jQuery UI 选择菜单位置选项
jQuery UI 由使用 HTML、CSS 和 jQuery 实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 界面。
jQuery UI Selectmenu position 选项用于设置选择菜单在选项列表中的位置。
句法:
$( ".selector" ).selectmenu({
position: { my : "left+10 center", at: "right center" }
});CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
例子:
HTML
GeeksforGeeks
jQuery UI Selectmenu position option
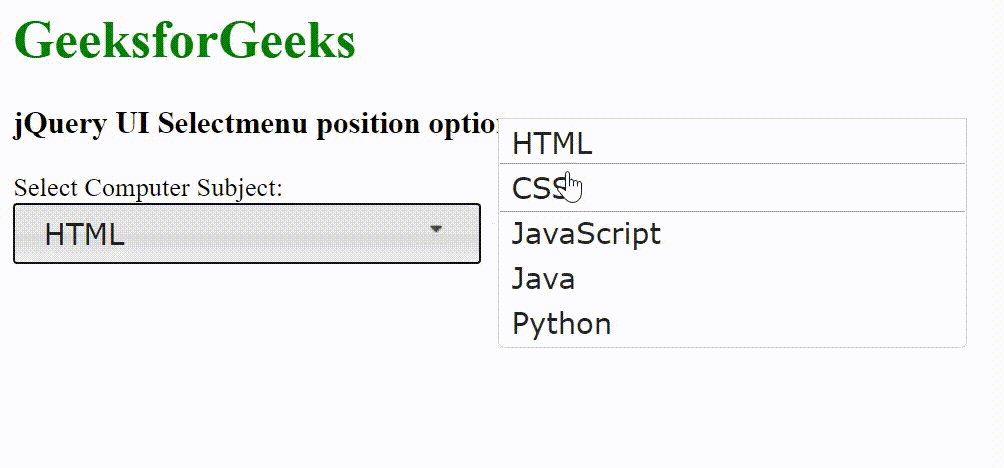
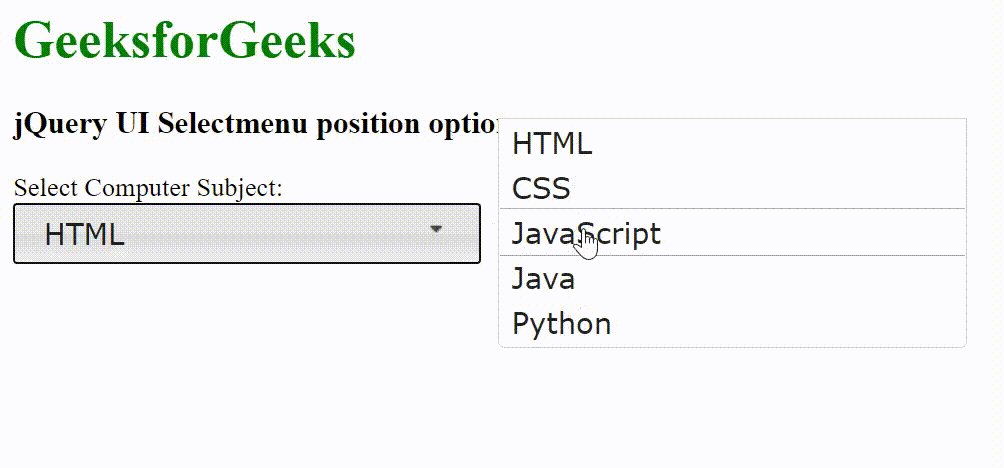
输出:

参考: https://api.jqueryui.com/selectmenu/#option-position