jQuery UI 自动完成更改事件
jQuery UI 由 GUI 小部件、视觉效果和使用 HTML、CSS 和 jQuery 实现的主题组成。 jQuery UI 非常适合为网页构建 UI 界面。 jQuery UI Autocomplete 小部件用于执行自动完成功能,以便在键入时快速查找和选择预先填充的值列表,利用搜索和过滤。
jQuery UI 自动完成更改事件用于在搜索字段模糊且值已更改时触发。
句法:
使用指定的更改回调初始化自动完成:
$( ".selector" ).autocomplete({
change: function( event, ui ) {}
});将事件侦听器绑定到 autocompletechange 事件:
$( ".selector" ).on(
"autocompletechange",
function( event, ui ) {}
);参数:它接受一个包含两个参数的回调函数。
- 事件:它接受事件类型值。
- ui:它接受对象类型值。
- item:它是从菜单列表中选择的项目,否则该属性为空。
方法:首先,添加项目所需的 jQuery UI 脚本。
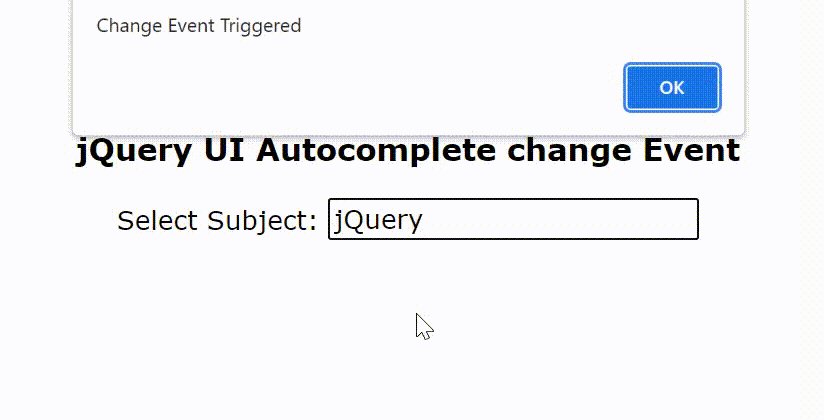
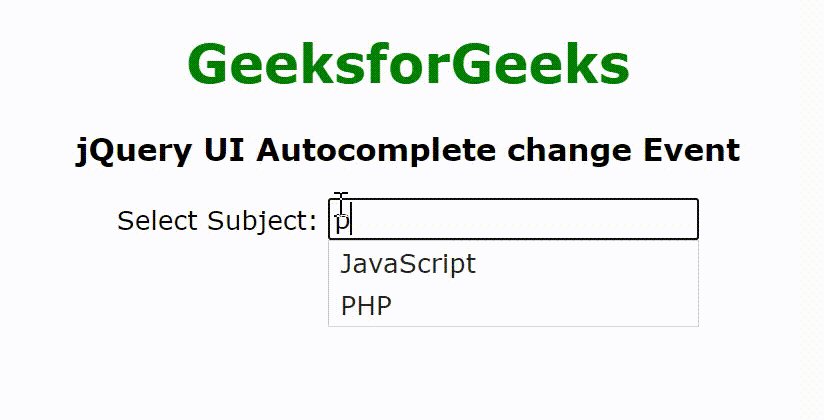
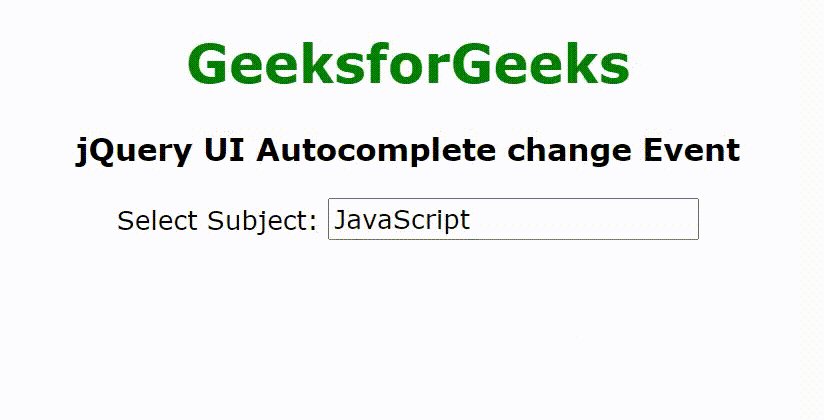
示例:此示例描述了 jQuery UI 自动完成更改事件的使用。
HTML
输出:

参考: https://api.jqueryui.com/autocomplete/#event-change