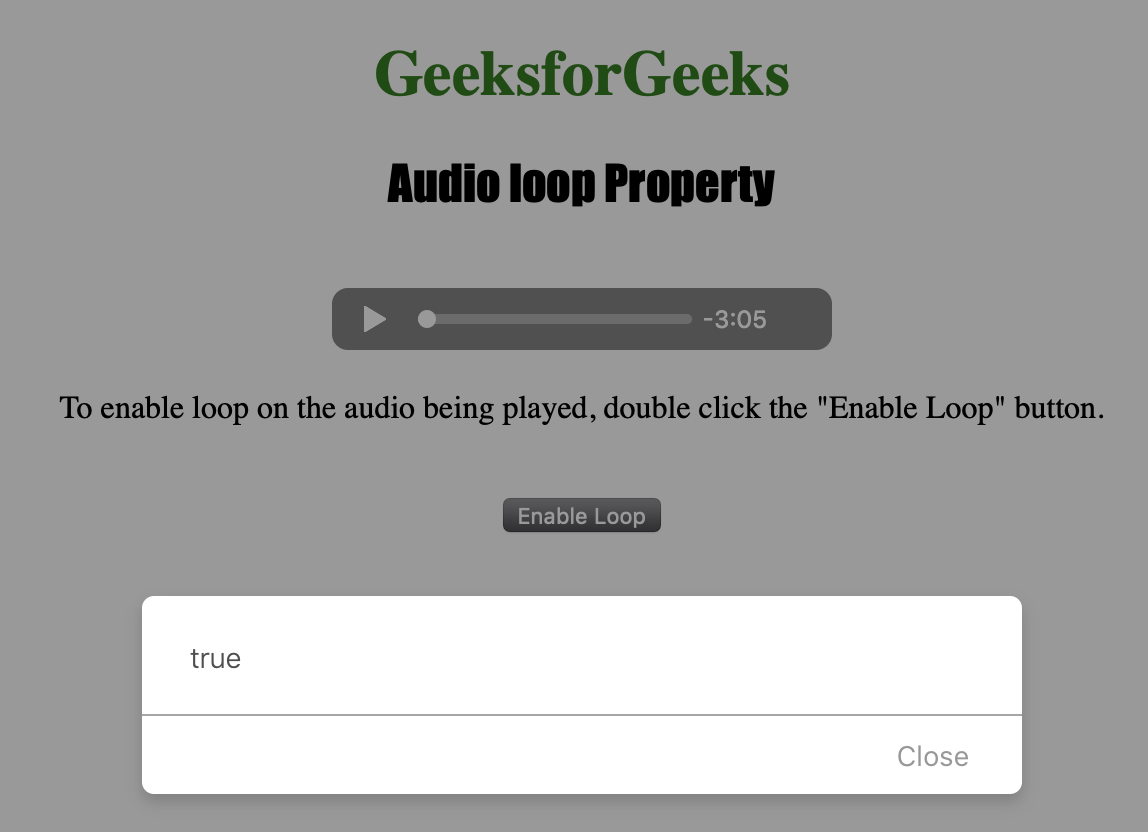
示例 1:将音频设置为循环播放。
Audio loop Property
GeeksforGeeks
Audio loop Property
To enable loop on the audio being played,
double click the "Enable Loop" button.
输出:
- 点击按钮前:

- 点击按钮后:

示例 2:将音频返回到循环。
Audio loop Property
GeeksforGeeks
Audio loop Property
To Return "Audio loop Property",
double click the "Return" button.
输出:
- 点击按钮前:

- 点击按钮后:

支持的浏览器: HTML支持的浏览器 | DOM Audio loop 属性列举如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果Safari