在 HTML 中有一个TextDecoder接口,我们可以为参数中指定的编码创建一个 TextDecoder 对象。
句法:
decoder = new TextDecoder( utf-Label, option );参数:此构造函数接受上面提到和下面描述的两个参数:
- utf-Label:字符串格式的编码器标签。默认为“utf-8”。
- 选项: TextDecoderOptions 字典,它有一个致命的属性(它是一个布尔标志,指示 TextDecoder.decode() 方法是否应该抛出 DOMException。它的默认值为 false。)
示例 1:此示例创建一个以“iso-8859-2”为参数的 TextDecoder 对象。
TextDecoder Web API | TextDecoder constructor
GeeksforGeeks
TextDecoder constructor
输出:
- 点击按钮之前:

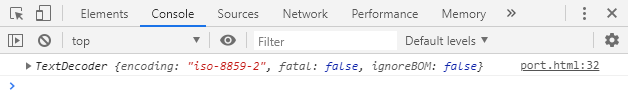
- 点击按钮后:

示例:创建一个没有任何参数的注释对象。因此将采用默认参数“utf-8”。
TextDecoder Web API | TextDecoder constructor
GeeksforGeeks
TextDecoder constructor
输出:
- 点击按钮之前:

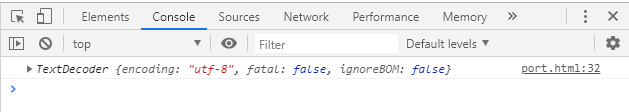
- 点击按钮后:

支持的浏览器: TextDecoder 构造函数支持的浏览器如下:
- 谷歌浏览器 38
- 火狐 19
- 歌剧25
- Safari 10.1