jQuery Mobile Selectmenu 小部件角选项
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile 选择菜单小部件角选项来设置选择菜单选项的边框半径。它接受布尔类型值,其默认值为true。
句法:
$( ".selector" ).selectmenu({
corners: boolean
});CDN 链接:首先,添加您的项目所需的 jQuery Mobile 脚本。
例子:
HTML
GeeksforGeeks
jQuery Mobile Selectmenu Widget corners Option
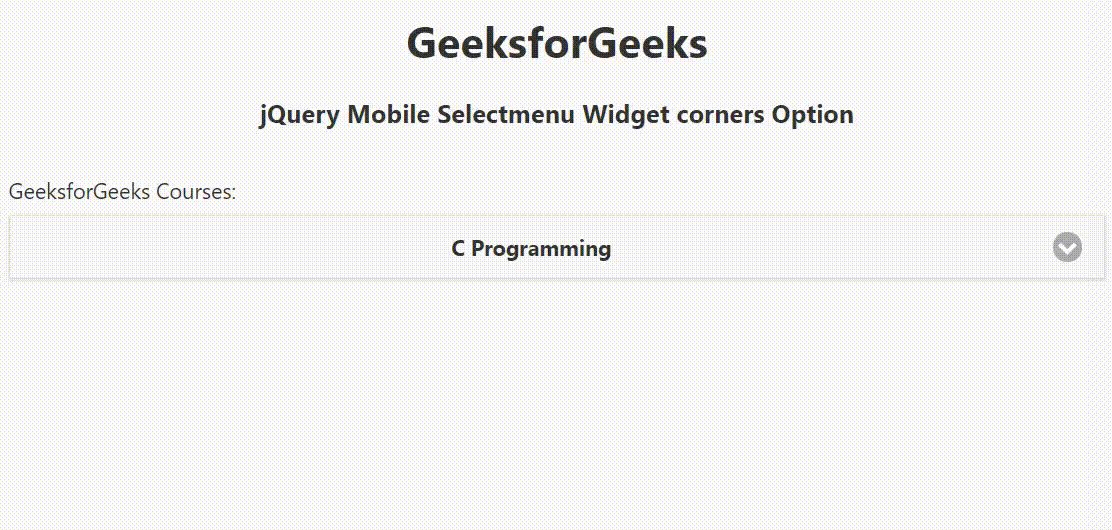
输出:

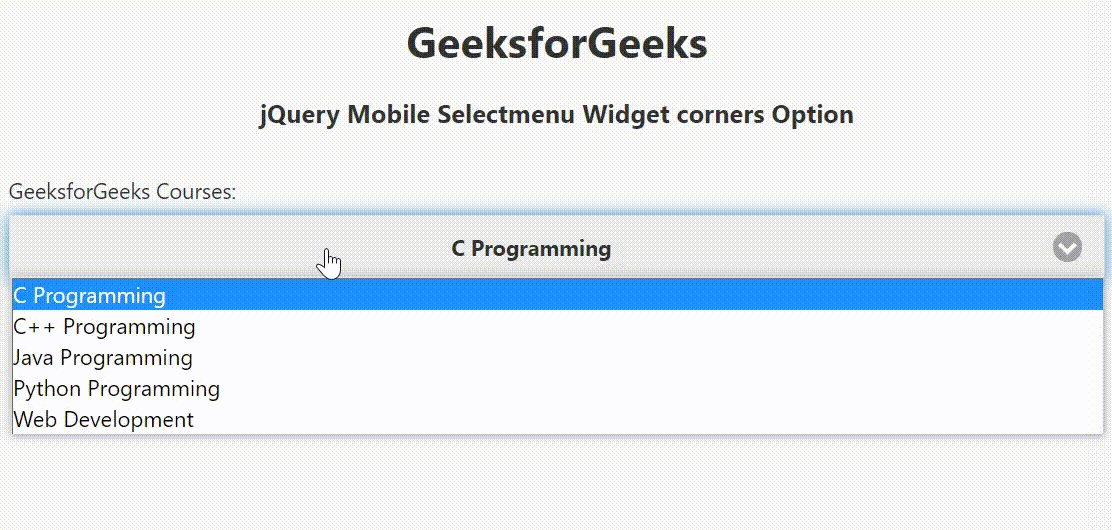
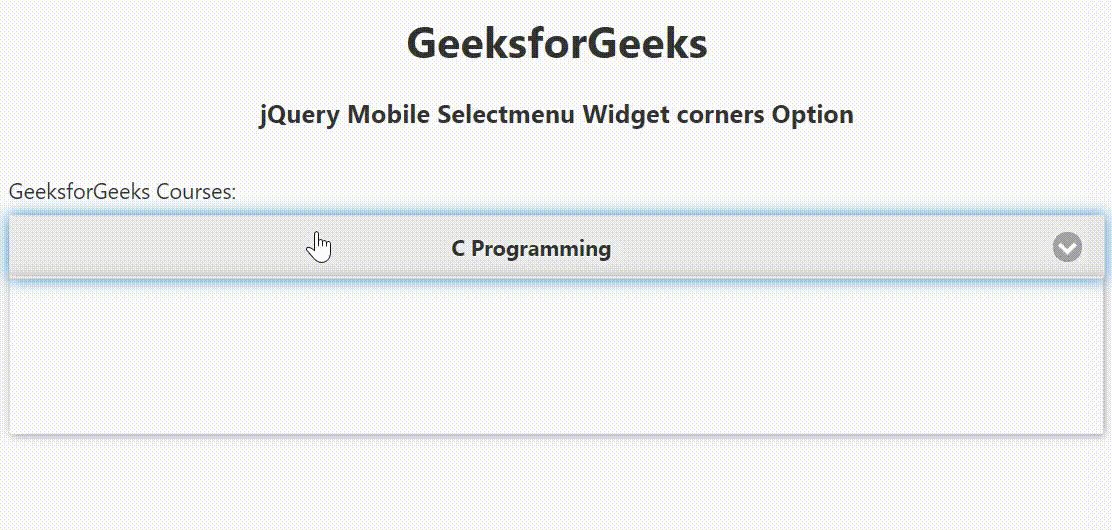
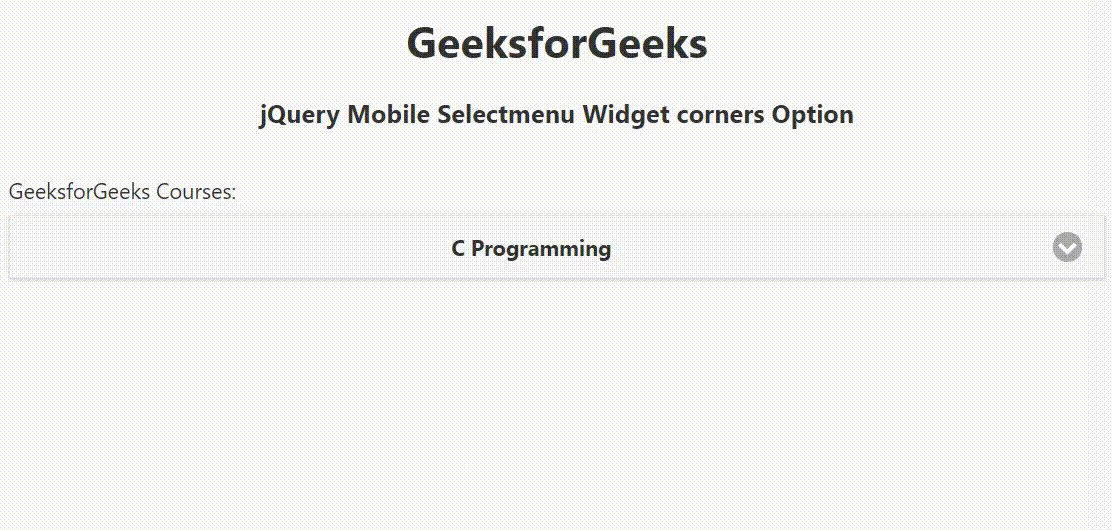
当corners选项设置为true 时,我们得到以下输出,您可以很好地注意到拐角的差异。
输出:

当角设置为 true 时
参考: https://api.jquerymobile.com/selectmenu/#option-corners