jQuery 提供了GMaps Plugin,它可以帮助程序员以多种方式使用 Google 地图。您必须在工作文件夹中下载所需的文件,以便程序员可以将其包含在 HTML 结构页面的头部部分,如在以下程序中实现的那样。
jQuery GMaps 插件下载链接: https://hpneo.dev/gmaps/
在以下示例中,我们使用了有效的现有位置的纬度和经度,可以通过在以下链接的输入控制框中输入位置地址来获取。请记下用户输入地址的纬度和经度,以便在代码中进一步处理。
https://www.latlong.net/
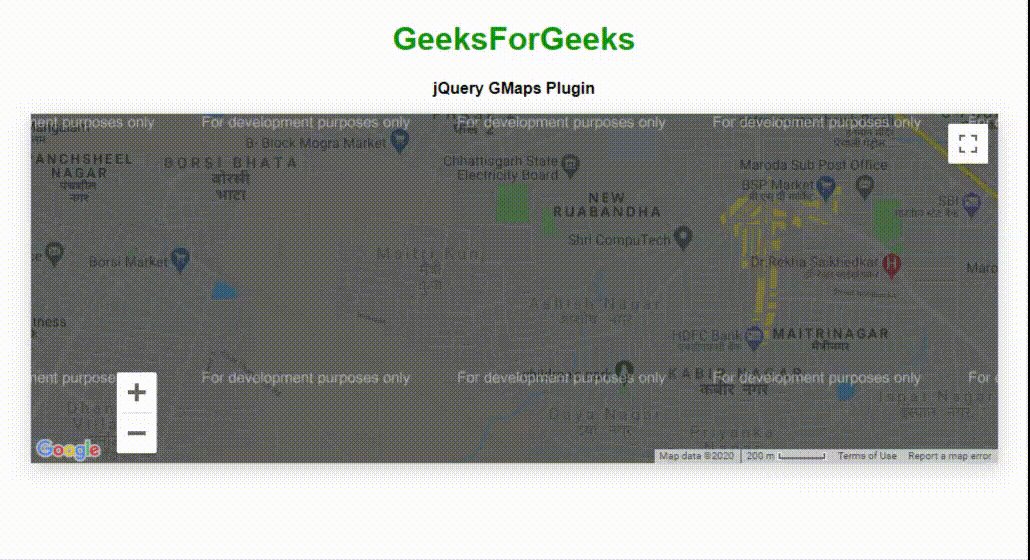
示例1:下面的示例演示了基于纬度和经度值的GMaps插件的基本调用,以显示地图中的位置。
html
jQuery GMaps Plugin
GeeksForGeeks
jQuery GMaps Plugin
html
jQuery GMaps Plugin
GeeksForGeeks
Draw circle using GMaps Plugin
html
jQuery GMaps Plugin Event handling
GeeksForGeeks
jQuery GMaps Plugin Event handling
html
jQuery GMaps Plugins Map Types
GeeksForGeeks
jQuery GMaps Plugin Open Street Map
html
jQuery GMaps Layers Maps
GeeksForGeeks
jQuery GMaps Adding layers Feature
输出 :

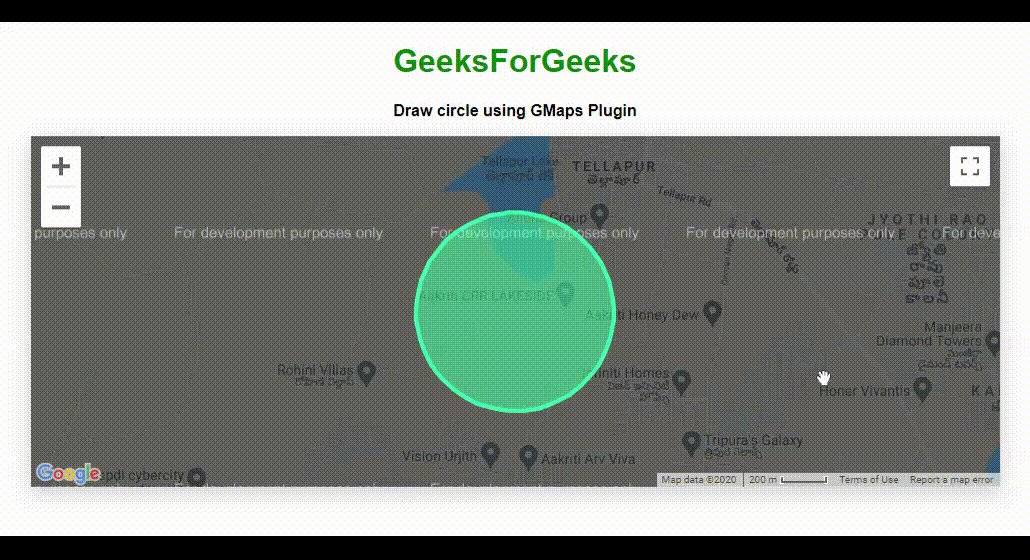
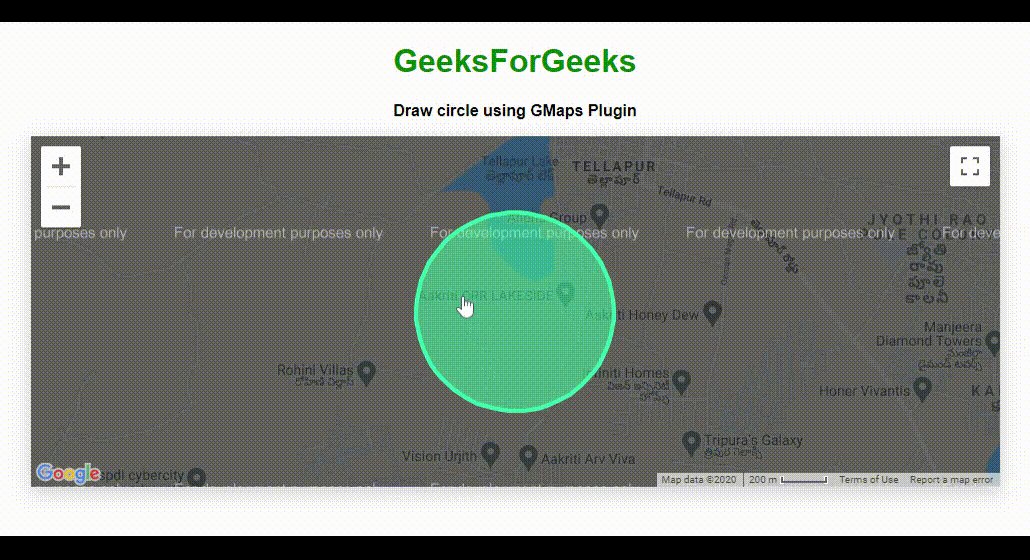
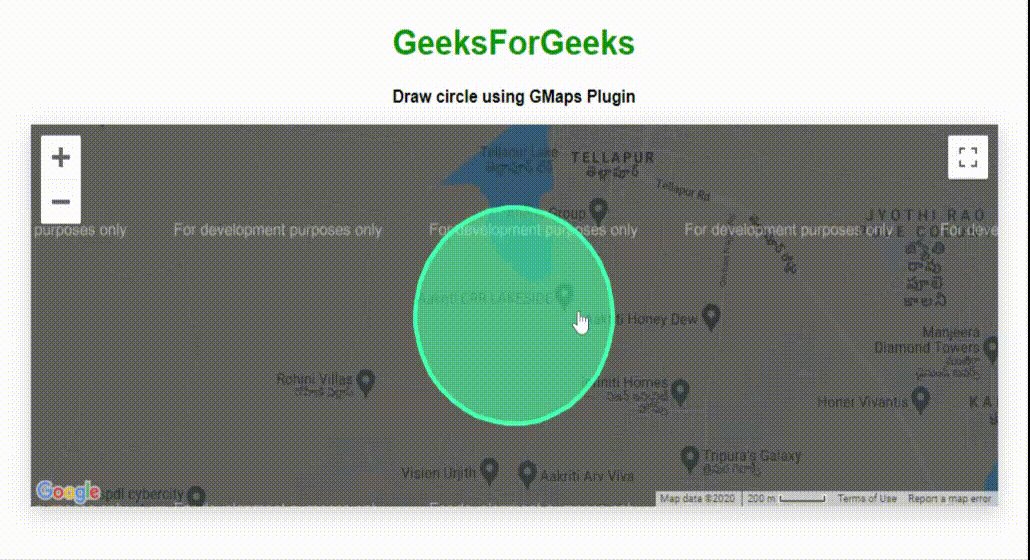
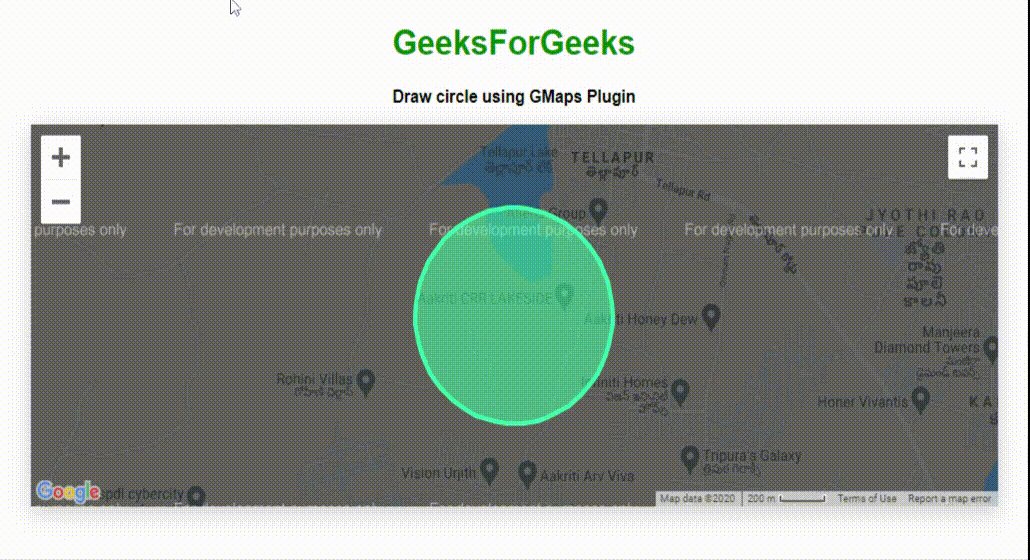
示例 2:以下程序使用GMap插件在输入位置周围绘制圆圈。
html
jQuery GMaps Plugin
GeeksForGeeks
Draw circle using GMaps Plugin
输出 :

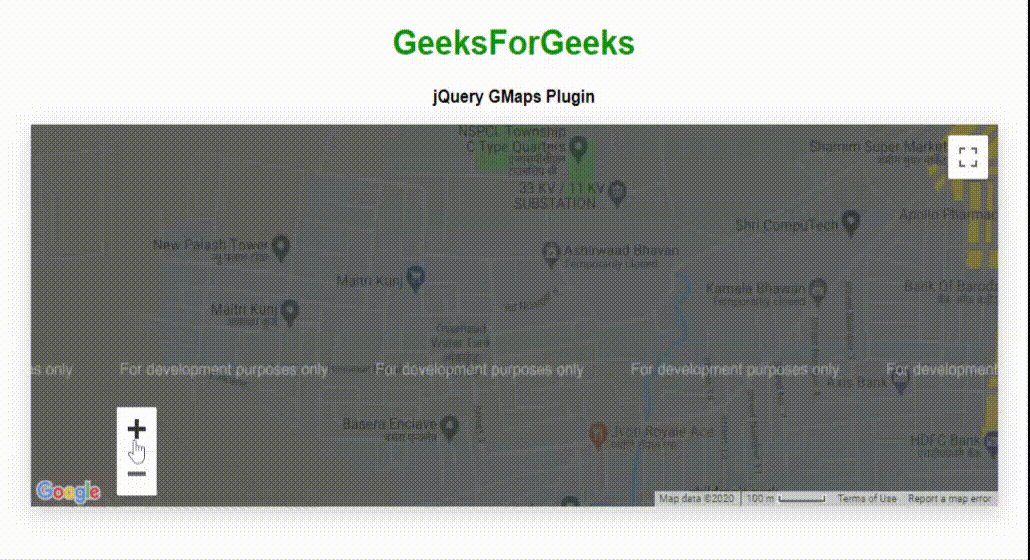
示例 3:以下程序演示了插件的事件处理功能。它显示有关单击和拖动事件的消息。
html
jQuery GMaps Plugin Event handling
GeeksForGeeks
jQuery GMaps Plugin Event handling
输出 :

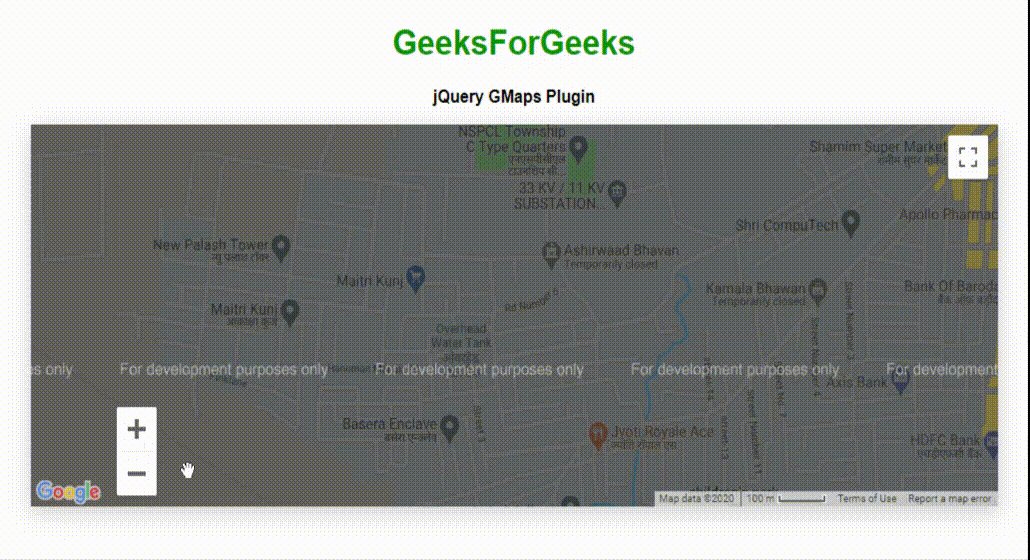
示例4:以下示例演示了GMap插件的OpenStreetMap地图类型。
html
jQuery GMaps Plugins Map Types
GeeksForGeeks
jQuery GMaps Plugin Open Street Map
输出 :

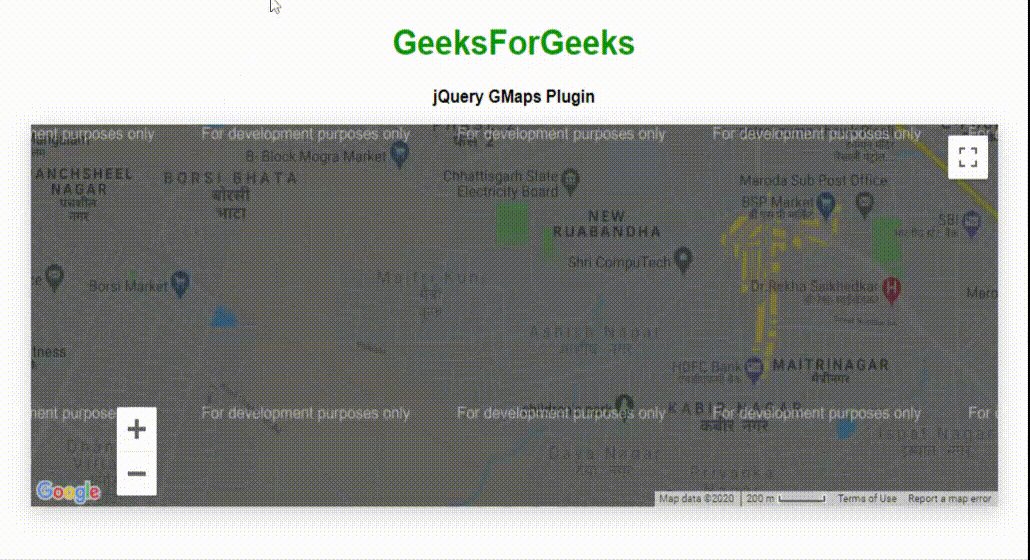
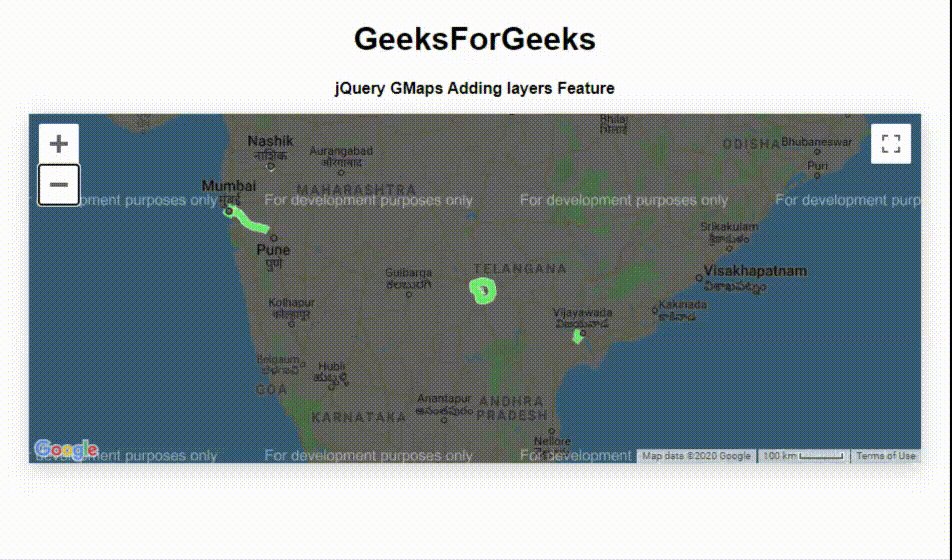
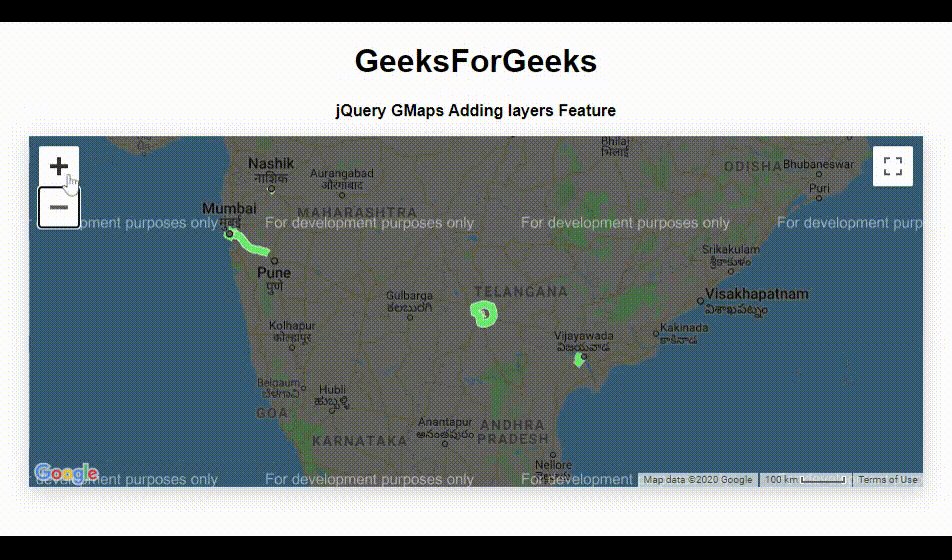
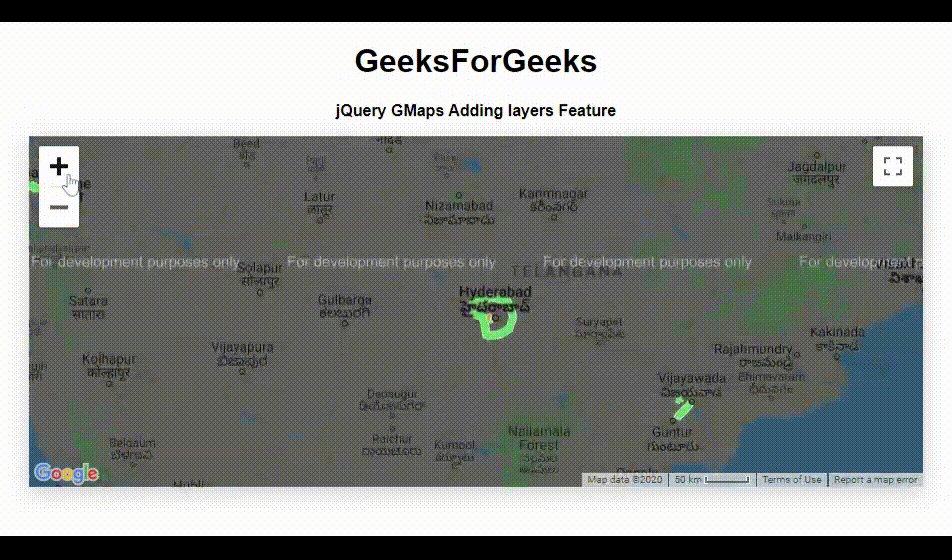
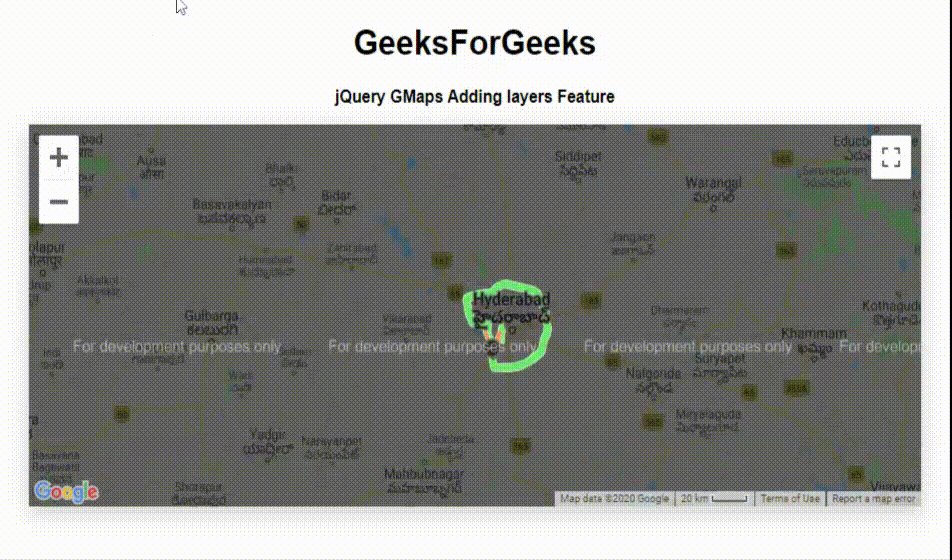
示例 5:以下示例演示将图层添加到地图中显示在输出图像中的位置。
html
jQuery GMaps Layers Maps
GeeksForGeeks
jQuery GMaps Adding layers Feature
输出 :

使用 GMap插件可以通过多种方式使用谷歌地图。程序员可以根据应用程序的要求使用所有这些。