jQuery UI 由使用 HTML、CSS 和 jQuery 实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 界面。 jQuery UI 菜单类选项用于添加附加类以添加小部件元素。
句法:
$( ".selector" ).menu({
classes: {
"ui-menu": "highlight"
}
});CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
例子:
HTML
GeeksforGeeks
jQuery UI Menu classes option
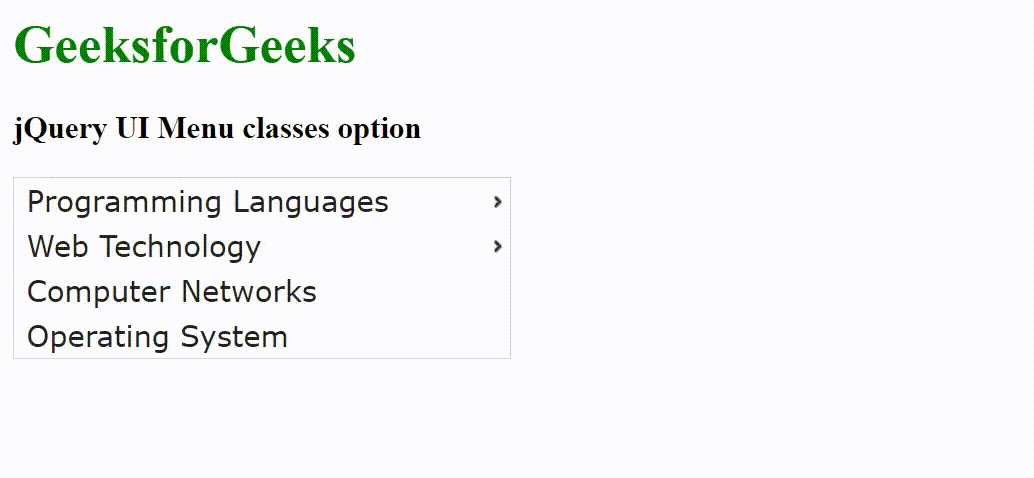
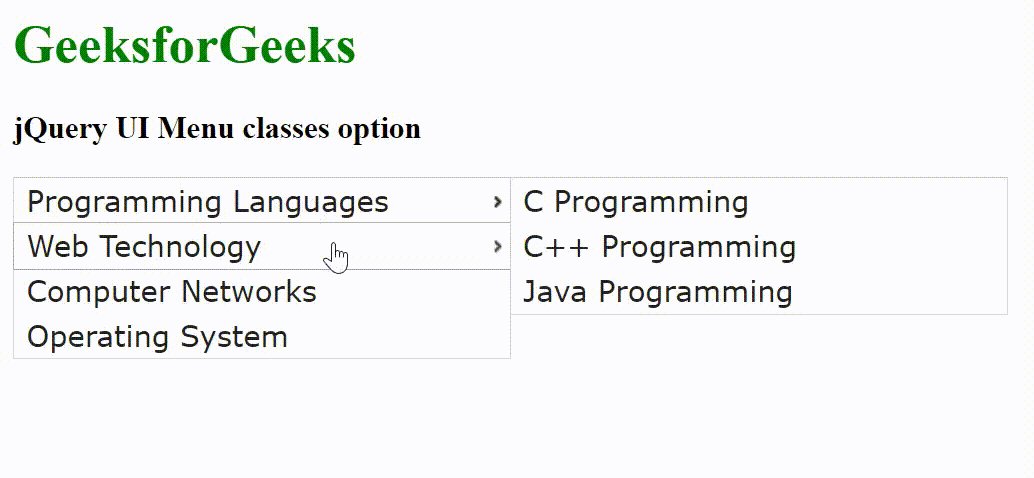
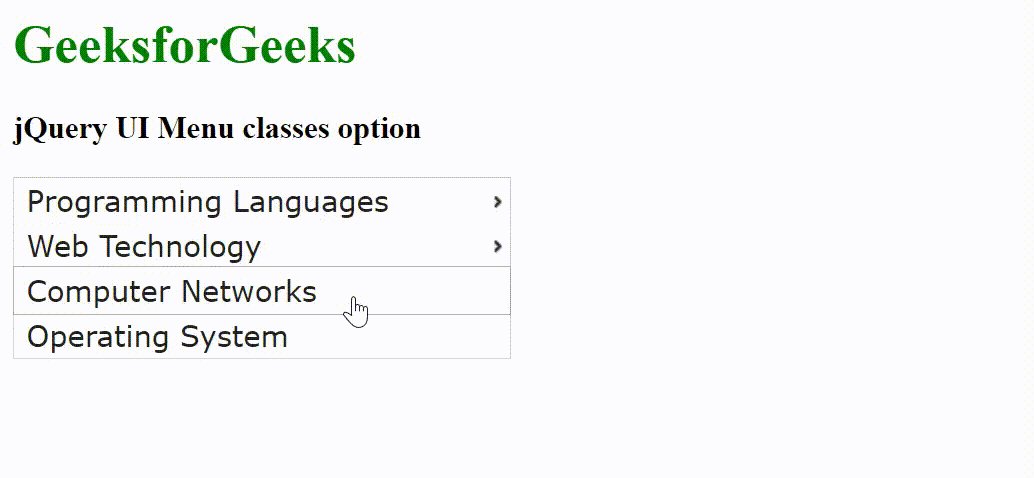
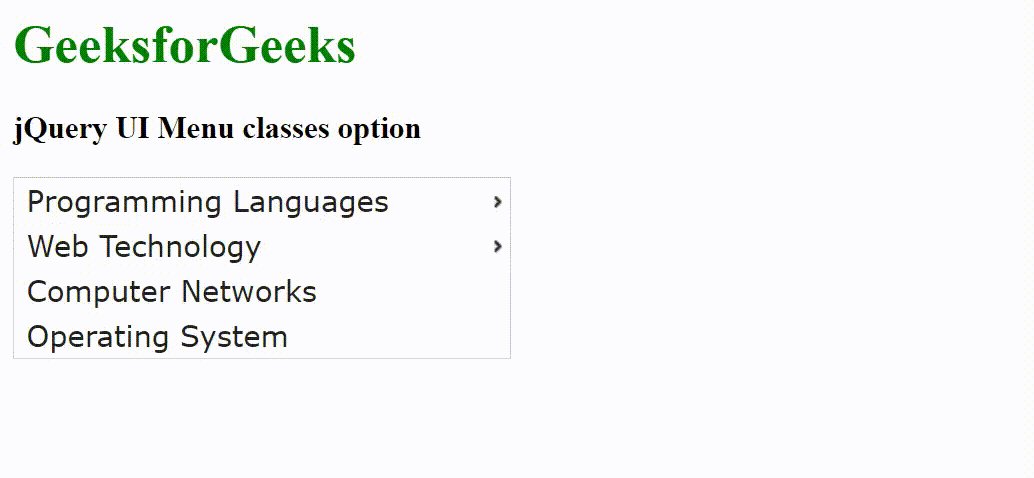
输出:

参考: https://api.jqueryui.com/menu/#option-classes