jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、与平台无关且得到广泛支持的框架。 jqxColorPicker 小部件是一个 jQuery UI 小部件,用于创建颜色选择器。
height属性用于设置或返回颜色选择器的高度。它接受数字或字符串类型的值,其默认值为空。
句法:
设置高度属性。
$("selector").jqxColorPicker({height: 300});返回高度属性。
var height= $("selector").jqxColorPicker('height');链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
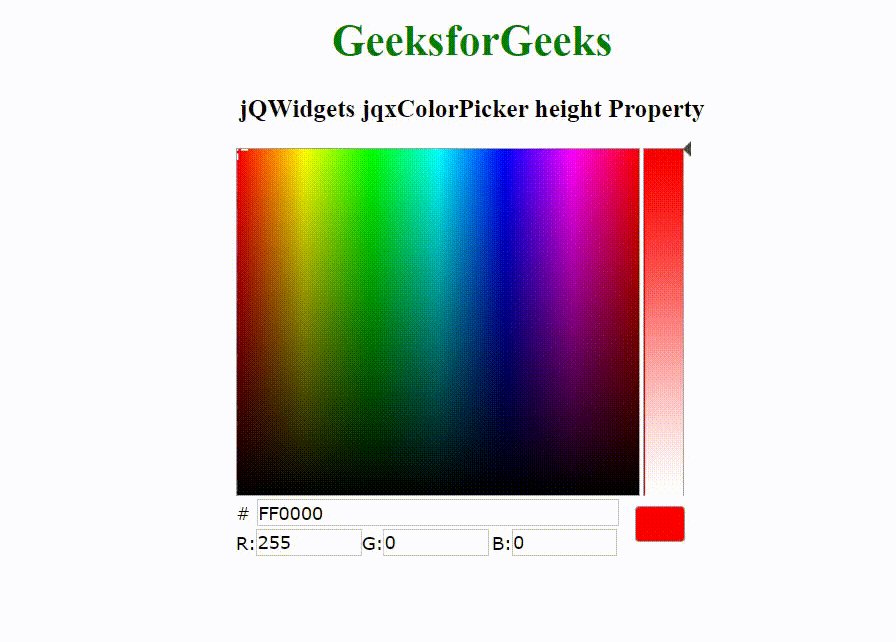
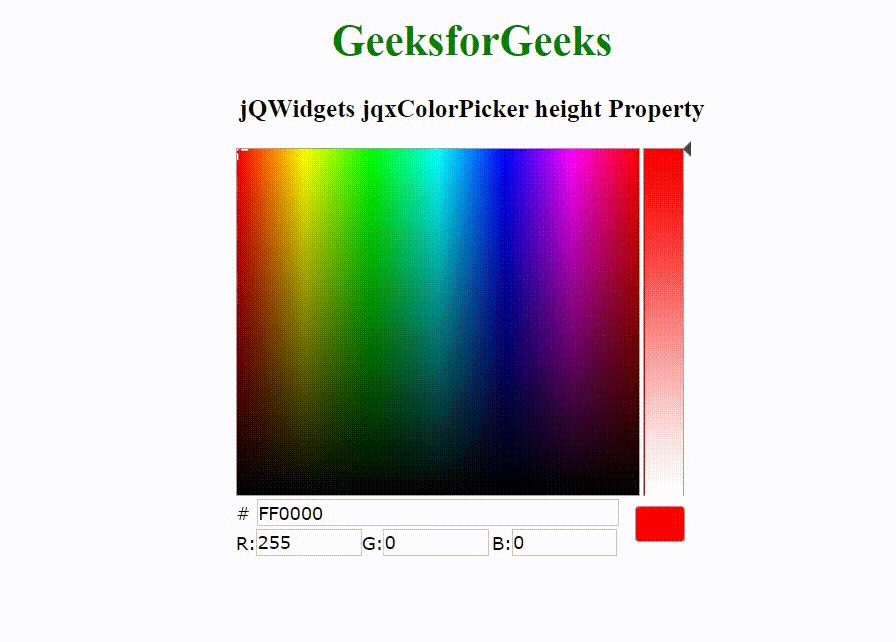
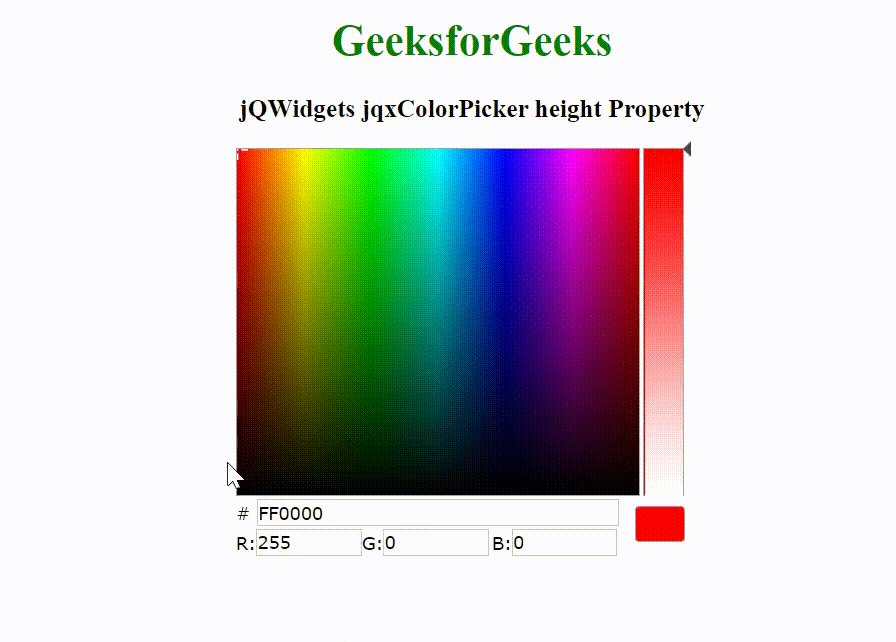
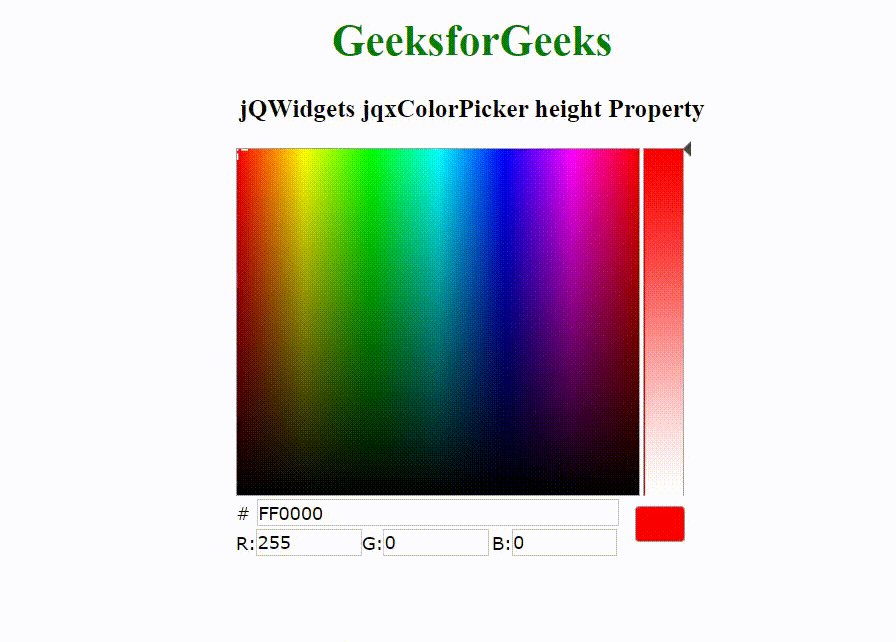
示例:下面的示例说明了 jQWidgets 中的 jqxColorPicker高度属性。
HTML
GeeksforGeeks
jQWidgets jqxColorPicker height Property
输出:

参考: https : //www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxcolorpicker/jquery-colorpicker-api.htm