在本文中,我们将使用PHP和 MySQL 构建一个杂货店 Web 应用程序。在此应用程序中,我们可以按名称、数量、状态(待定、已购买、不可用)和日期添加杂货。我们可以查看、删除和更新这些项目。将有一个日期过滤功能,我们可以根据日期查看杂货项目。
先决条件: XAMPP 服务器、HTML、CSS、Bootstrap、 PHP和 MySQL 的基本概念
我们将按照以下步骤构建此应用程序。
步骤 1:打开 XAMPP 控制面板并启动 Apache 和 MySQL 服务。在 XAMPP 文件夹中,转到 htdocs 文件夹并创建一个名为project1的文件夹。我们将所有文件保存在project1文件夹中。在这个文件夹中,将有五个文件( PHP , PHP , PHP , PHP , PHP )和一个名为 css 的文件夹,其中将有一个名为style.css的文件。
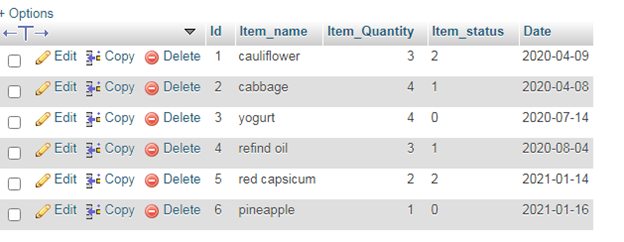
第 2 步:转到 localhost/phpMyAdmin 并创建一个名为杂货数据库的数据库。在其下,创建一个名为grogartb的表,有5 列。列是 Id(主键)、Item_name、Item_Quantity、Item_status 和 Date。 Id 列应启用自动增量模式。最后,表结构应如给定图像所示。

第 3 步:打开您选择的编辑器。制作一个名为connect的文件。 PHP并编写以下几行代码。
connect.php
add.php
Add List
Add Grocery List
style.css
@import url(
'https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;700&display=swap');
body {
font-family: 'Poppins', sans-serif;
font-weight: 300;
background-color: beige;
}
h1, h2, h3, h4, h5 {
font-family: 'Poppins', sans-serif;
font-weight: 700;
}index.php
View List
View Grocery List
Add Item
update.php
Update List
Update Grocery List
delete.php
该页面用于将我们的PHP页面与数据库“grocerydb”连接起来。与这个数据库连接后,连接对象返回给 $con 变量。如果未建立连接,将显示“无法连接到服务器”消息。
步骤 4:创建另一个名为add 的文件。 PHP并编写以下几行代码。
添加。 PHP
Add List
Add Grocery List
此页面用于将 HTML 表单中的杂货商品数据插入到“grocerydb”数据库中的“grocerytb”表中。 html 表单包含用户要输入的项目名称、项目数量、项目状态和日期值。我们已分别将 Pending、Bought 和 Not Available(对于项目状态)的选项值设置为 0、1 和 2。单击按钮时,我们将包含文件“connect.xml”。 PHP”来连接页面和数据库。然后,我们获取用户输入的所有数据并将它们插入到“grocerytb”表中。如果在表格中成功输入值,页面将移动到“index.html”。 PHP”,这将使用户能够查看到目前为止输入的项目(或目前在表中的项目)。在 css 文件夹中创建一个“style.css”文件并编写以下代码。
样式文件
@import url(
'https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;700&display=swap');
body {
font-family: 'Poppins', sans-serif;
font-weight: 300;
background-color: beige;
}
h1, h2, h3, h4, h5 {
font-family: 'Poppins', sans-serif;
font-weight: 700;
}
“加。 PHP”文件应该看起来像给定的图像中所示。

第 5 步:制作另一个名为index.html 的文件。 PHP并编写以下几行代码。
指数。 PHP
View List
View Grocery List
Add Item
我们再次包括“连接。 PHP”来连接页面和数据库。然后,我们使用名为 mysqli_fetch_array() 的函数从表中获取所有数据并将它们显示在页面上。对于每个项目,都有一个删除和更新链接。使用顶部的添加项目链接,页面将再次移动到“添加。 PHP”,用户可以从中再次将杂货添加到数据库中。我们还在此页面上添加了日期过滤功能。当用户输入日期并点击过滤按钮时,所有杂货商品数据将根据输入的日期显示。现在,我们的“grocerytb”表看起来像给定的图像中所示。

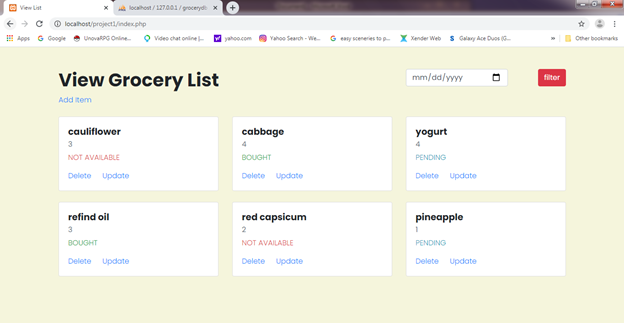
移至“索引”后。 PHP”文件,页面将如给定图像所示。

输入日期 01/14/2021 后,页面将如给定图像所示。

第 6 步:制作另一个名为 update.txt 的文件。 PHP并编写以下几行代码。
更新。 PHP
Update List
Update Grocery List
在“索引。 PHP”,我们获取了每个项目的 Id。在“更新。 PHP”,用户可以编辑任何数据。对于该项目,我们正在获取 id 和更新项目的数据。然后,我们正在运行一个更新查询,通过它可以更新项目。项目更新后,页面将移动到“index.html”。 PHP”。在这里,我们更新了名为 pineapple 的 Item_name 的值,Id 为 6。我们将其 Item_Quantity 从 1 更新为 2,将 Item_status 从 Pending 更新为 Not available。之后,页面将看起来像给定图像中显示的那样。

更新后,索引。 PHP看起来像这样。

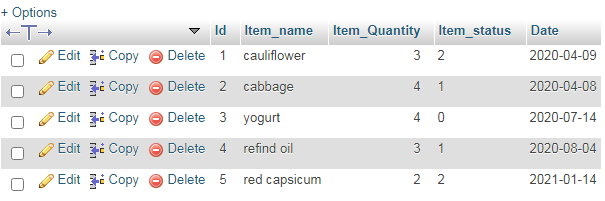
更新后的表格将如下所示。

步骤 7:创建另一个名为 delete 的文件。 PHP并编写以下几行代码。
删除。 PHP
在“索引。 PHP”,我们获取了每个项目的 Id,以便我们可以删除任何数据。对于要删除的项目,我们在“delete.xml”中获取id。 PHP”。然后,我们正在运行一个删除查询,通过该查询将删除所选项目的记录。我们正在删除具有 Id 6 和 Item_name 作为菠萝的项目。删除后,页面将如给定图像所示。

而且,桌子看起来像这样。

源代码链接– https://github.com/anshu37/grocery-php-project