如果可拖动元素或文本被拖动到有效的放置目标,则 ondragover 事件属性将触发。要拖动一个元素,请穿上该元素并将其拖动到拖动点。在这里,我们将使用全局 HTML 5 可拖动属性。不能删除数据和元素。要允许放置,您必须调用 event.preventDefault() 方法。它是 HTML 5 中的新内容,不支持以下版本的 HTML。
注意:默认情况下,图像和链接是可拖动的。
属性:
- 事件在可拖动目标上触发:
- ondragstart:当用户开始拖动元素时触发。
- ondrag:当元素被拖动时触发。
- ondragend:当用户不再拖动元素时触发。
- 事件在放置目标上触发:
- ondragenter:当被拖动的元素进入放置目标时触发。
- ondragover:当拖动的元素在放置目标上方时触发。
- ondragleave:这将在被拖动元素离开放置目标时触发。
- ondrop:这将在拖动的元素被放置在放置目标上时触发。
句法:
属性值:它包含单值脚本,该脚本保存要在 ondragover 事件上运行的脚本。
例子:
HTML ondragover event attribute
Drag the element from top box
and drop at bottom box
GeeksforGeeks
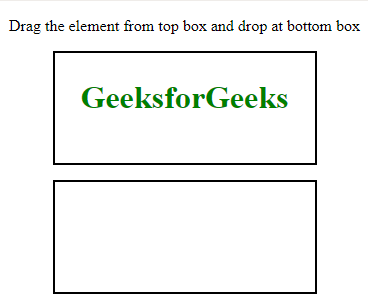
输出:
- 在拖动元素之前:

- 删除元素后:

支持的浏览器: ondragover 事件属性支持的浏览器如下:
- 谷歌浏览器 4.0
- Internet Explorer/Edge 9.0
- 火狐 3.5
- 歌剧 12.0
- Safari 6.0