在本文中,我们将查看FabricJS中的画布线条中的边框是否可见。画布线是指线是可移动的,可以根据需要拉伸。此外,当涉及到初始笔画颜色、高度、宽度、填充颜色或笔画宽度时,可以自定义线条。
句法:
fabric.line({
hasBorders: boolean
});方法:为了实现这一点,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在包含该行的 body 标签中创建一个画布块。在此之后,我们将初始化由FabricJS提供的 Canvas 和线条的实例,并使用hasBorders属性在画布线条中是否可见边框,并在画布上呈现线条,如下所示。
参数:该函数接受如上所述和如下所述的单个参数:
- hasBorders :它指定边框是否可见。它包含一个布尔值。
示例 1:
HTML
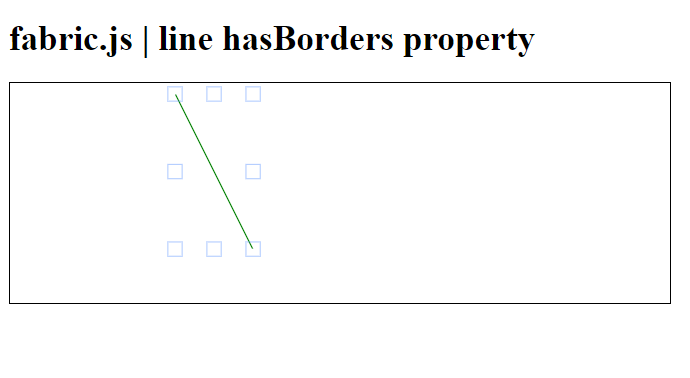
fabric.js | line hasBorders property
HTML
fabric.js | line hasBorders property
输出:

示例 2:
HTML
fabric.js | line hasBorders property
输出: