jQWidgets jqxGrid autoheight 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxGrid用于说明以表格形式显示数据的 jQuery 小部件。此外,它完全支持连接数据,以及分页、分组、排序、过滤和编辑。
自动高度 属性用于设置或返回网格的高度,该高度需要等于显示的jqxGrid行的汇总高度。只有在启用网格分页模式时才能访问此功能。它是 Boolean 类型,默认值为false 。
句法:
设置自动高度属性。
$('#Selector').jqxGrid({ autoheight: true});返回自动高度属性。
var autoheight = $('#Selector').jqxGrid('autoheight');
链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets 中的 jqxGrid autoheight属性。
HTML
GeeksforGeeks
jQWidgets jqxGrid autoheight property
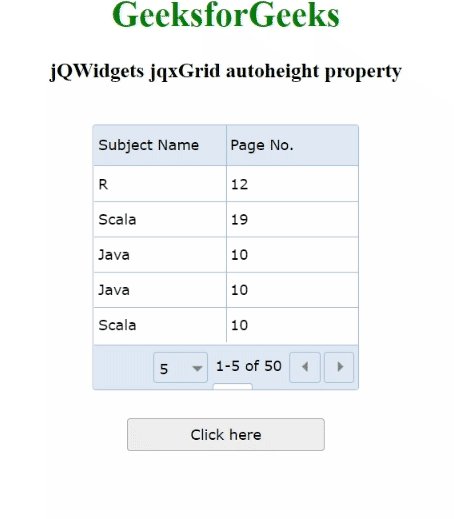
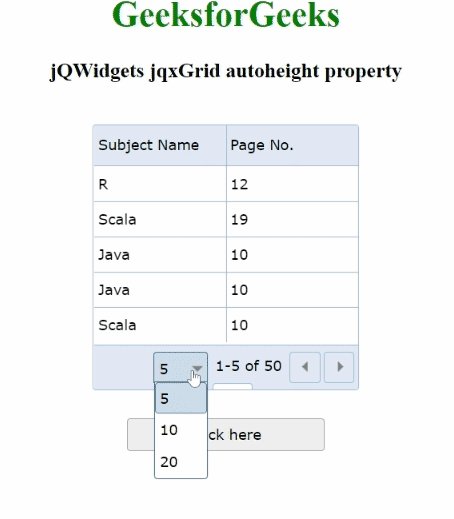
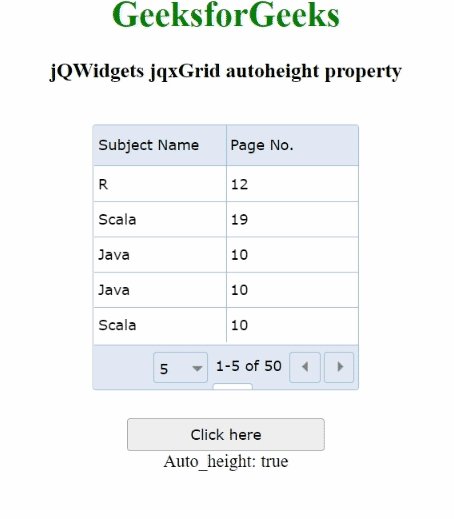
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxgrid/jquery-grid-api.htm?search=