jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile Selectmenu Widget classes 选项向元素添加一些额外的类。附加类可用于将样式添加到选择菜单。它接受对象类型值。
句法:
$( ".selector" ).selectmenu({
classes: {
"ui-selectmenu": "highlight"
}
});CDN 链接:首先,添加您的项目所需的 jQuery Mobile 脚本。
例子:
HTML
GeeksforGeeks
jQuery Mobile Selectmenu Widget classes Option
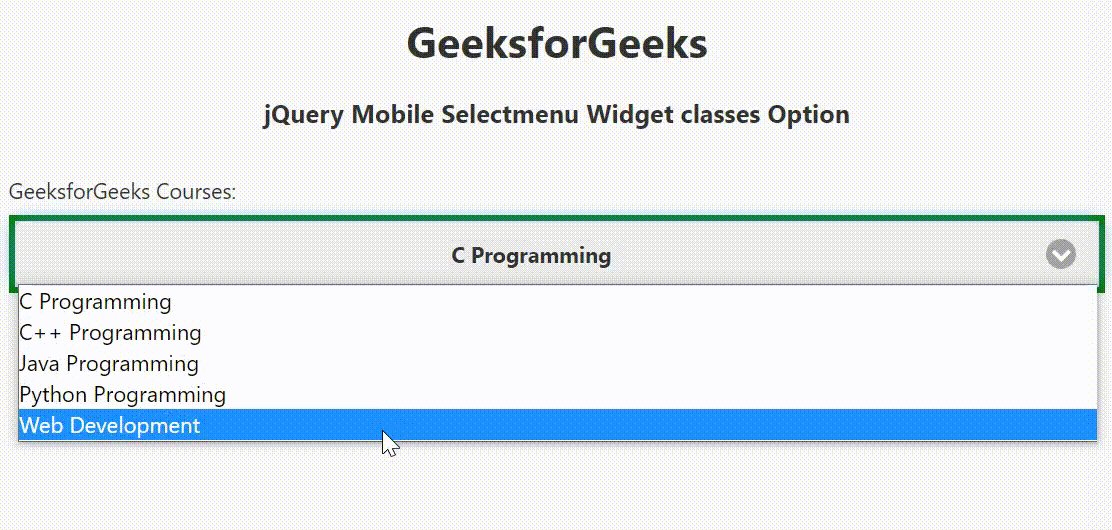
输出:

参考: https://api.jquerymobile.com/selectmenu/#option-classes