当我们在元素区域中向右滑动时,会触发jQuery Mobile 滑动事件。我们可以将此事件用于不同的目的。
句法:
jQuery( ".selector" ).on( "swiperight", function( event ) { } )方法:首先,添加您的项目所需的 jQuery Mobile 脚本。
示例 1:
HTML
GeeksforGeeks
swiperight Event using jQuery Mobile
click
HTML
GeeksforGeeks
swiperight Event using jQuery Mobile
click
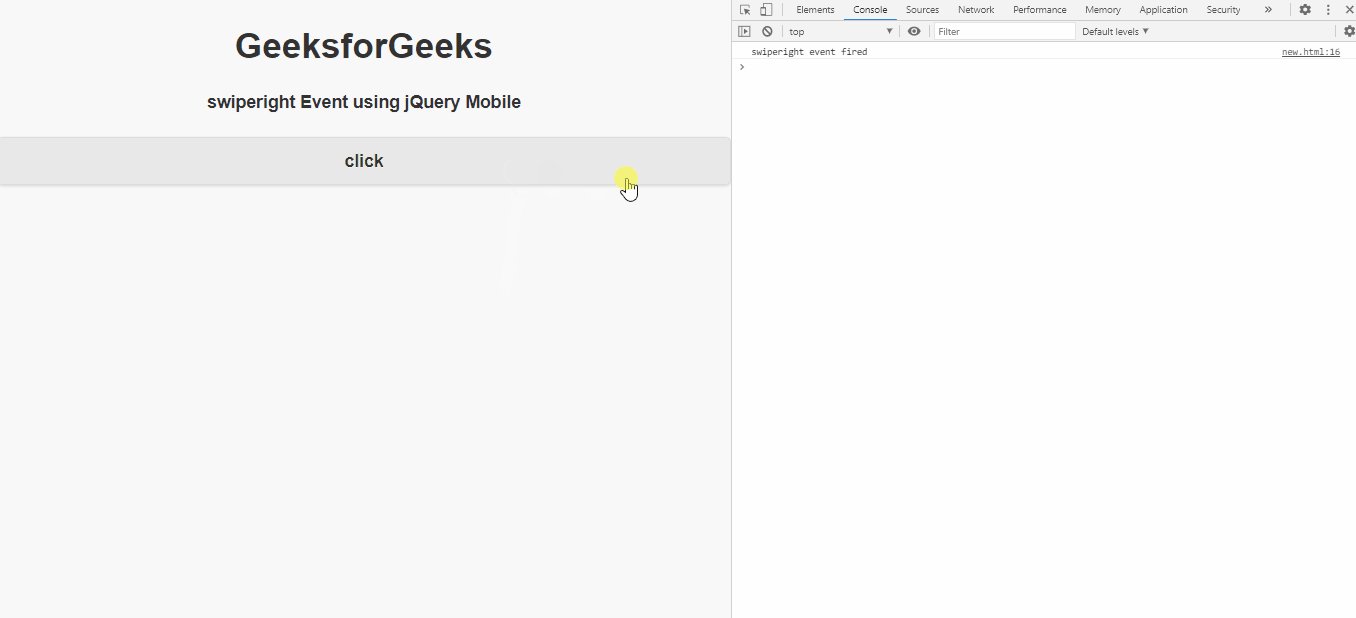
输出:


示例 2:
HTML
GeeksforGeeks
swiperight Event using jQuery Mobile
click
输出:

