jQuery使用 HTML 模板提供前端日历CLNDR插件,主要用于单日或多日事件管理系统。它用于以日历格式指定各种事件的日期。
您必须在工作文件夹中下载所需的文件,以便程序员可以将其包含在 HTML 结构页面的头部部分,如在以下程序中实现的那样。
注意:将“underscore.js”和“moment.js”库包含在头部部分,在“clndr.js”之前,因为CLNDR插件依赖于这些库。 CLNDR插件的下载链接。
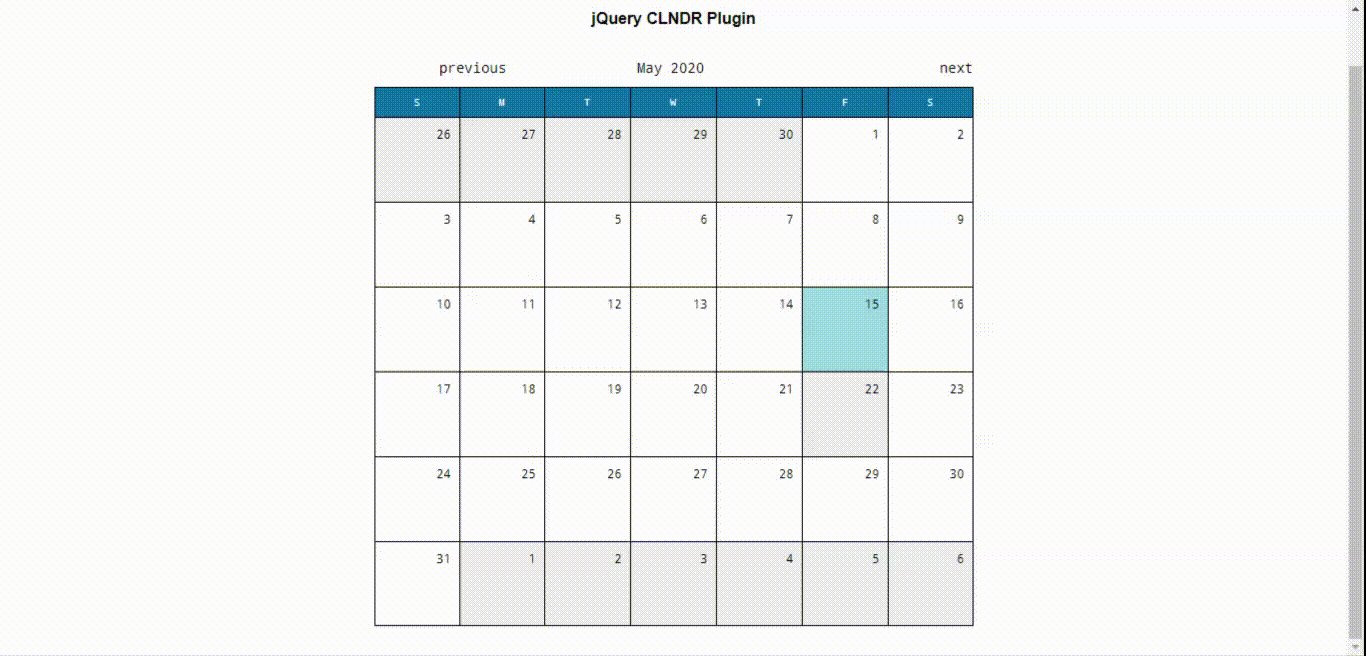
示例 1:以下示例演示了CLNDR插件的基本用法,该插件以日历格式显示当前月份。 “showAdjacentMonths”和“adjacentDaysChangeMonth”等选项设置为true,以便快速轻松地遍历上个月和下个月。
jQuery Calender Plugin
GeeksForGeeks
jQuery CLNDR Plugin
输出 : 
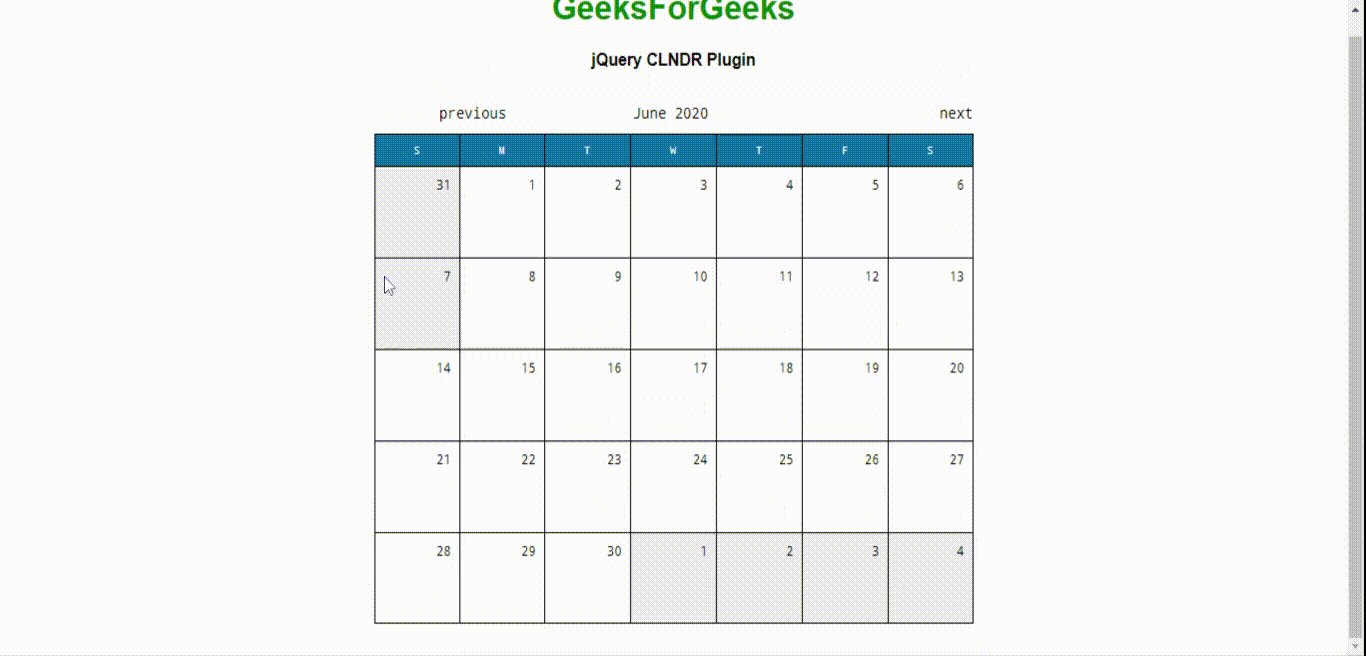
示例 2:以下示例演示了使用 CLNDR插件传递用于信息显示的事件。在jQuery代码中,事件列表以数组的形式传递给CLNDR点击事件。一旦用户单击事件日期,它就会以“红色”颜色显示日期和底部的事件标题。星期几也以特定格式设置。程序员可以根据应用需求设置其他选项。
jQuery CLNDR Plugin
GeeksForGeeks
jQuery CLNDR Plugin
输出: CLNDR 插件还可以通过访问数组对象中事件的开始和结束日期,以类似于单日事件的方式处理多日事件。 
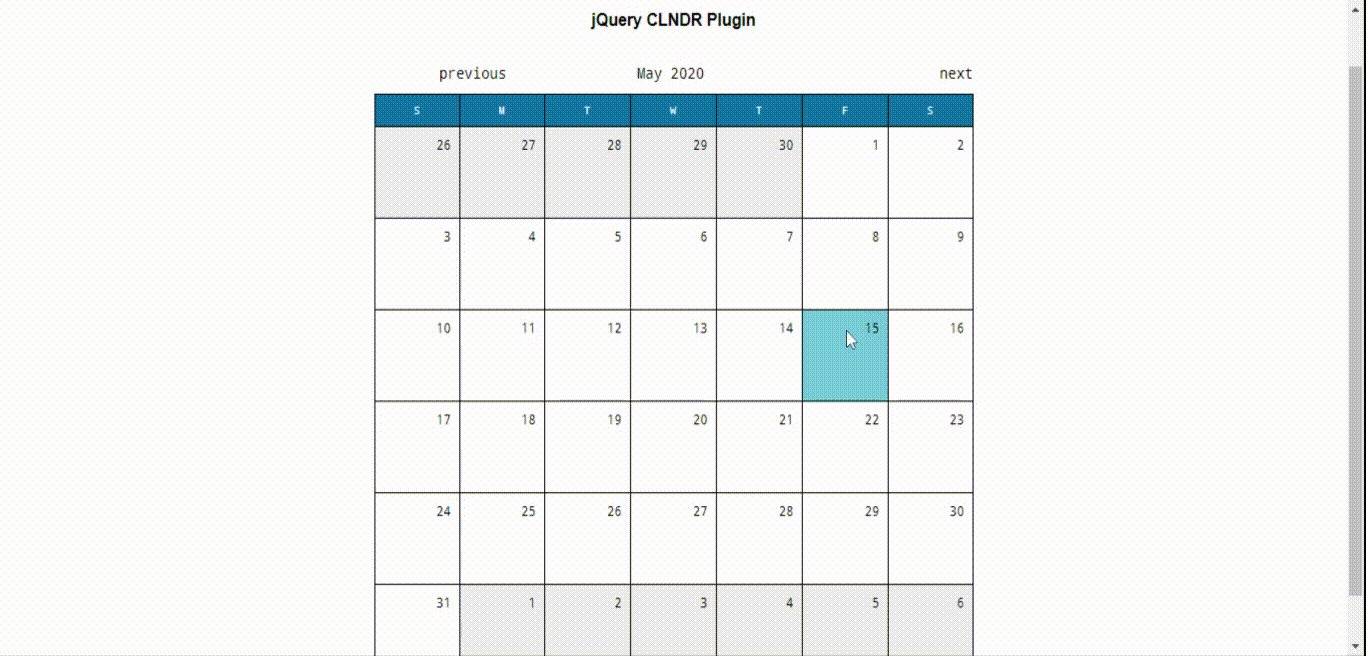
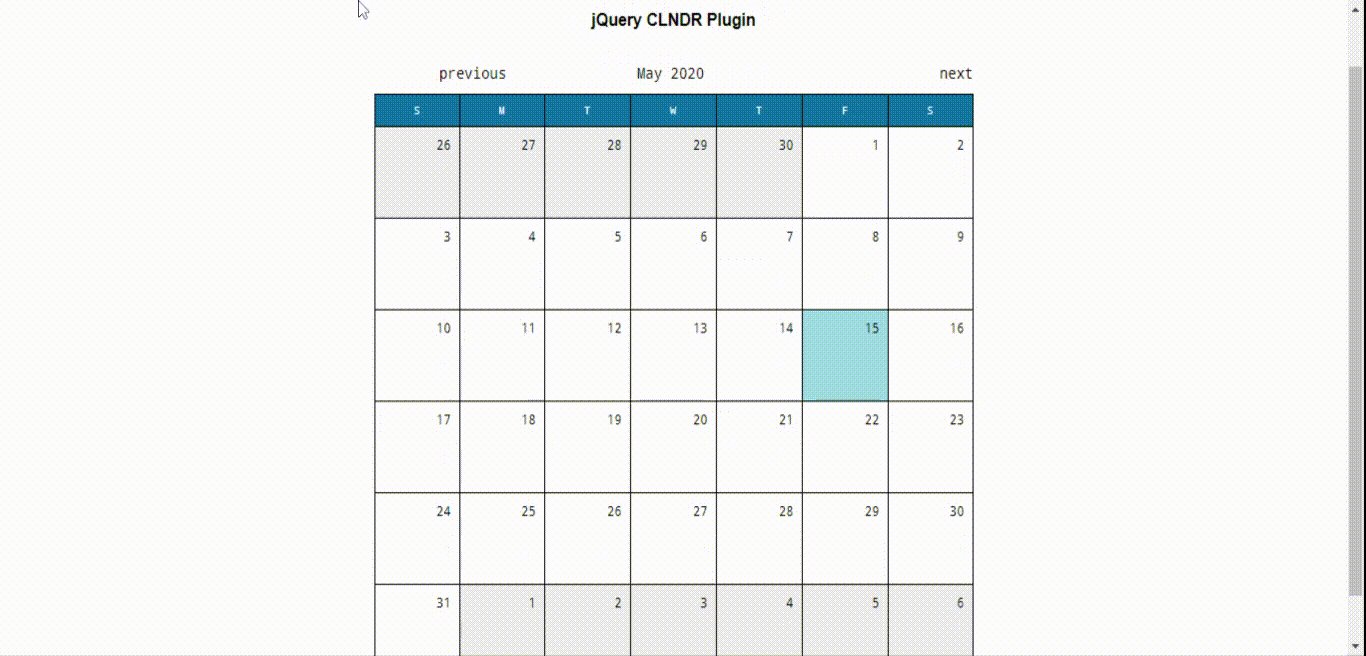
示例 3:以下示例演示了具有一些约束的 CLNDR插件,例如选择日历中特定范围内的日期。它有助于处理 Web 应用程序中的大量用户和日期验证。
jQuery CLNDR plugin
GeeksForGeeks
jQuery CLNDR Plugin
输出: 