Vue.js 列表进入和离开转换
Vue.js是一个用于开发 Web 用户界面的渐进式 JavaScript 框架。它是一个提供高速和高性能的多功能框架。我们可以创建单页应用程序以及全栈应用程序。
进入和离开转换用于在列表上执行动画,无论是有序列表还是无序列表。动画可以应用于进入或离开列表的项目。 TransitionGroup 是用于在 Vue.js 中执行列表项动画的元素。
Vue.js List Entering and Leaving Transitions Classes:以下是离开或进入列表时的过渡类:
- list-enter-active:当元素进入列表时使用此类。
- list-leave-active:当元素离开列表时使用此类。
- list-enter-from:当元素进入列表时使用此类。
- list-leave-to:当元素离开列表时使用此类。
代替名称列表,我们使用过渡名称,例如 mylist 或其他名称。
语法:为 TransitionGroup 中的元素命名过渡,并在样式部分编写过渡类。
...
...
示例:在以下示例中,我们有一个输入元素,用于将输入元素中的文本添加到使用一些数据定义的教程列表中。我们也可以单独删除每个项目。
第 1 步:使用 npm node.js 包管理器创建一个新的 Vue.js 项目。
npm init vue@latest输入项目名称并预设项目如下:

项目结构:安装成功后,会形成如下的项目结构。

项目结构
第 2 步:在 App.vue 文件中,添加数据成员输入和教程数据。声明函数 addTutorial 和 remove 以从列表中添加和删除数据。
App.vue
App.vue
GeeksforGeeks
Vue.js List Entering & Leaving Transitions
{{ tutorial }}
App.vue
第 3 步:现在,在模板部分中,添加带有按钮的输入元素和带有列表项的 TransitionGroup。在 TransitionGroup 中声明过渡的名称。
应用程序.vue
GeeksforGeeks
Vue.js List Entering & Leaving Transitions
{{ tutorial }}
第4步:现在在样式部分,我们需要添加列表过渡进入和离开的样式。
应用程序.vue
第 5 步:使用以下命令运行项目并查看输出。
npm run dev它将在http://localhost:3000/上运行项目,结果如下。
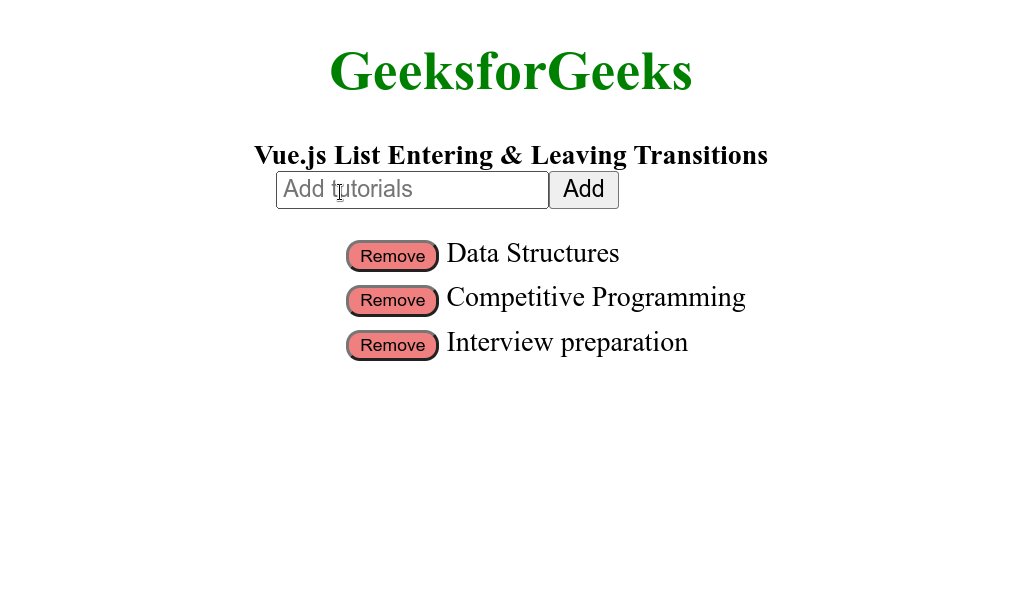
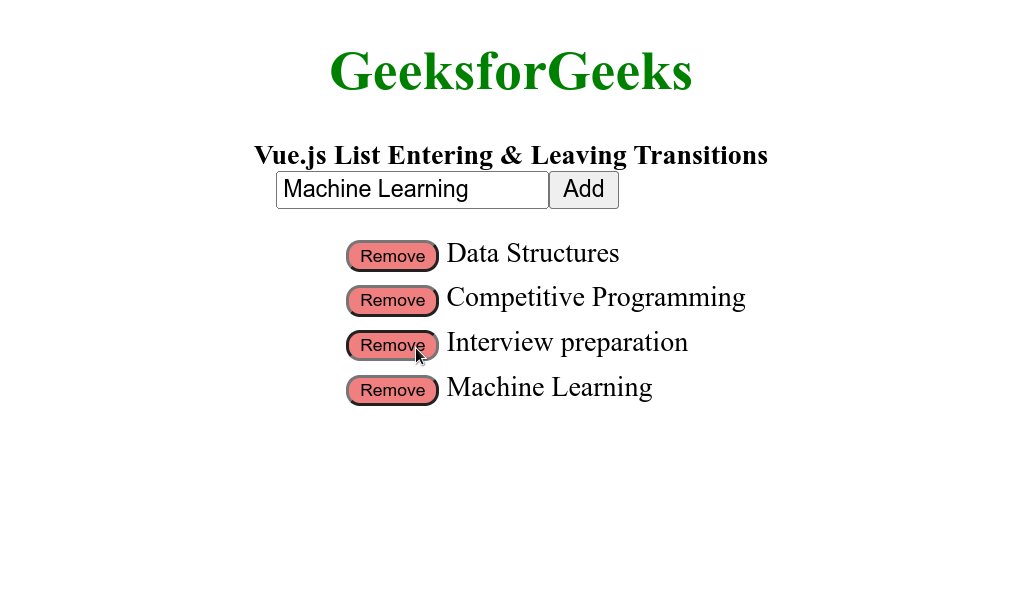
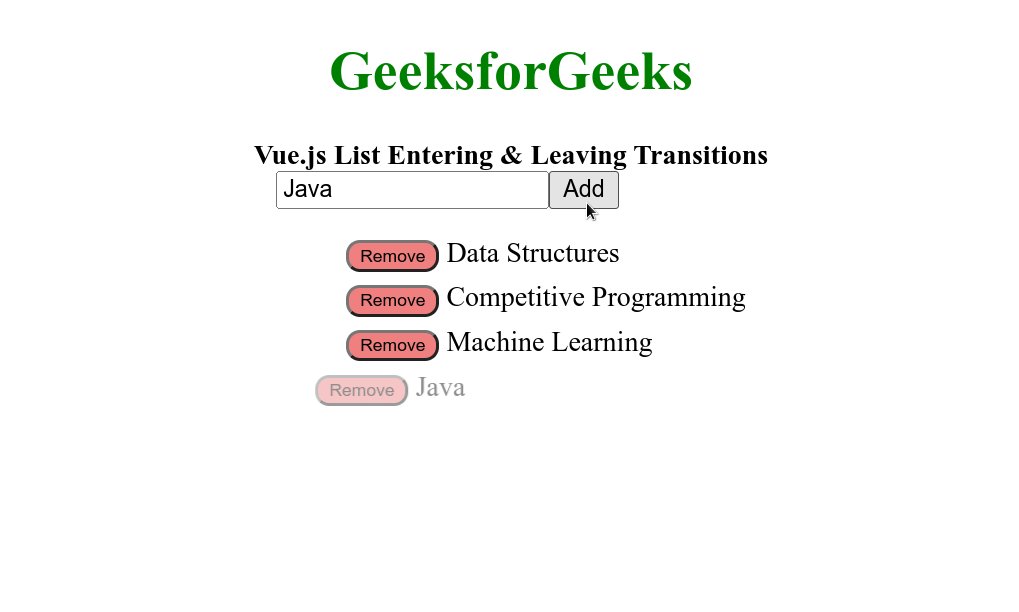
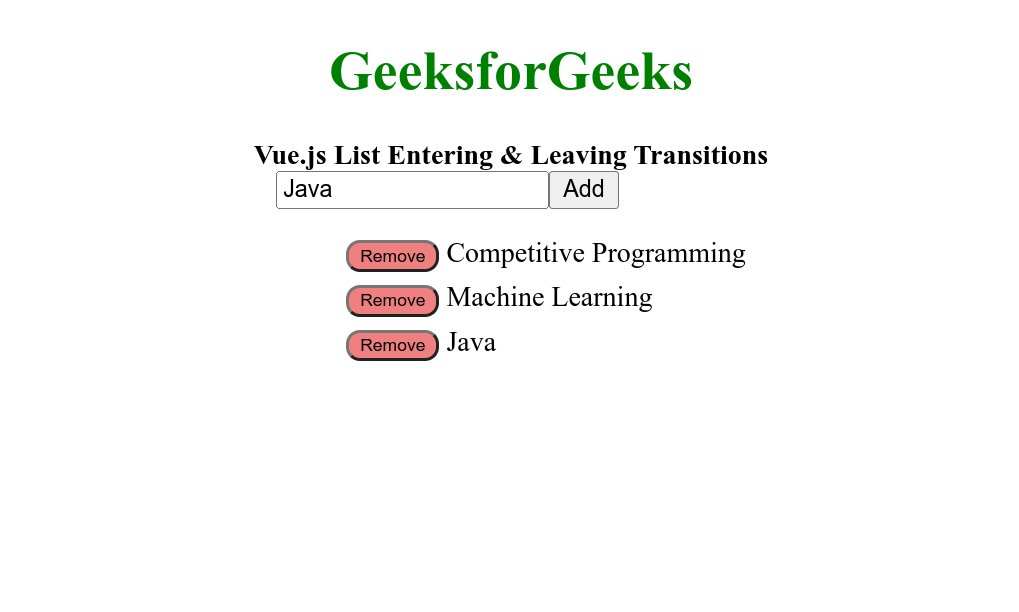
输出:

参考: https ://vuejs.org/guide/built-ins/transition-group.html#enter-leave-transitions