Vue.js 组件之间的转换
Vue.js是一个用于开发 Web 用户界面的渐进式 JavaScript 框架。它是一个高性能、平易近人且通用的框架。我们可以创建单页应用程序以及全栈应用程序。它建立在 HTML、CSS 和 Javascript 之上,使开发人员更容易在任何阶段将 Vue.js 集成到任何应用程序中。
Vue.js 组件之间的转换允许使用动态组件在组件之间进行转换。我们可以用组件和过渡组件在不同组件之间进行转换。
Vue.js 组件属性之间的转换:
- :is : 这存储了我们要显示的组件名称。
语法:我们可以使用以下语法在组件之间进行转换:
示例:在以下示例中,我们创建了两个组件,并使用单选输入按钮在它们之间进行转换。然后我们将组件包裹在过渡组件中并应用动画。
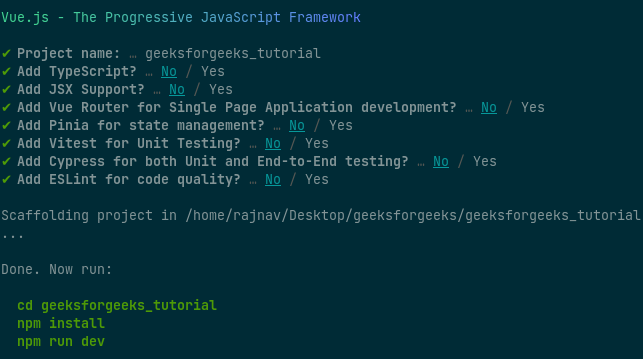
第 1 步:使用以下命令使用 npm node.js 包管理器创建一个新的 Vue.js 项目。
npm init vue@latest输入项目名称并预设项目如下:

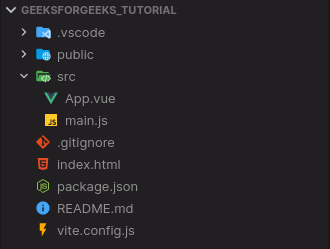
项目结构:安装成功后,会形成如下的项目结构。

项目结构
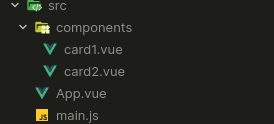
第二步:在/src文件夹下创建一个名为/components的文件夹,在其下分别创建两个文件card1.vue和card2.vue 。结构应如下所示:

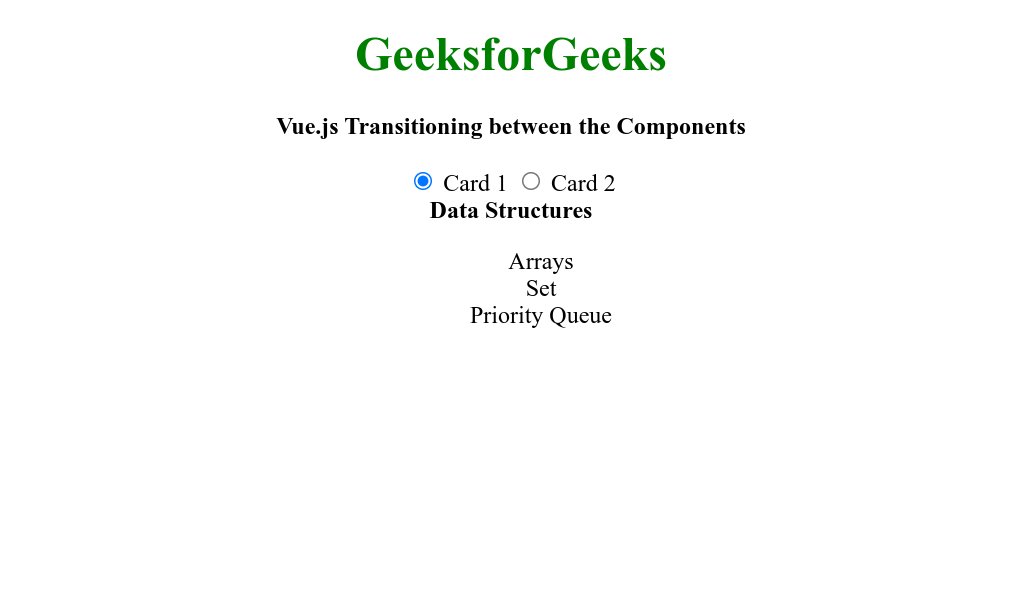
第三步:在card1.vue中,我们会添加一些数据结构相关的数据如下:
card1.vue
Data Structures
- Arrays
- Set
- Priority Queue
card2.vue
Algorithms
- Searching
- Sorting
- Greedy
App.vue
App.vue
GeeksforGeeks
Vue.js Transitioning between the Components
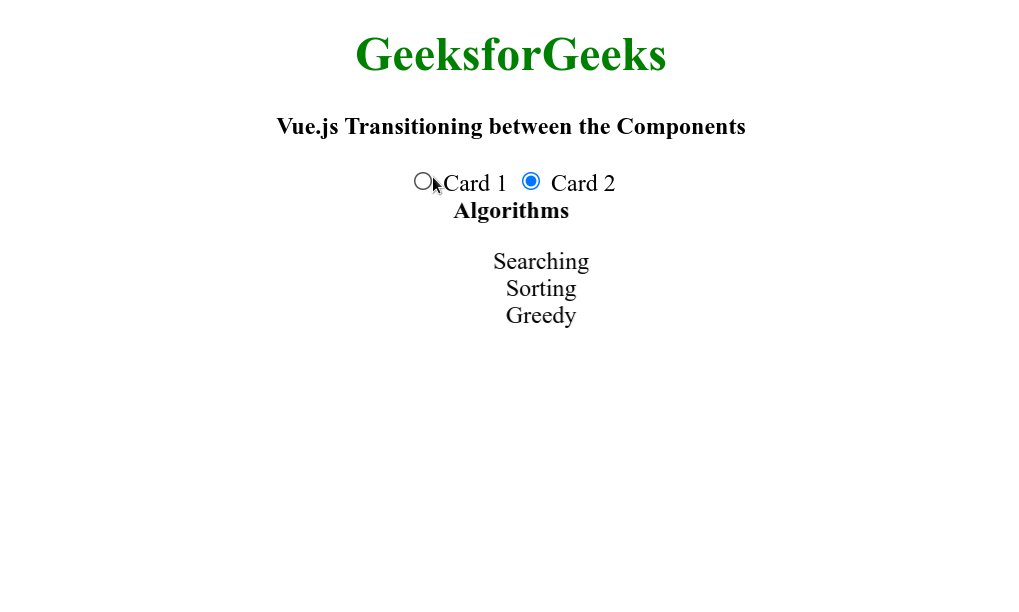
第四步:在card2.vue中,我们会添加一些算法相关的数据如下:
card2.vue
Algorithms
- Searching
- Sorting
- Greedy
步骤 5:在 App.vue 文件的脚本部分,注册组件,然后创建一个名为 activeComponent 的数据变量来存储变量的名称。这也将作为单选按钮的 v 模型。
应用程序.vue
第 6 步:在 App.vue 文件的模板部分中,添加无线电输入、过渡元素,并在其中添加组件元素。此外,应用过渡样式。
应用程序.vue
GeeksforGeeks
Vue.js Transitioning between the Components
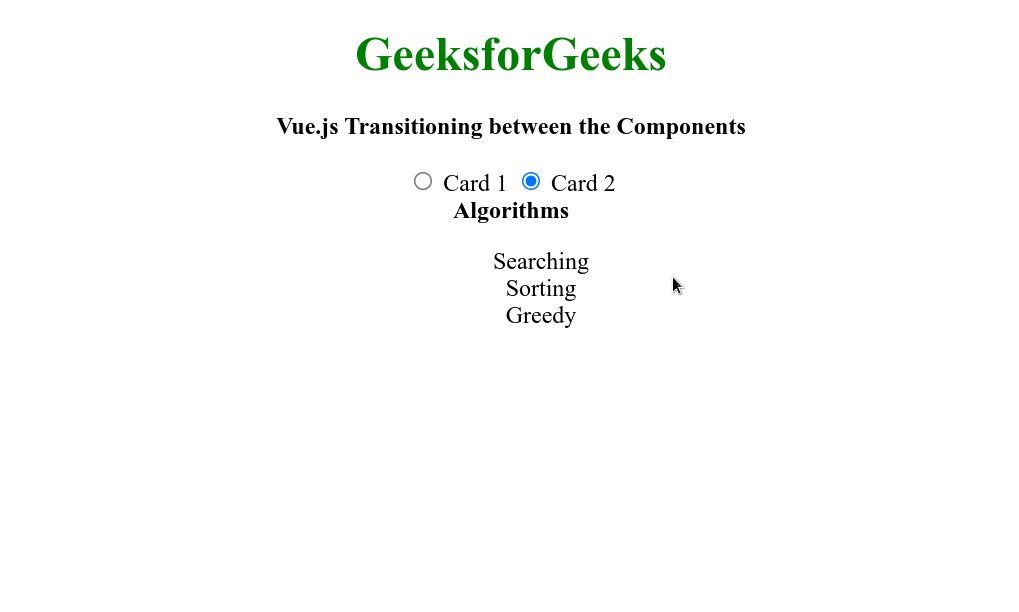
第 7 步:使用以下命令运行项目并查看输出。
npm run dev输出:成功构建项目后,打开http://localhost:3000 ,结果如下。

参考: https ://vuejs.org/guide/built-ins/transition.html#transition-between-components