Progressive Web Apps,即 PWA,是一种使用 Web 技术开发的应用程序,可以像传统应用程序一样安装在任何设备上。创建一个简单的 PWA 非常容易,因为它涉及向项目添加两个重要文件。之后,PWA 就可以安装在任何操作系统上了。
必须遵循以下步骤来创建渐进式 Web 应用程序:
第 1 步:创建一个 HTML 页面,作为应用程序的起点。此 HTML 将包含指向名为 manifest.json 的文件的链接。这是将在下一步中创建的重要文件。
代码:
html
PWA Tutorial
GeeksforGeeks
This is a simple tutorial for
creating a PWA application.
Javascript
{
"name":"PWA Tutorial",
"short_name":"PWA",
"start_url":"index.html",
"display":"standalone",
"background_color":"#5900b3",
"theme_color":"black",
"scope": ".",
"description":"This is a PWA tutorial.",
"icons":[
{
"src":"images/icon-192x192.png",
"sizes":"192x192",
"type":"image/png"
},
{
"src":"images/icon-512x512.png",
"sizes":"512x512",
"type":"image/png"
}
]
}Javascript
var staticCacheName = "pwa";
self.addEventListener("install", function (e) {
e.waitUntil(
caches.open(staticCacheName).then(function (cache) {
return cache.addAll(["/"]);
})
);
});
self.addEventListener("fetch", function (event) {
console.log(event.request.url);
event.respondWith(
caches.match(event.request).then(function (response) {
return response || fetch(event.request);
})
);
});HTML
第 2 步:在同一目录中创建一个 manifest.json 文件。 该文件主要包含有关 Web 应用程序的信息。一些基本信息包括应用程序名称、起始 URL、主题颜色和图标。所需的所有信息均以 JSON 格式指定。图标的来源和大小也在此文件中定义。
Javascript
{
"name":"PWA Tutorial",
"short_name":"PWA",
"start_url":"index.html",
"display":"standalone",
"background_color":"#5900b3",
"theme_color":"black",
"scope": ".",
"description":"This is a PWA tutorial.",
"icons":[
{
"src":"images/icon-192x192.png",
"sizes":"192x192",
"type":"image/png"
},
{
"src":"images/icon-512x512.png",
"sizes":"512x512",
"type":"image/png"
}
]
}
第 3 步:创建一个名为 images 的新文件夹,并将与应用程序相关的所有图标放在该文件夹中。建议图标的尺寸至少为 192 x 192 像素和 512 x 512 像素。图像名称和尺寸应与清单文件的名称和尺寸相匹配。
第 4 步:使用实时服务器为目录提供服务,以便可以访问所有文件。
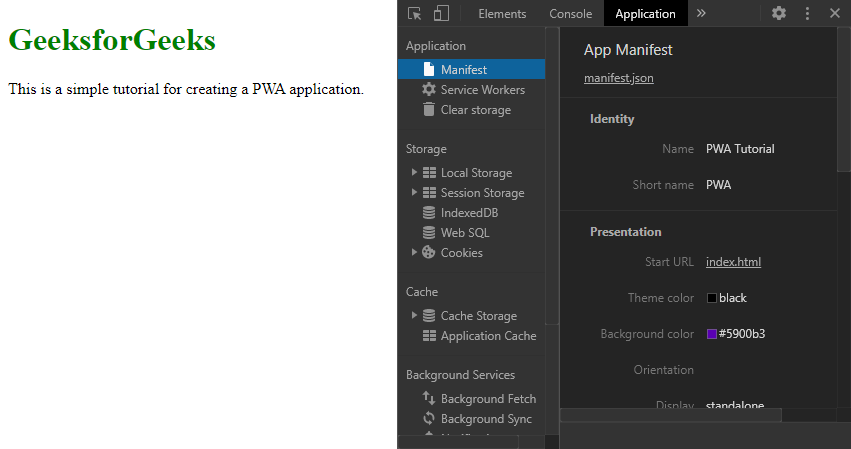
第 5 步:在 Chrome 中打开 index.html 文件导航到 Chrome 开发人员工具中的应用程序部分。从列表中打开清单列。

第 6 步:在可安装性选项卡下,它将显示未检测到 Service Worker。我们需要为 PWA 创建另一个文件,即同一目录中的 serviceworker.js。该文件处理将管理应用程序工作的 service worker 的配置。
代码:
Javascript
var staticCacheName = "pwa";
self.addEventListener("install", function (e) {
e.waitUntil(
caches.open(staticCacheName).then(function (cache) {
return cache.addAll(["/"]);
})
);
});
self.addEventListener("fetch", function (event) {
console.log(event.request.url);
event.respondWith(
caches.match(event.request).then(function (response) {
return response || fetch(event.request);
})
);
});
第 7 步:最后一步是将 Service Worker 文件链接到 index.html。这是通过向上述步骤中创建的 index.html 添加一个简短的 JavaScript 脚本来完成的。在 index.html 的 script 标签内添加以下代码。
代码:
HTML
安装应用程序:
- 导航到 Service Worker 选项卡,我们看到 Service Worker 已成功注册,现在将显示一个安装选项,允许我们安装我们的应用程序。
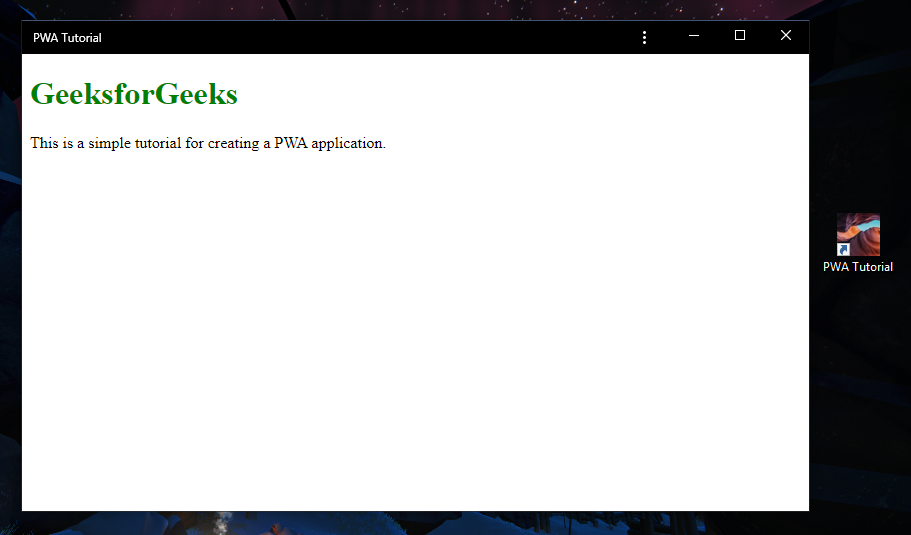
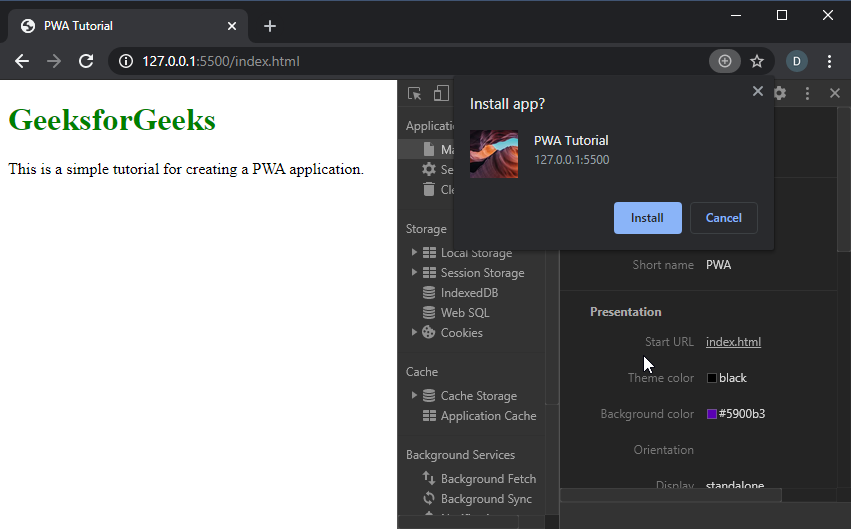
- 单击安装按钮以安装应用程序。然后将安装该应用程序,并且它将在桌面上可见。
- 要在移动设备上安装应用程序,可以使用移动浏览器中的添加到主屏幕选项。这将在设备上安装应用程序。
输出:
- 完成所有步骤后的清单部分

- 使用安装应用程序按钮安装 Web 应用程序

- 最终的应用程序及其桌面图标