JQuery Dimensions是 jQuery 中的一个内置方法,用于处理各种元素和浏览器窗口的尺寸。 JQuery Dimension 中有几种维度方法。
jQuery 维度方法:
- width():该方法设置或返回元素排除padding、border与margin的宽度。
- height():该方法设置或返回元素排除padding、border与margin的高度。
- innerWidth():此方法设置或返回元素的内部宽度,包括填充。
- innerHeight():此方法设置或返回元素的内部高度,包括填充。
- externalWidth():该方法设置或返回元素的外部宽度,包括内边距和边框。
- externalHeight():该方法设置或返回元素的外层高度,包括内边距和边框。
注意:所有方法都设置或返回指定的
元素。
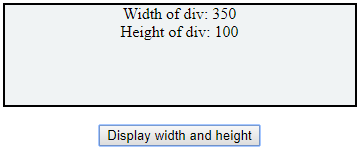
JQuery width() 和 height() 方法:在本例中,您将在指定的
JQuery width() 和 height() 方法:在本例中,您将在指定的
元素中看到该方法将返回元素的宽度和高度。
例子:
例子:
html
jQuery Dimensions
GeeksforGeeks
html
jQuery Dimensions
GeeksforGeeks
html
jQuery Dimensions
GeeksforGeeks
输出:
- 点击按钮前:

- 点击按钮后:

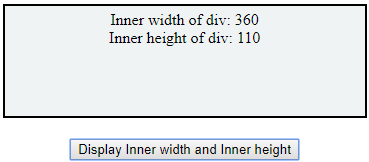
JQuery 的innerWidth() 和innerHeight() 方法:在本例中,您将在指定的
元素中看到该方法将返回元素的内部宽度和内部高度。
例子:
例子:
html
jQuery Dimensions
GeeksforGeeks
输出:
- 点击按钮前:

- 点击按钮后:

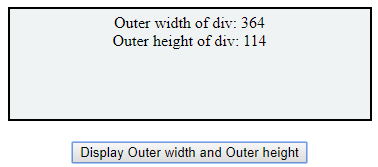
JQuery 的外层宽度() 和外层高度() 方法:在本例中,您将在指定的
元素中看到该方法将返回元素的外宽度和外高度。
例子:
例子:
html
jQuery Dimensions
GeeksforGeeks
输出:
- 点击按钮前:

- 点击按钮后: