HTML DOM ondragover 事件在可拖动元素被拖动到有效放置区上时发生。
注意:默认情况下,链接和图像是可拖动的。
在拖放操作的不同阶段使用和发生了一些事件:
- 在可拖动目标上触发的事件:
- ondragstart :开始拖动元素时发生。
- ondrag :在元素拖动时发生。
- ondragend :在元素拖动完成时发生。
- 在放置目标上触发的事件:
- ondragenter :当拖动的元素进入放置目标时发生。
- ondragover :当拖动的元素在放置目标上时发生。
- ondragleave :当被拖动的元素离开放置目标时发生。
- ondrop :当拖动的元素被放置在放置目标上时发生。
注意:在拖动元素时,ondragover 事件每 350 毫秒触发一次。
句法:
- 在 HTML 中:
- 在 JavaScript 中:
object.ondragover = function(){myScript}; - 在 JavaScript 中,使用 addEventListener() 方法:
object.addEventListener("dragover", myScript);
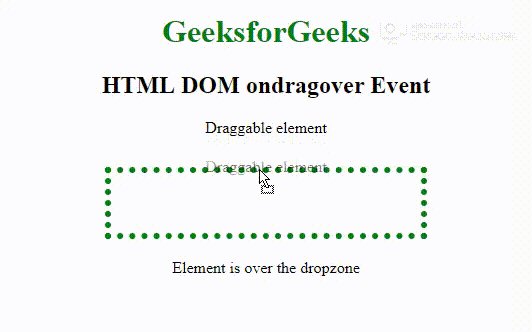
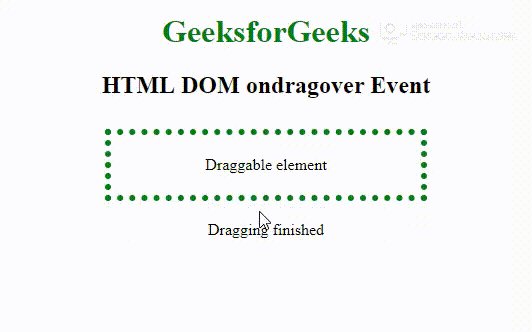
示例:使用 HTML。
GeeksforGeeks
HTML DOM ondragover Event
Draggable element
输出: 
示例:使用 JavaScript
GeeksforGeeks
HTML DOM ondragover Event
Draggable element
输出: 
示例:使用 addEventListener() 方法
GeeksforGeeks
HTML DOM ondragover Event
Draggable element
输出: 
支持的浏览器: HTML DOM ondragover 事件支持的浏览器如下:
- 谷歌浏览器 4.0
- 浏览器 9.0
- 火狐 3.5
- 苹果 Safari 6.0
- 歌剧 12.0